React Slack Feedback
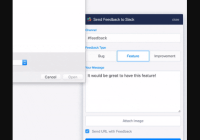
Customizable React component for gathering user feedback to send to slack.
Usage
Install with yarn or npm:
yarn add react-slack-feedback styled-componentsTo use the component, import it and render in your app's global component, or individual components (if you don't want it on every page).
NOTE: Your Slack Webhook URL should never be available on the front end. For this reason you must have a server which sends the request to slack. This component will produce the JSON object to send to Slack but it won't send the request for you.
import SlackFeedback, { themes } from 'react-slack-feedback' ReactDOM.render( <SlackFeedback channel="#general" theme={themes.dark} // (optional) See src/themes/default for default theme user="Slack Feedback" // The logged in user (default = "Unknown User") onImageUpload={(image, success,error) => uploadImage(image) .then(({ url }) => success(url)) .catch(error) } onSubmit={(payload, success, error) => sendToServer(payload) .then(success) .catch(error) } />, document.getElementById('root') ) function sendToServer(payload, success, error) { return fetch('/api/slack', { method: 'POST', body: JSON.stringify(payload) }) .then(success) .catch(error) } function uploadImage(image, success, error) { var form = new FormData() form.append('image', image) return fetch('/api/upload', { method: 'POST', data: form }) .then(({ url }) => success(url)) .catch(err => error(err)) ) }Props
| Prop | Type | Default | Required | Description |
|---|---|---|---|---|
| channel | String | For visual purposes - changing this value will not change the slack channel. | ||
| defaultSelectedType | String | |||
| disabled | Boolean | false | Disable the component entirely. Returns null. Can be used to disable the component on specific pages | |
| errorTimeout | Number | 8000 (8 seconds) | ||
| feedbackTypes | Array<{ value: String, label: String }> | See code | ||
| icon | Function | () => <SlackIcon /> | ||
| onClose | Function | |||
| onImageUpload | Function | Method that will be called with a file argument | ||
| onOpen | Function | |||
| onSubmit | Function | required | A JSON payload object will be returned when the user submits the form. | |
| sentTimeout | Number | 5000 (5 seconds) | ||
| showChannel | Boolean | true | ||
| showIcon | Boolean | true | ||
| theme | Object | See themes directory | ||
| translations | Object | See translations file | ||
| user | String | "Unknown User" | The logged in user's name (if applicable) |
NOTE: All slack channels are lowercase. The string should be identical to the channel name e.g '#feedback'
Callback Functions
| Function | Arguments | Description |
|---|---|---|
| onSubmit | (payload: Object, success: Function, error: Function) | Called when the user hits send. Use the success callback to indicate that the request was successful. Use the error callback to indicate failure. |
| onImageUpload | (image: Object, success: Function, error: Function) | Called when an image has been uploaded. |
Contributing
Running Locally
To run this module locally:
- Clone the repo:
git clone https://github.com/markmur/react-slack-feedback.git- Install the node modules
yarn- Run the demo:
WEBHOOK_URL='YOUR_SLACK_WEBHOOK_URL' yarn start This will bundle the client with parcel and startup a simple express server.
The server will be listening on http://localhost:8080
The client will be listening on http://localhost:1234
Open http://localhost:1234 to view the demo