React Native Simple Card View
Easiest way to adding a card view on your screen.
- Hey, v0.3.0 is now released. You can use new component : CardView See v0.3.0 Features
Getting Started
via Yarn
yarn add react-native-simple-card-view via NPM
npm install react-native-simple-card-view React-Native Link
react-native link Components
- CardViewWithIcon (See documentation of usage)
- CardViewWithImage (See documentation of usage)
- CardView (Place your component to inside of CardView)
- CardViewWithAnimation or Adding animation support to CardViewWithIcon, CardViewWithImage, ArticleCardView
Styling card view
You can create an object, who has the card view styles. Then you can give that object to style props. Card view style object can have the following attributes
| Prop | Type | Default | Description | Platform |
|---|---|---|---|---|
width | number | 300 | Card view width | iOS,Android |
height | number | - | Card view height | iOS,Android |
padding | number | 5 | Card view padding | iOS,Android |
margin | number | 10 | Card view margin | iOS,Android |
borderRadius | number | 3 | Card view border radius | iOS,Android |
shadowColor | string | `'#000000' | Card view shadow color | iOS,Android |
shadowOpacity | number | 0.3 | Card vie`w shadow opacity | iOS,Android |
shadowRadius | number | 3 | Card view shadow radius | iOS,Android |
bgColor | string | '#ffffff' | Card view background color | iOS,Android |
elevation | number | 3 | Only for Android shadow value | Android |
shadowOffsetWidth | number | 3 | Shadow offset width only for iOS | iOS |
shadowOffsetHeight | number | 3 | Shadow offset height only for iOS | iOS |
Components & Examples
CardView
CardViewWithIcon
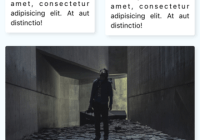
CardViewWithImage
v0.3.0 Features
- CardView component added. (This component can be used for everything you can fill inside)
- Some unnecessary codes deleted
- Custom font feature
- Turkish documentation support
Contributors (Thank you all)
Built With
- React-Native
- React-Native-Vector-Icons - Customizable Icons for React Native
License
This project is licensed under the MIT License - see the LICENSE.md file for details