VueFlex
A flexbox grid system.
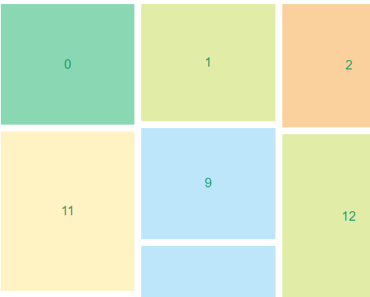
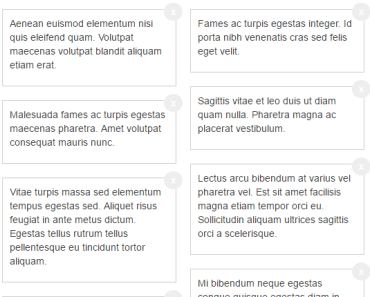
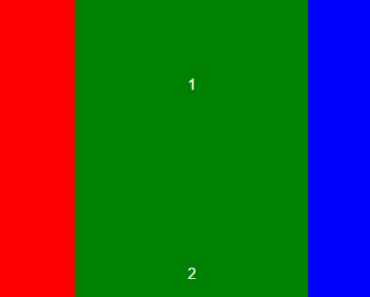
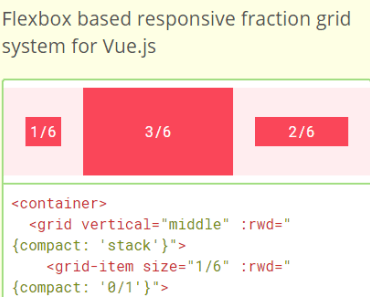
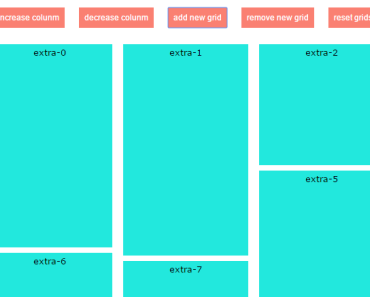
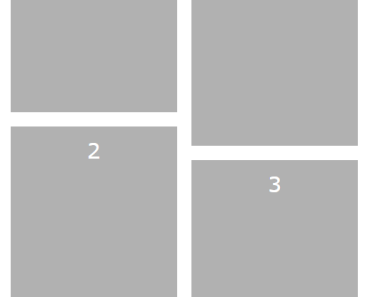
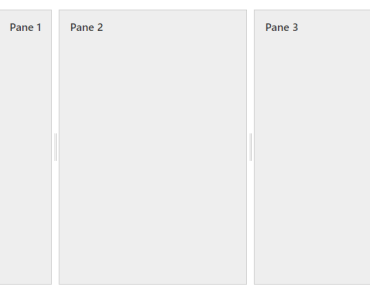
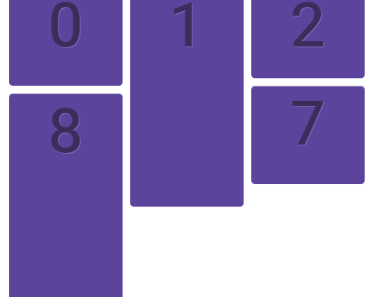
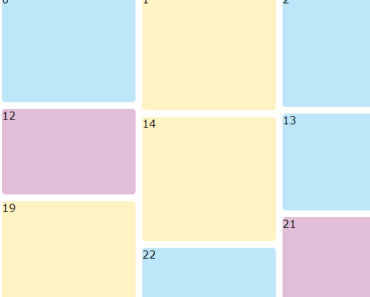
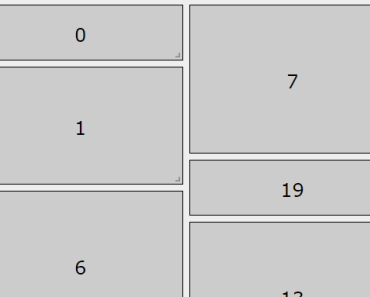
demo
setup
npm
npm install @seregpie/vueflexRegister the components globally.
import Vue from 'vue'; import VueFlex from '@seregpie/vueflex'; Vue.use(VueFlex);or
Register the components in the scope of another component.
import VueFlex from '@seregpie/vueflex'; export default { components: { [VueFlex.Box.name]: VueFlex.Box, [VueFlex.Item.name]: VueFlex.Item, }, };browser
<script src="https://unpkg.com/vue"></script> <script src="https://unpkg.com/@seregpie/vueflex"></script>If Vue is detected, the components are registered automatically.
usage
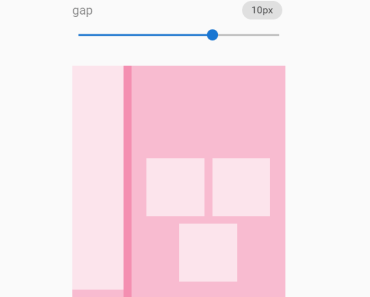
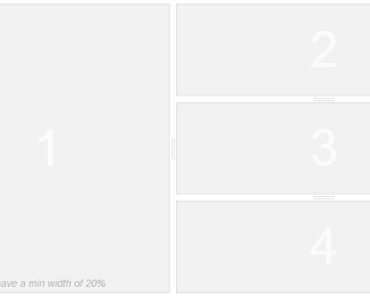
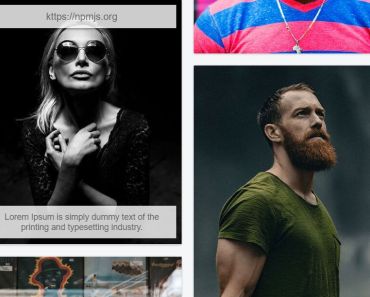
<vue-flex-box align-items="center" gap="16px" justify-content="space-between" wrap > <vue-flex-item><!--...--></vue-flex-item> <vue-flex-item><!--...--></vue-flex-item> </vue-flex-box>Nested boxes can inherit the gap from their parent.
<vue-flex-box gap="8px"> <vue-flex-item style="width: 100px;" ><!--...--></vue-flex-item> <vue-flex-box direction-column gap="inherit" style="flex-grow: 1;" > <vue-flex-item><!--...--></vue-flex-item> <vue-flex-item><!--...--></vue-flex-item> </vue-flex-box> </vue-flex-box>Provide any unit for the gap.
<vue-flex-box gap="2em"><!--...--></vue-flex-box>components
VueFlexBox
properties
| property | type | default |
|---|---|---|
alignContent | String | 'stretch' |
alignItems | String | 'stretch' |
directionColumn | Boolean | false |
gap | String | '0px' |
justifyContent | String | 'flex-start' |
reverseDirection | Boolean | false |
reverseWrap | Boolean | false |
tag | String | 'div' |
wrap | Boolean | false |
VueFlexItem
properties
| property | type | default |
|---|---|---|
tag | String | 'div' |