vue2-waterfall
Overview
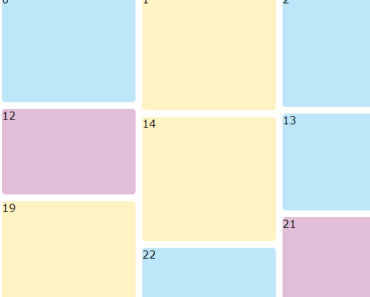
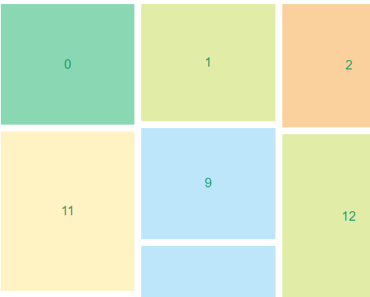
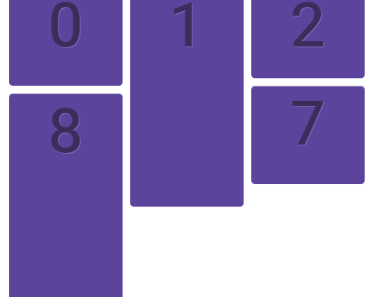
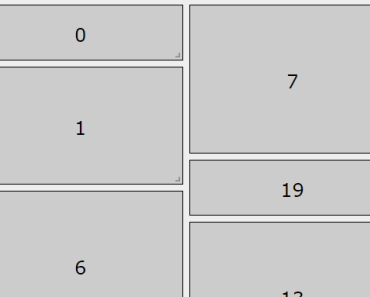
An AutoHeight Waterfall Component For Vue2
Release 2.0
- support ssr
- no dependencies
Install
Install vue2-waterfall
npm install vue2-waterfallImport vue2-waterfall
ES6/commonjs import style is supported.
// ES6 import {Waterfall, WaterfallItem} from 'vue2-waterfall'; // commonjs const Waterfall = require("vue2-waterfall").Waterfall; const WaterfallItem = require("vue2-waterfall").WaterfallItem;or link as a script in an html file and access global variable Vue2Waterfall.
<script src="dist/vue2-waterfall.js"></script>Usage
<Waterfall> <WaterfallItem>item1</WaterfallItem> <WaterfallItem>item2</WaterfallItem> <WaterfallItem>item3</WaterfallItem> ... </Waterfall>options
Waterfall Attributes
| Option | Description | default | type | acceptable values |
|---|---|---|---|---|
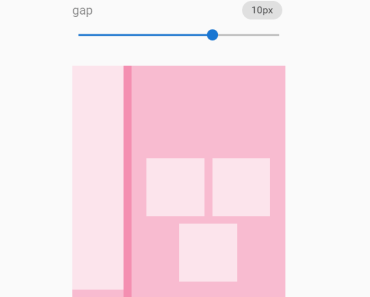
| gutterWidth | the waterfall brick element horizontal gutter | 0 | Number | - |
| gutterHeight | the waterfall brick element vertical gutter | 0 | Number | - |
| resizable | triggers layout when browser window is resized | false | Boolean | 'true' 'false' |
| align | Alignment | 'center' | String | 'left' 'center' 'right' |
| fixWidth | fix the waterfall component width | - | Number | - |
| minCol | min columns | 1 | Number | - |
| maxCol | max column | - | Number | - |
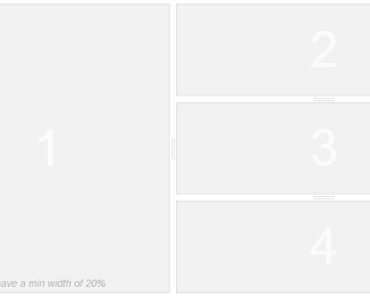
| percent | use Fluid layout, ignore waterfallitem width. such as [1, 1] | - | Array | - |
WaterfallItem Attributes
| Option | Description | default | type |
|---|---|---|---|
| width | The width of waterfallItem | 150 | Number |
LICENSE
MIT@PLDaily