Toastr
项目介绍
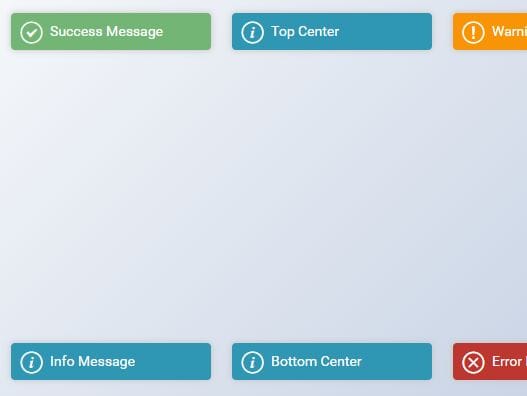
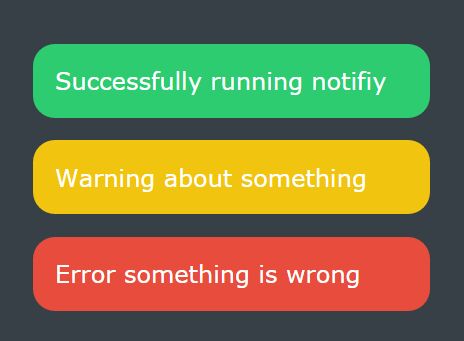
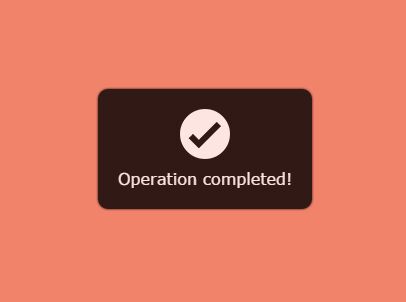
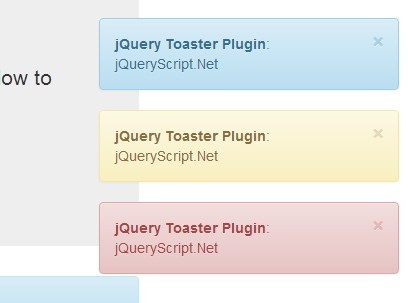
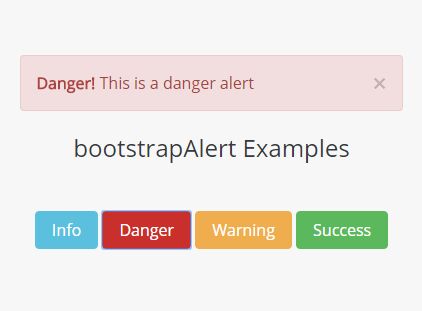
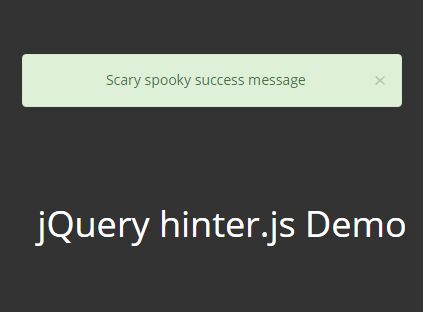
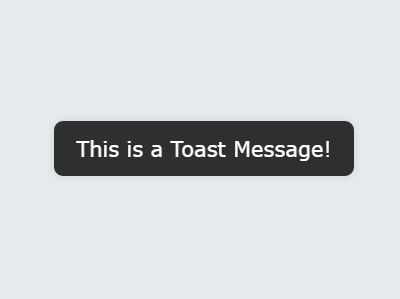
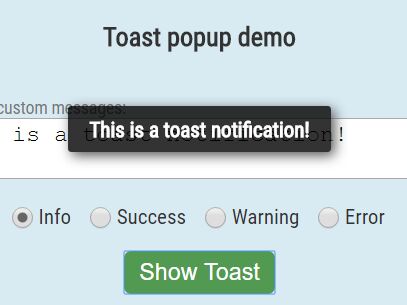
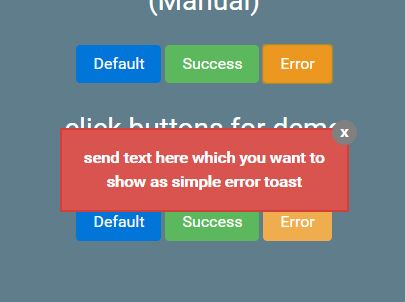
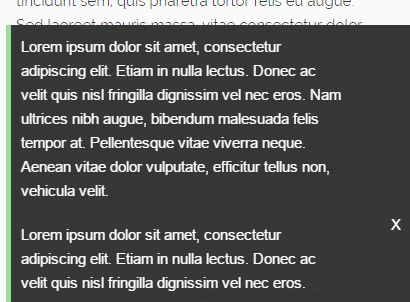
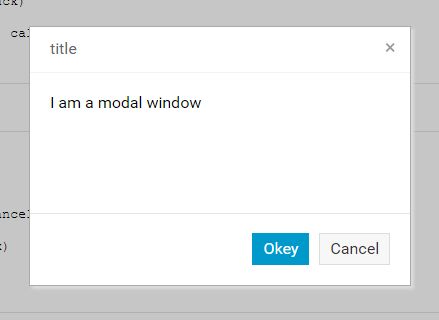
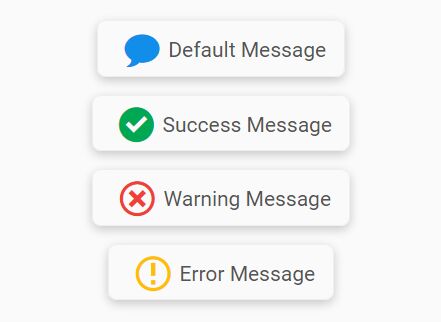
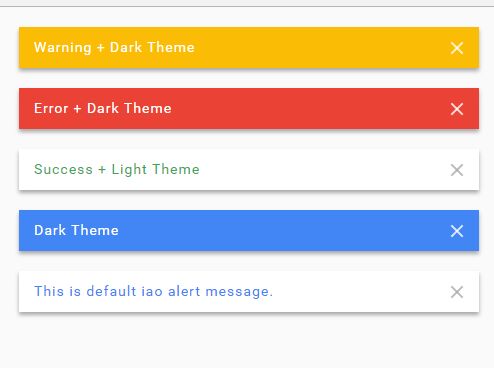
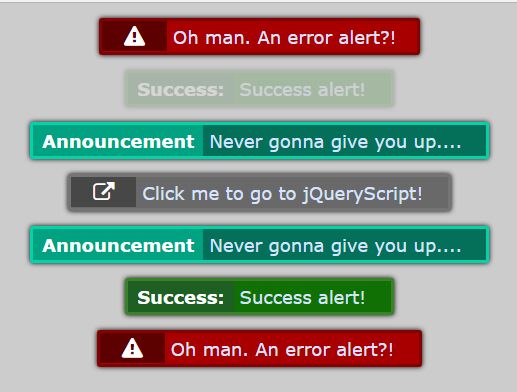
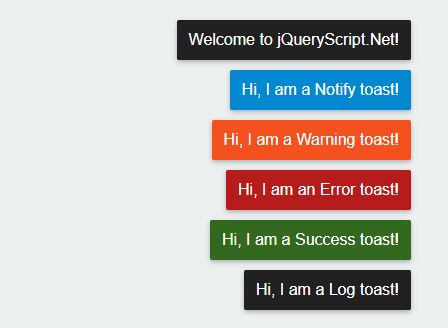
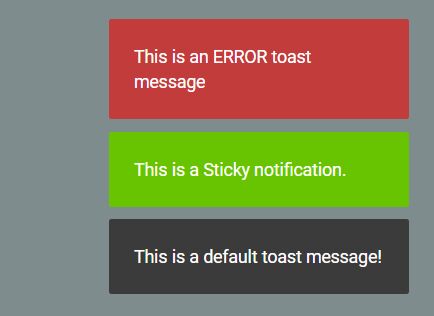
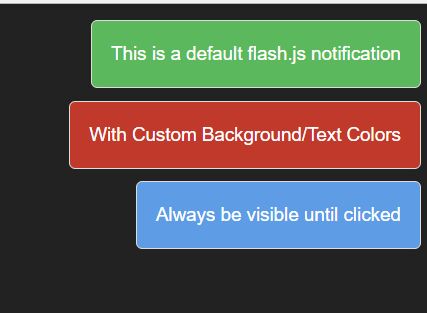
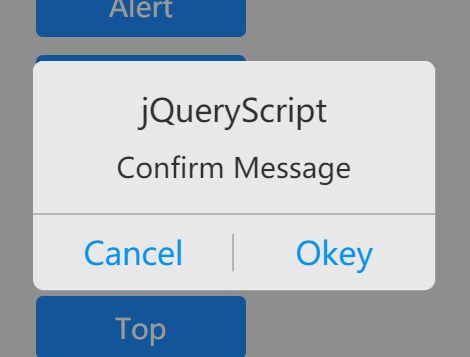
非堵塞消息通知插件
演示
https://wispx.gitee.io/toastr/demo.html
使用方法
注意 本插件依赖Jquery 下载项目,引入jquery和src目录下的css/toastr.css和js/tosatr.js
<link rel="stylesheet" href="css/toastr.min.css"> <script src="js/jquery-3.3.1.min.js"></script> <script src="js/toastr.min.js"></script>全局配置
$.toastr.config({ time: 3000, position: 'top-right', size: '', callback: function () {} });配置说明:
| 配置名 | 配置说明 | 可选参数 | 默认值 |
|---|---|---|---|
| time | 关闭时间(毫秒) | 1000~999999之间的纯数字 | 3000 |
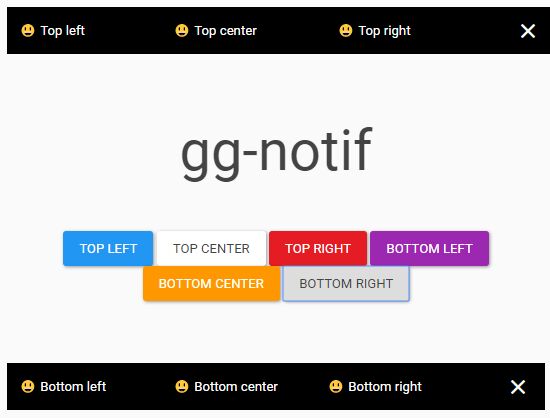
| position | 显示位置 | top-left,top-center,top-right,right-bottom,bottom-center,left-bottom | top-right |
| size | 大小 | lg,sm,xs | 空(正常大小) |
| callback | 默认关闭后的回调 | function | 无 |
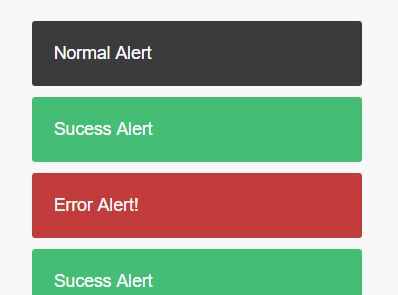
显示一个成功通知,并设置一个关闭后的回调
$.toastr.success('执行成功', { callback: function() { console.log('执行回调') } });在左上角显示一个信息通知
$.toastr.info('有新消息了', { position: 'top-left' });显示一个警告通知,1秒后关闭
$.toastr.warning('警告,禁止操作!', { time: 1000 });显示一个大小为sm的失败通知
$.toastr.error('执行失败!', { size: 'sm' });清除所有通知
$.toastr.clear();License
- MIT license