toggleWidget
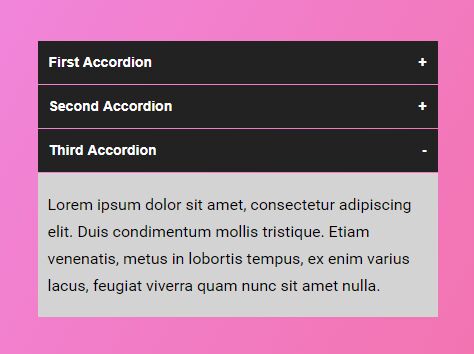
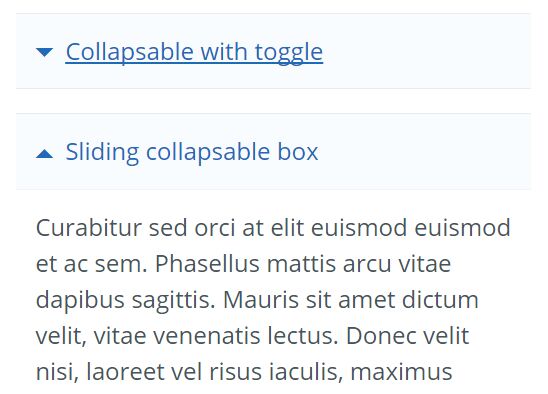
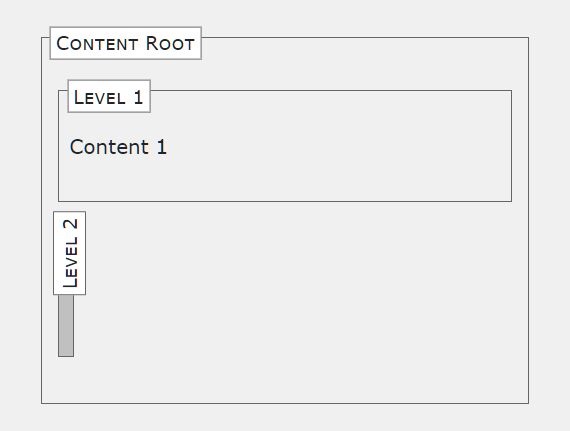
toggleWidget is a lightweight jQuery plugin for showing and hiding content accordion-like. Animations work with CSS transitions. State changes will be published as usual jQuery events. Can't be simpler.
- CSS & HTML is fully customizable
- Easy configuration
- Minimal HTML & CSS, may be fully replaced with your code if more comfortable for you
- Requires jQuery 2+
- Browser Support: Evergreen browsers & IE9+
Demo
Install
Download latest release and place the following css and js files in the proper directories.
Add a link to the css file in your <head>:
<link rel="stylesheet" href="css/jquery.toggle-widget.css"/>Then, before your closing <body> tag add:
<script src="js/jquery.toggle-widget.js"></script>Make sure to check and maybe edit the paths to fit your file structure.
Usage
See the index.html for examples.
API
The api is accessable via data attribute 'toggleWidget'. Like $('.your-toggle').data('toggleWidget').
| Method | Arguments | Description |
|---|---|---|
| open | - | open the 'accordion' |
| close | - | close the 'accordion' |
| toggle | - | toggle the 'accordion' |
| enable | - | enable open/close functionality |
| disable | - | disable open/close functionality |
| getOffsetTop | - | get offset top value shifted by 'offsetTopShift' |
| getContentInnerHeight | - | get the height of the content-inner element (using jQuery.outerHeight) |
| scrollToOffsetTop | - | scroll the viewport to the offset top position |
| isOpen | - | returns whether the toggle is open |
| destroy | - | remove all functionality, events and api from the toggle element |
Configuration
BE AWARE: When changing classes, style them with the least required styles as well (see the css file). See the demo for examples.
| Key | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | true | whether the plugin will be enabled (on startup), use enable/disable functions to manipulate this state. |
| toggleBtnSelector | string/boolean | toggle-widget__toggle-btn | will be used as DOM filter in the event handler. Set to false to disable event handling (and do it manually). |
| toggleContentSelector | string/function | .toggle-widget__content | root element find() filter string or function to return the target toggle content element. Function context is api, first argument root element. 'toggleContent' may be used, but is deprecated and will be removed. |
| openClass | string | toggle-widget--open | open state class |
| afterOpenClass | string | toggle-widget--after-open | after-open state class |
| offsetTopShift | number | -20 | shift the offset top value by this before returning. Set to 0 to disable. |
| scrollDuration | number | 300 | scrollToOffsetTop() animation duration |
Questions & Contribution
Please feel free to reach out to me if you have any questions, suggestions or contributions.