React Native Map Clustering
Simple module that adds map clustering for both iOS and Android.
Pre requirements:
- Install 'react-native-maps' module. You can find all information here: https://github.com/airbnb/react-native-maps
In general all you have to do to start:
npm install react-native-maps --save react-native link react-native-maps-
Minimum versions you need for this module:
react: >=16.0 react-native >=0.40 react-native-maps >=0.15.0
Installation
All you have to do:
npm install react-native-map-clustering --saveUsage
Usage is very simple:
- Import MapView
import MapView from 'react-native-map-clustering';- Import Marker
import { Marker } from 'react-native-maps';- Add this to your render method (you can put your own markers and region):
<MapView region={{latitude: 52.5, longitude: 19.2, latitudeDelta: 8.5, longitudeDelta: 8.5}} style={{width: mapWidth, height: mapHeight}}> <Marker coordinate={{latitude: 52.0, longitude: 18.2}} /> <Marker coordinate={{latitude: 52.4, longitude: 18.7}} /> <Marker coordinate={{latitude: 52.1, longitude: 18.4}} /> <Marker coordinate={{latitude: 52.6, longitude: 18.3}} /> <Marker coordinate={{latitude: 51.6, longitude: 18.0}} /> <Marker coordinate={{latitude: 53.1, longitude: 18.8}} /> <Marker coordinate={{latitude: 52.9, longitude: 19.4}} /> </MapView>- That's all!.
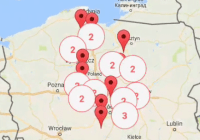
Demo
Extra props to control your clustering
MapView
| Name | Type | Default | Note |
|---|---|---|---|
| clustering | bool | true | Set true to enable and false to disable clustering. |
| clusterColor | String | #F5F5F5 | Background color of cluster. |
| clusterTextColor | String | #FF5252 | Color of text in cluster. |
| clusterBorderColor | String | #FF5252 | Color of border. Set to transparent if you don't want borders. |
| clusterBorderWidth | Int | 1 | Width of border. Set to 0 if you don't want borders. |
| customDefinedMarker | Component | null | Define a custom react component that is used to render the cluster markers. |
| onClusterPress | Function | null | Allows you to control cluster on click event. Function returns coordinate of cluster. |
Marker
| Name | Type | Default | Note |
|---|---|---|---|
| cluster | bool | null | Set false to disable clustering for current marker. |
Example of using props:
<MapView clustering = {true} clusterColor = '#000' clusterTextColor = '#fff' clusterBorderColor = '#fff' clusterBorderWidth = {4} region={{latitude: 52.5, longitude: 19.2, latitudeDelta: 8.5, longitudeDelta: 8.5}} style={{width: mapWidth, height: mapHeight}}> <Marker coordinate={{latitude: 52, longitude: 19}} cluster={false} /> </MapView>