react-native-fancy-label
Cross platform (eventually) class for styling text with gradients, strokes, inner/outer shadows with blurring, as well as fading.
Currently this is just a wrapper on THLabel for iOS, with some slight modifications for auto-shrinking font size. Check there for more information.
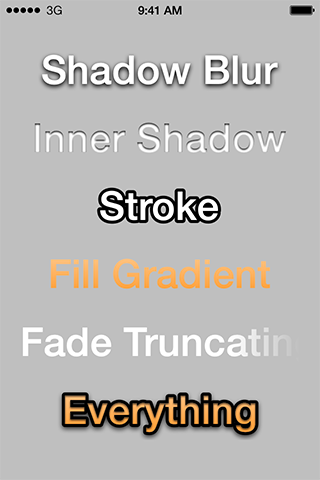
The included example shows usage of every single value possible currently. Note: Currently this is only single line, width must be specified manually, and text value must be passed as a prop.