react-native-multiple-choice
A cross-platform (iOS / Android) single and multiple-choice React Native component.
Install
npm i react-native-multiple-choice --saveUsage
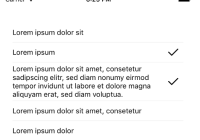
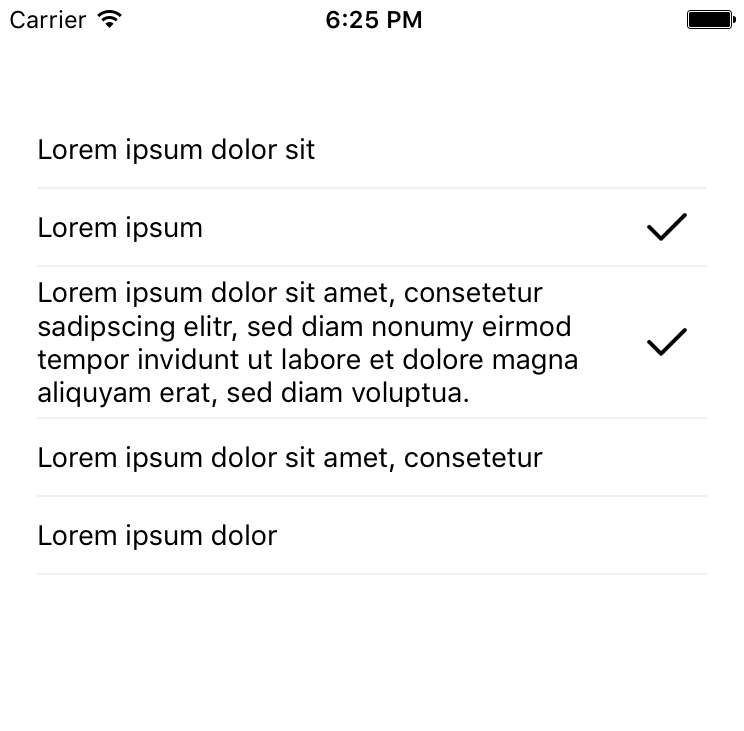
Here is an overview of the component usage.
<MultipleChoice options={[ 'Lorem ipsum dolor sit', 'Lorem ipsum', 'Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.', 'Lorem ipsum dolor sit amet, consetetur', 'Lorem ipsum dolor' ]} selectedOptions={['Lorem ipsum']} maxSelectedOptions={2} onSelection={(option)=>alert(option + ' was selected!')} />Props
style - {}custom style of the listoptionStyle - {}custom style of the option elementoptions - []required array of optionsselectedOptions - []optional array of initially selected optionsmaxSelectedOptions - intoptional maximum number of selectable optionsonSelection - function(option){}option selection callbackrenderIndicator - function(option)should return a selected/deselected indicator node, default: check mark imagerenderSeparator - function(option)should return a separator node that is displayed between the options, default: gray linerenderText - function(option)should return a text node, default: text noderenderRow - function(option)should return a option viewdisabled - boolif set to true component is disabled and can't be interacted with