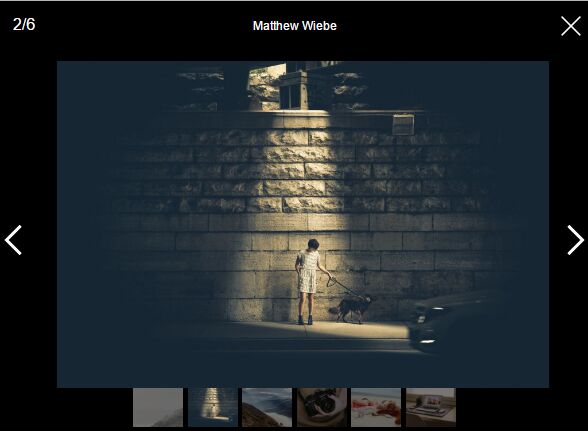
SmartPhoto
The most easy to use responsive image viewer especially for mobile devices
See https://appleple.github.io/SmartPhoto/ for complete docs and demos
If you are Japasese, See here https://www.appleple.com/blog/javascript/smartphoto-js.html instead.
Feature
- Intuitive gestures such as pinch-in/pinch-out/drag/swipe
- Use Accelerometer to move images
- Accessible from keyboards and screen-readers
- Show pictures via URL hash
- Can make photo groups
Installation
via npm
npm install smartphoto --saveor yarn
yarn add smartphotoUsage
require
const SmartPhoto = require('smartphoto');smartphoto.js
document.addEventListener('DOMContentLoaded',function(){ new SmartPhoto(".js-smartphoto"); });jquery-smartphoto.js
$(function(){ $(".js-smartphoto").SmartPhoto(); });Basic Standalone Usage
<a href="./assets/large-bear.jpg" class="js-smartphoto" data-caption="bear" data-id="bear" data-group="0"> <img src="./assets/bear.jpg" width="360"/> </a> <a href="./assets/large-camel.jpg" class="js-smartphoto" data-caption="camel" data-id="camel" data-group="0"> <img src="./assets/camel.jpg" width="360"/> </a> <a href="./assets/large-rhinoceros.jpg" class="js-smartphoto" data-caption="rhinoceros" data-id="sai" data-group="0"> <img src="./assets/rhinoceros.jpg" width="360"/> </a> <link rel="stylesheet" href="./css/smartphoto.min.css"> <script src="./js/smartphoto.js"></script> <script> document.addEventListener('DOMContentLoaded',function(){ new SmartPhoto(".js-smartphoto"); }); </script>Option
| variable | description | default |
|---|---|---|
| arrows | prev/next arrows | true |
| nav | navigation images at the bottom | true |
| useOrientationApi | use accelerometer to move images | true |
| resizeStyle | resize images to fill/fit on the screen | 'fill' |
| animationSpeed | animation speed when switching images | 300 |
| forceInterval | frequency to apply force to images | 10 |
Hide parts
document.addEventListener('DOMContentLoaded',function(){ new SmartPhoto(".js-smartphoto",{ arrows: false, nav: false }); });Fit/Fill Option
You can choose if you want to scale images to fit/fill
document.addEventListener('DOMContentLoaded',function(){ new SmartPhoto(".js-smartphoto",{ resizeStyle: 'fit' }); });Event
// when the modal opened photo.on('open',function(){ console.log('open'); }); // when the modal closed photo.on('close',function(){ console.log('close'); }); // when all images are loaded photo.on('loadall',function(){ console.log('loadall'); }); // when photo is changed photo.on('change',function(){ console.log('change'); }); // when swipe started photo.on('swipestart',function(){ console.log('swipestart'); }); // when swipe ended photo.on('swipeend',function(){ console.log('swipeend'); }); // when zoomed in photo.on('zoomin',function(){ console.log('zoomin'); }); // when zoomed out photo.on('zoomout',function(){ console.log('zoomout'); });SCSS
| variable | description | default |
|---|---|---|
| $animation-speed | animation speed when switching images | .3s |
| $backdrop-color | backdrop color when viewing images | rgba(0, 0, 0, 1) |
| $header-color | header color | rgba(0, 0, 0, .2) |
Download
Github
https://github.com/appleple/SmartPhoto
Contributor
License
Code and documentation copyright 2017 by appleple, Inc. Code released under the MIT License.