jQuery Bootstrap Touch Keyboard (jQBTK)
This project is sadly no longer in development
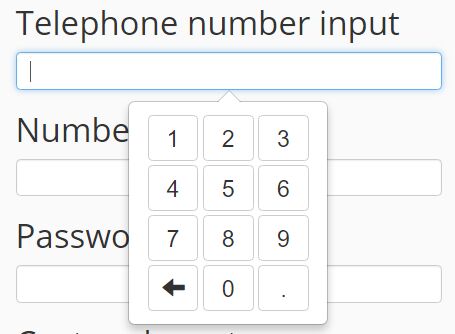
This jQuery plugin using Bootstrap v3 to generate a popover keyboard for use on touchscreen devices. It was originally designed for use on large touchscreen computers used in a kiosk scenario, but would probably work elsewhere too.
Uses the Bootstrap popover component and dynamically adds buttons to form a keyboard, inserting the characters into the HTML input when pressed.
Requires jQuery and Bootstrap v3.
Installation
- Add Bootstrap CSS
- Add jqbtk.min.css
- Add jQuery
- Add Bootstrap JS
- Add jqbtk.min.js
How to use
Refer to the documentation.html file for examples on usage. Or go to www.matthewdawkins.co.uk/jqbtk for documentation and working examples.
Note: since the keyboard listens for touch events, using this in a browser and clicking your mouse probably won't work. However, Chrome's Developer Tools has a 'device mode' that emulates touch events.