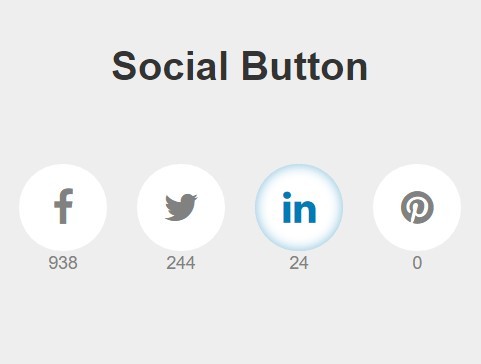
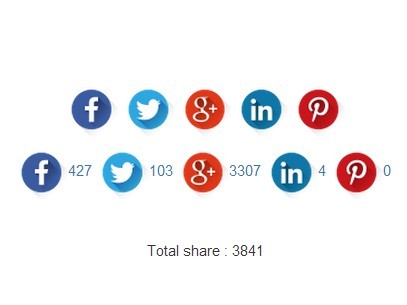
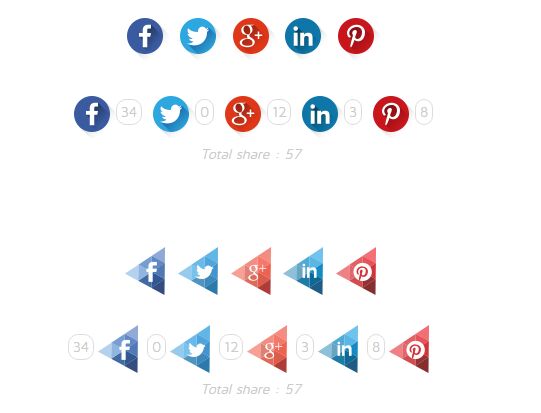
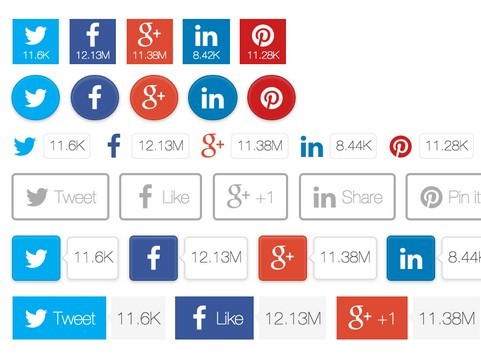
jQuery Social Share Buttons
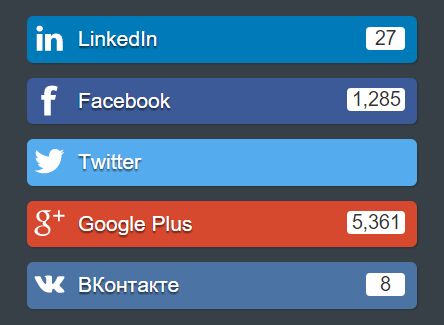
jQuery plugin for Social Share Buttons with counters.
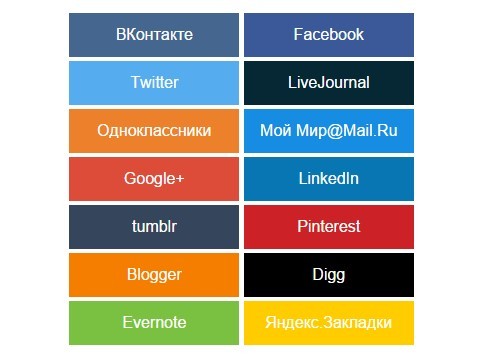
Supported for:
- Facebook,
- VK,
- Twitter,
- LinkedIn,
- Pinterest.
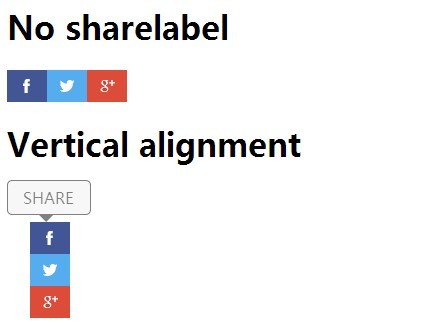
Live demo
jQuery Plugin version Codepen Demo
Easy to use
HTML markup:
<span class="fa fa-facebook" data-social="fb" data-count="...">Facebook</span> <span class="fa fa-vk" data-social="vk" data-count="...">VK</span> <span class="fa fa-twitter" data-social="tw" data-count="...">Twitter</span> <span class="fa fa-linkedin" data-social="ln" data-count="...">LinkedIn</span> <span class="fa fa-pinterest" data-social="pt" data-count="...">Pinterest</span>
JavaScript Code:
$('[data-social]').socialButtons(); Settings
By default buttons share current location.href, but you can customize sharing URL just put the hash with url:
$('[data-social]').socialButtons({ url: 'http://belyash.github.io' // Default is current location.href });