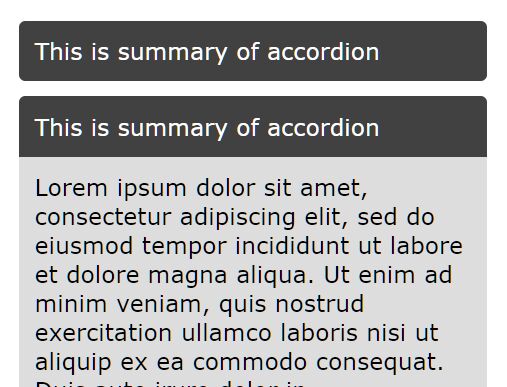
jQuery – GroupBox
Simple jQuery plugin to make groupbox.
Installation
Download groupbox.js and groupbax.css files and add to HTML:
<link rel="stylesheet" href="groupbox.css"/> <script src="groupbox.js"></script>Usage
To handle GroupBox you can use.
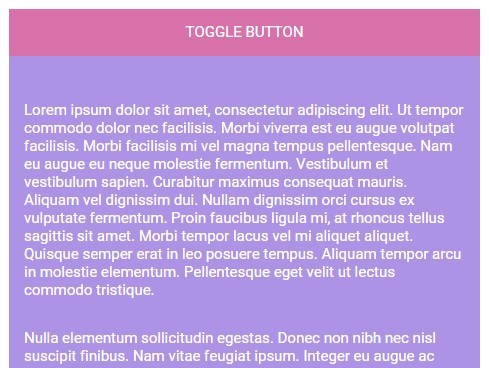
<div class="groupbox" data-groupbox-title="My group"> <p>Content</p> <p>More content</p> </div> <script> $(function () { $('.groupbox').groupbox(); }); </script>There are a few operation on groupbox element.
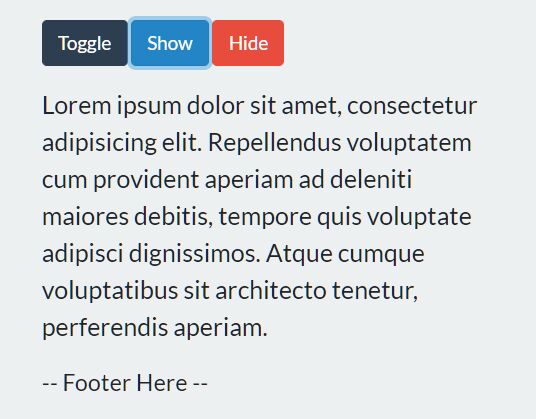
unfold(oropen) – unfold contentfold– fold contenttoggle– toggle content foldinit– initialize groupbox (default action)
Options
There are no option in JS yet.
You can add some code to HTML.
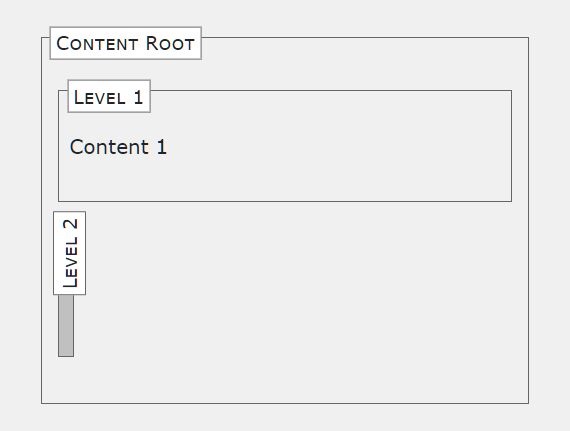
data-groupbox-title– title of groupboxdata-groupbox-mode– directionvertical(default) orhorizontaldata-groupbox-state– group box state,openedorfolded
You can use class horizontal or folded instead of last two data- values.
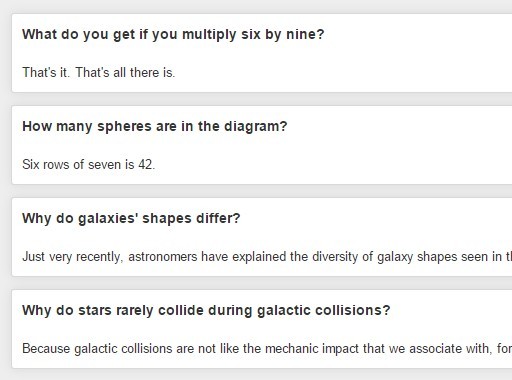
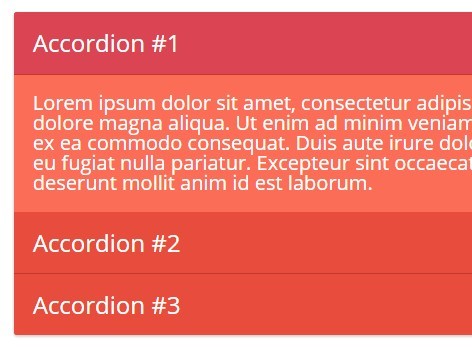
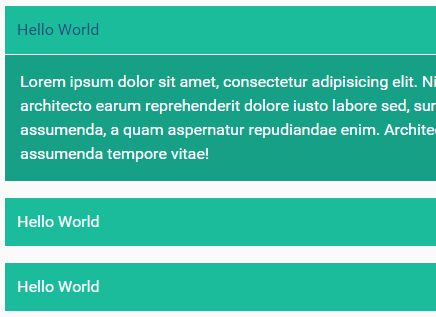
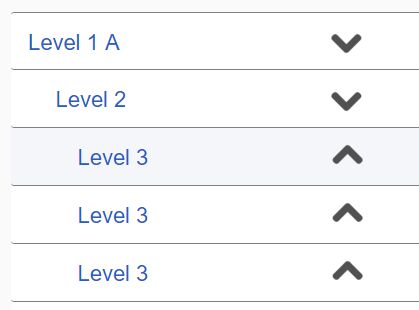
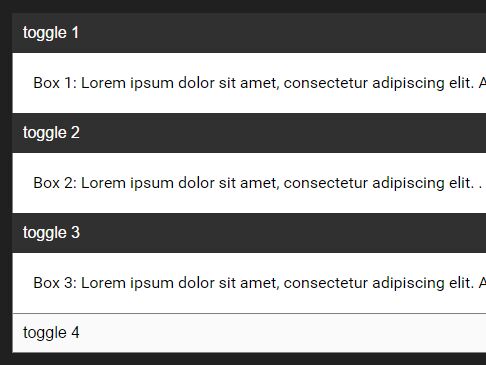
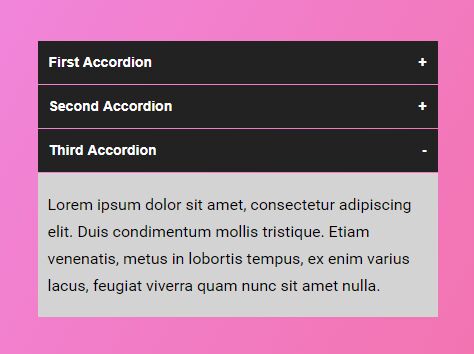
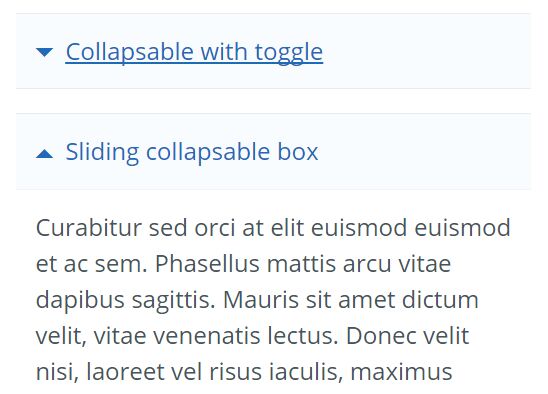
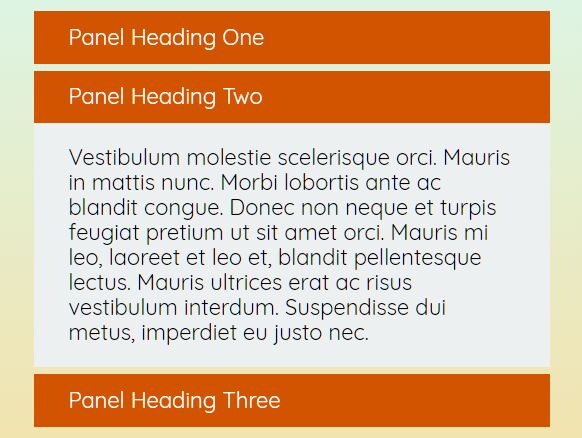
Example
<div class="groupbox horizontal" data-groupbox-title="Logi"> <div class="groupbox" data-groupbox-title="Współrzędne"> ... </div <div class="groupbox" data-groupbox-title="Message Log"> ... </div </div