Validator, for Bootstrap 3
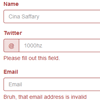
The Validator plugin offers automatic form validation configurable via mostly HTML5 standard attributes. It also provides an unobtrusive user experience, because nobody likes a naggy form.
Features
- Configurable via data-api and standard HTML5 attributes
- Patient to inform user of errors and eager to let them know the errors have been resolved
- Submit is disabled until the form is valid and all required fields are complete
- Customizable error messages
- Custom validator functions
- Validation of an input field via AJAX
Installation
- CDN on CDNJS: https://cdnjs.com/libraries/1000hz-bootstrap-validator
- Clone the repo:
git clone https://github.com/1000hz/bootstrap-validator.git. - Install with Bower:
bower install bootstrap-validator. - Install with npm:
npm install bootstrap-validator.
Documentation
See the project docs at http://1000hz.github.io/bootstrap-validator
Contributing
Found an issue?
Be sure to include a reproducible test case on JS Bin with your report. Here's a template to get started.
Submitting a pull request?
Fork this repo and create a new branch for your patch. Try to adhere to the code style of Bootstrap 3's JS as much as possible. Be sure to add any relevant unit tests. Make sure everything's still ok by running grunt test. Lastly, don't pollute your patch branch with any unrelated changes.
Donating
If you've found this project particularly useful and feel like giving a little back, you can donate what you want via PayPal or Square Cash.
Author
Cina Saffary
Thanks to @mdo and @fat for Bootstrap. <3
Copyright and license
Copyright 2016 Cina Saffary under the MIT license.