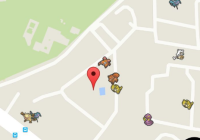
Pokemon Go Map React Native App
Installation
- Set up the working environment using Getting Started
- Supply your own Google Maps api key in AndroidManifest (Steps 4 and 5 of Installation)
- react-native run-android
- react-native start
Usage
To delete the persisted data, uncomment purgeAll() in index.android.js
###Possible contributions:
- iOS support
- Run scanner on intervals
- Push notifications on whitelisted/blacklisted Pokemon