LC Lightbox (LITE)
LC Lightbox is a modern jQuery lightbox focused on contents.
Totally responsive and adaptive, is extremely flexible to be tailored in the minimum details!
Hassle-free and immediate setup using an unique javascript file.
Overall plugin weight is only 46KB (JS) + 34KB (CSS)
Main features
-
Elements Slideshow (manually or automatically initialized)
-
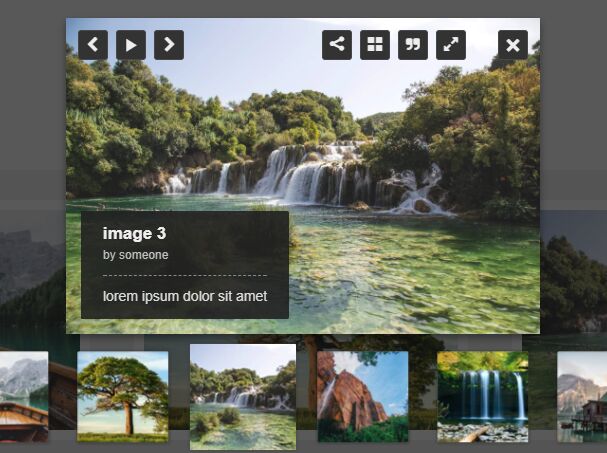
Thumbnails Navigation (with customizable sizes and optional data-type icon)
-
Effective Socials Share (with WhatsApp option on mobile)
-
Element Contents (title, description and author)
-
Images "right-click" protection
-
Fullscreen mode
- Covering only browser or entire screen space
- Optionally forced under target screen sizes
- Fullscreen-only mode
- Image option to cover available space (cropping it) or to be completely shown
-
Elements direct download (not requiring PHP scripts)
-
Components Toggling (thumbnails and texts).
-
Thumbnails and texts optionally hidden by default under target screen sizes
-
Dynamic Elements Tracking
-
HTML support in element descriptions
-
100% CSS Driven
-
(optional) Mousewheel and Keyboard elements navigation
-
Swipe integration to navigate (requires AlloyFinger)
-
Dev-oriented and well-documented methods & Events
-
4 layouts (text over element, under element or on right/left side)
-
(optional) closing button on corner position (for inner commands)
-
(optional) navigation buttons on middle position (for inner commands)
-
Automatic fallback on text over image on small screens or whether element becomes too small
-
3 preset skins to be used and mixed on a single page (light, dark and minimal)
-
Code projected to be easily skinned via CSS
-
Dual commands position (inside and outside lightbox window)
-
Element-based outer command forcing
-
Elements complete preload once page is loaded
-
Adapts to your page's code (you set how lightbox fetches contents from binded elements)
-
Full control on each animation/effect timing
-
Modal mode
-
Thumbnails script support (eg. easily integrates with Timthumb)
-
MUCH MORE! check lightbox options
Requirements
- Any modern browser (IE 10+)
- jQuery v1.7+
- To implement touch actions you need to use AlloyFinger (file included in LIB folder)
Live Demo
Documentation
https://lcweb.it/lc-lightbox/documentation
Optionally you can install the plugin via Bower, using this instruction: bower install lc-lightbox-lite
License
LC Lightbox LITE is free and released under the MIT license.
You can purchase the fully-featured premium version on Codecanyon
Extra
Premium LC Lightbox version is implemented in the premium WordPress plugin Global Gallery
Fun Fact
Why release starts from v1.1? LC Lightbox has been used and developed for Global Gallery WordPress plugin in 2017!
Copyright © Luca Montanari (aka LCweb)