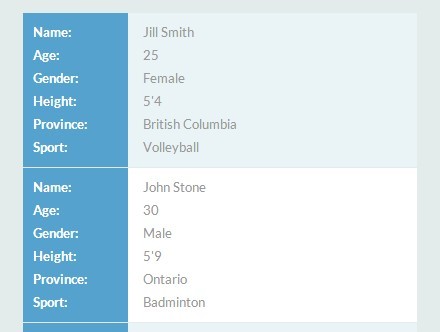
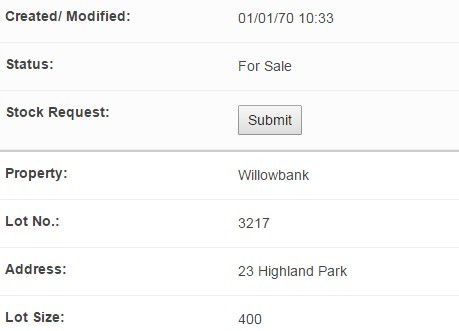
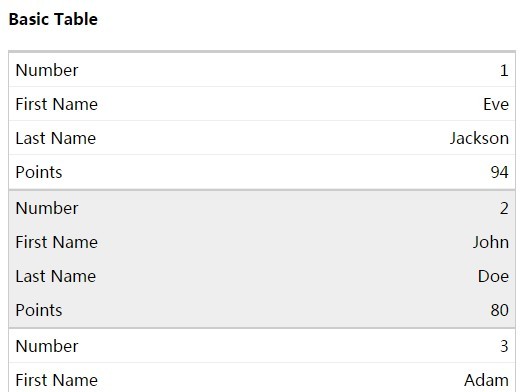
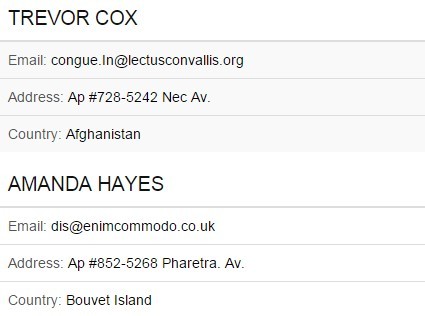
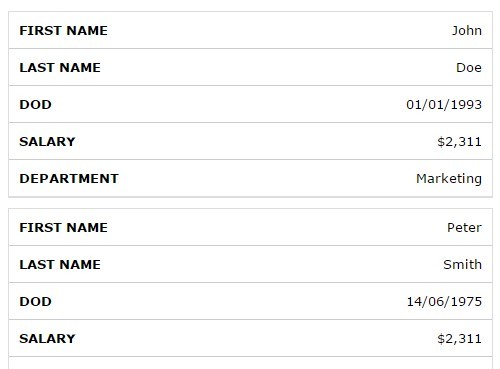
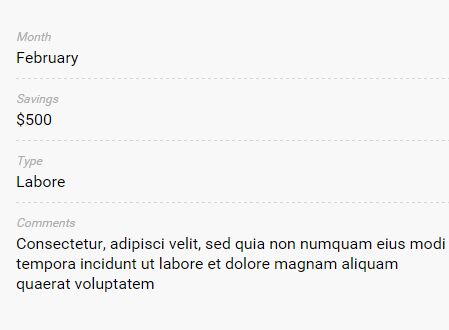
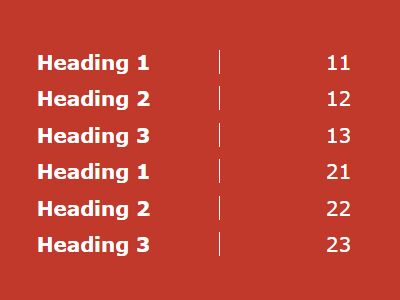
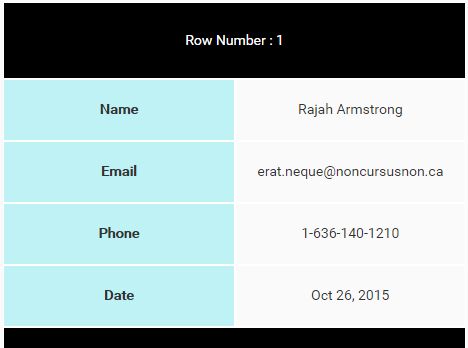
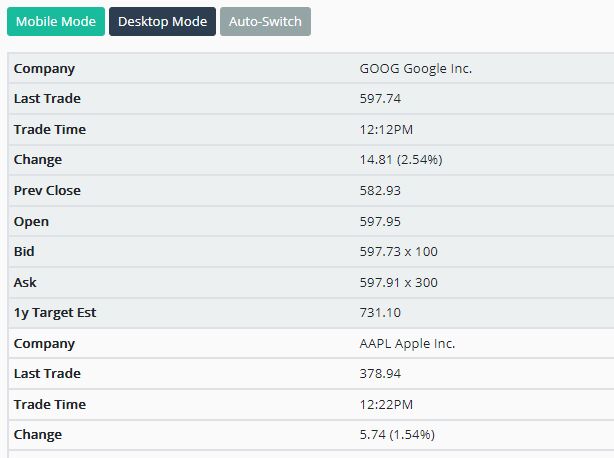
Basic Table
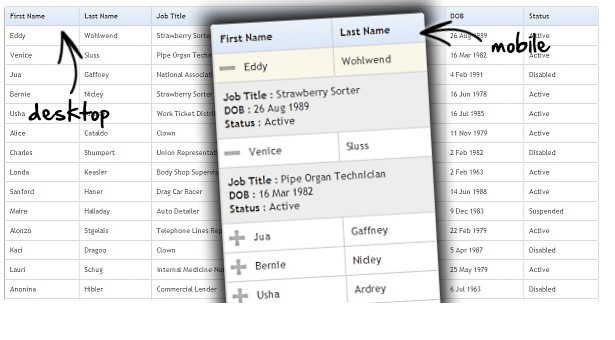
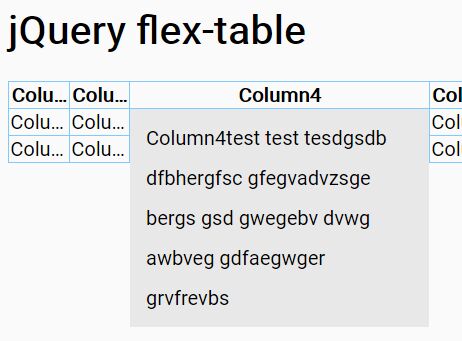
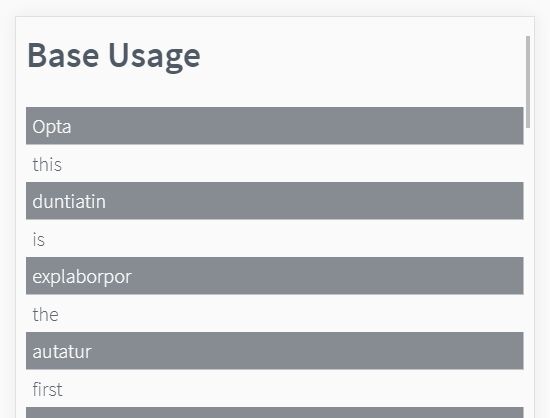
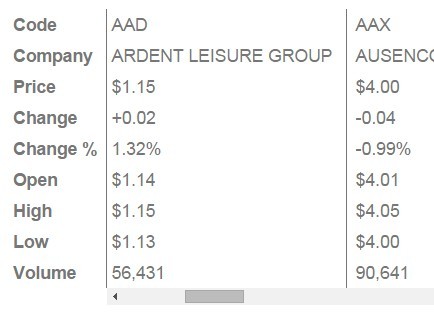
A simple lightweight jQuery responsive table library. A library to setup tables for a basic responsive table stucture. Utilizing the techniques of http://css-tricks.com/responsive-data-tables/. This is to assists in those situations where the users don't necessarily have access or capacity to modify HTML such as input from a WYSIWYG.
Options
breakpoint
integer default: null
Define the breakpoint (viewport's width) when the table will engage in responsive mode. If the containerBreakpoint is null (which is the default) the value will be 568px.
containerBreakpoint
integer default: null
Define the breakpoint of the table's container when the table will engage in responsive mode.
contentWrap
boolean default: true
Wraps the original content within the cell in a span with class .bt-content, to help with CSS selection.
forceResponsive
boolean default: true
The library will always force the table into responsive mode once the breakpoint is met. If this is set to false the table will only change mode when the table itself is larger than its immediate parent's inner width.
noResize
boolean default: false
Disable Basic Table's JS resize. The table won't engage in responsive mode unless media query or another resize bind outside of Basic Table is defined.
tableWrap
boolean default: false
When the library is initialize create a div wrapper around the table with class .bt-wrapper. This wrapper will toggle an active class when the table mode changes.
showEmptyCells
boolean default: false
When true, empty cells will be shown.
header
boolean default: true
Set to false if table does not have a header row. Table will just be responsive with table body and optional footer.
Methods
start
Engage the table in responsive mode. This method can only run after the table has been initialized.
$('table').basictable('start');stop
Toggle the table back to normal mode, removing the responsive look. This does not destory the Basic Table data and wrappers. The table will still work once the breakpoint is met.
$('table').basictable('stop');destroy
Destroy the the responsive bind on the table. This will remove all data and generated wrappers from the table, returning it to its initial state.
$('table').basictable('destroy');restart
Run destroy, setup then check without resetting the table data. Run this if the table dynamically updates.
$('table').basictable('restart');