React Accessible Tabs
An accessible React tabs component, ported from my vanilla JS plugin.
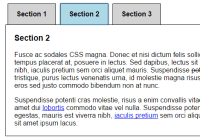
Demo
Usage
Installation
npm install react-accessible-tabs --saveIn React
import Tabs from 'react-accessible-tabs'; class App extends React.Component { render () { const tabContent = [ { label: 'Tab 1', content: <CustomComponent text="Tab 1 content" /> }, { label: 'Tab 2', content: <Parent><Child text="Tab 2 content" /></Parent> }, { label: 'Tab 3', content: '<p>Tab 3 content</p>' }, { label: 'Tab 4', content: [ <Header />, '<p>Tab 4 content</p>' <Footer /> ] } ]; const initialSelectedIndex = 1; return ( <Tabs data={tabContent} initialSelectedIndex={initialSelectedIndex} /> ); } }data[x].labelaccepts astringdata[x].contentaccepts Reactelements, astringor anarrayofelements andstrings
Styling
The styling is up to you and uses BEM selectors:
.tabs {} .tabs__tab-list {} .tabs__tab-list-item {} .tabs__trigger { &.is-selected {} } .tabs__panels {} .tabs__panel { &.is-hidden {} }Copyright (c) 2017 Matt Stow
Licensed under the MIT license (see LICENSE for details)