Create GitHub-Style Buttons with CSS and jQuery, MooTools, or Dojo JavaScript

I'm what you would consider a bit of a GitHub fanboy. We all know that GitHub is the perfect place to store repositories of open source code, but I think my love of GitHub goes beyond that. GitHub seems to understand that most repo sites are usually boring so they've spiced their site up with some catchy CSS and great JavaScript features. One tiny piece of the GitHub design I love are the basic buttons. Lets examine how we can create our own GitHub-style buttons with a bit of HTML, CSS, and JavaScript.
The HTML
<!-- button 1:"plain" --> <a href="javascript:;" class="minibutton"><span>Basic Button</span></a> <!-- button 2:"icon" --> <a href="javascript:;" class="minibutton btn-download"><span><span class="icon"></span>Button With Icon</span></a>
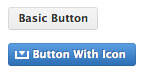
Below are two styles of buttons: one basic button and one with an icon to the left of the text.
The CSS
/* button basics */ a.minibutton { display:inline-block; height:23px; padding:0 0 0 3px; font-size:11px; font-weight:bold; color:#333; text-shadow:1px 1px 0 #fff; background:url(http://github.com/images/modules/buttons/minibutton_matrix.png) 0 0 no-repeat; white-space:nowrap; border:none; overflow:visible; cursor:pointer; text-decoration:none; } a.minibutton>span { display:block; height:23px; padding:0 10px 0 8px; line-height:23px; background:url(http://github.com/images/modules/buttons/minibutton_matrix.png) 100% 0 no-repeat; } a.minibutton:hover, a.minibutton:focus { color:#fff; text-decoration:none; text-shadow:-1px -1px 0 rgba(0,0,0,0.3); background-position:0 -30px; } a.minibutton:hover>span, a.minibutton:focus>span {background-position:100% -30px;} a.minibutton.mousedown{background-position:0 -60px; } a.minibutton.mousedown>span{background-position:100% -60px; } /* with icon */ a.btn-download .icon { float:left; margin-left:-4px; width:18px; height:22px; background:url(http://github.com/images/modules/buttons/minibutton_icons.png?v20100306) 0 0 no-repeat; } a.btn-download .icon {background-position:-40px 0;} a.btn-download:hover .icon, a.btn-download:focus .icon {background-position:-40px -25px;} The CSS is bountiful but it usually is when trying to achieve perfection. And just like most buttons, the GitHub button is an A element with a series of SPAN elements inside of it. You'll also note more CSS code is needed to accommodate for the button...obviously.
The MooTools, Dojo, or jQuery JavaScript
/* MooTools (FTW) */ window.addEvent('domready',function() { $$('a.minibutton').addEvents({ mousedown: function() { this.addClass('mousedown'); }, blur: function() { this.removeClass('mousedown'); }, mouseup: function() { this.removeClass('mousedown'); } }); }); /* Dojo Toolkit */ dojo.addOnLoad(function() { var buttons = dojo.query('a.minibutton'); buttons.connect('onmousedown',function() { dojo.addClass(this,'mousedown'); }); buttons.connect('onblur',function() { dojo.removeClass(this,'mousedown'); }); buttons.connect('onmouseup',function() { dojo.removeClass(this,'mousedown'); }); }); /* jQuery */ jQuery.ready(function() { jQuery('a.minibutton').bind({ mousedown: function() { jQuery(this).addClass('mousedown'); }, blur: function() { jQuery(this).removeClass('mousedown'); }, mouseup: function() { jQuery(this).removeClass('mousedown'); } }); }); GitHub gets it right by making the JavaScript portion only serve as an enhancement for button focus/mousedown. This JavaScript is not required.
In the end, the amount of CSS and JavaScript used is probably more than you would have thought but the result is really smooth. Feel free to profess your own love for GitHub below.