25 JQuery Drawing Plugins
Are you looking for JQuery Drawing Plugins If yes then you are on right place because here we have collected most popular 25 JQuery Drawing Plugins for you. you can choose any of following JQuery Drawing Plugins which suits best to your web based projects, These all are highly rated JQuery Drawing Plugins.
 CSS-doodle is a web component for drawing patterns with css.The component will generate a grid of divs by the rules (plain CSS) inside it. You can easily manipulate those cells using CSS to come up with a graphic pattern or an ani.....
CSS-doodle is a web component for drawing patterns with css.The component will generate a grid of divs by the rules (plain CSS) inside it. You can easily manipulate those cells using CSS to come up with a graphic pattern or an ani.....
Core Java Script
CSS
 Blotter.js is a javascript API for drawing unconventional text effects on the web.Blotter provides a simple interface for building and manipulating text effects that utilize GLSL shaders without requiring that the designer write G.....
Blotter.js is a javascript API for drawing unconventional text effects on the web.Blotter provides a simple interface for building and manipulating text effects that utilize GLSL shaders without requiring that the designer write G.....
Animation
Core Java Script
Text Effect
 CircleChart is a small jQuery plugin is useful for creating simple pie charts. .....
CircleChart is a small jQuery plugin is useful for creating simple pie charts. .....
Chart_Graph
Plugins
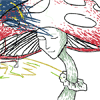
 Tiny JS library for beautiful drawing and handwriting on the HTML Canvas.Atrament is a lightweight library that enables the user to draw smooth, natural drawings and handwriting on the HTML canvas. The algorithm was originally dev.....
Tiny JS library for beautiful drawing and handwriting on the HTML Canvas.Atrament is a lightweight library that enables the user to draw smooth, natural drawings and handwriting on the HTML canvas. The algorithm was originally dev.....
Core Java Script
HTML5
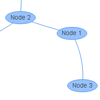
 VivaGraphJS is the fastest graph drawing javascript library (proof). It is designed to be extensible and to support different rendering engines and layout algorithms. .....
VivaGraphJS is the fastest graph drawing javascript library (proof). It is designed to be extensible and to support different rendering engines and layout algorithms. .....
Chart_Graph
Core Java Script
 Animatrix Creative allows you to draw and animate SVG images.Professional SVG Image WYSIWYG Editor is included in this plugin, and can be accessed from the admin area. You can draw with the default Pencil tool or create shapes out.....
Animatrix Creative allows you to draw and animate SVG images.Professional SVG Image WYSIWYG Editor is included in this plugin, and can be accessed from the admin area. You can draw with the default Pencil tool or create shapes out.....
Animation
Plugins
Premium
SVG Tutorial
Wordpress
 Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearence of being drawn. There are a variety of different animations available, as well as the option to create a cu.....
Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearence of being drawn. There are a variety of different animations available, as well as the option to create a cu.....
Animation
Core Java Script
SVG Tutorial
 jQuery.Feyn is a jQuery plugin to facilitate your drawing Feynman diagrams with Scalable Vector Graphics (SVG). The following list gives a quick overview of the most prominent features:Automatic generation of clean SVG source co.....
jQuery.Feyn is a jQuery plugin to facilitate your drawing Feynman diagrams with Scalable Vector Graphics (SVG). The following list gives a quick overview of the most prominent features:Automatic generation of clean SVG source co.....
Plugins
SVG Tutorial
 A two-dimensional drawing api meant for modern browsers. It is renderer agnostic enabling the same api to render in multiple contexts: webgl, canvas2d, and svg.Two.js is deeply inspired by flat motion graphics. As a result, two.js.....
A two-dimensional drawing api meant for modern browsers. It is renderer agnostic enabling the same api to render in multiple contexts: webgl, canvas2d, and svg.Two.js is deeply inspired by flat motion graphics. As a result, two.js.....
Animation
Core Java Script
SVG Tutorial
 sigma.js is an open-source lightweight JavaScript library to draw graphs, using the HTML canvas element. sigma.js is mostly inspired by Gephi and the maps of Antonin Rohmer from Linkfluence (one nice example here) – thanks to hi.....
sigma.js is an open-source lightweight JavaScript library to draw graphs, using the HTML canvas element. sigma.js is mostly inspired by Gephi and the maps of Antonin Rohmer from Linkfluence (one nice example here) – thanks to hi.....
Chart_Graph
Core Java Script
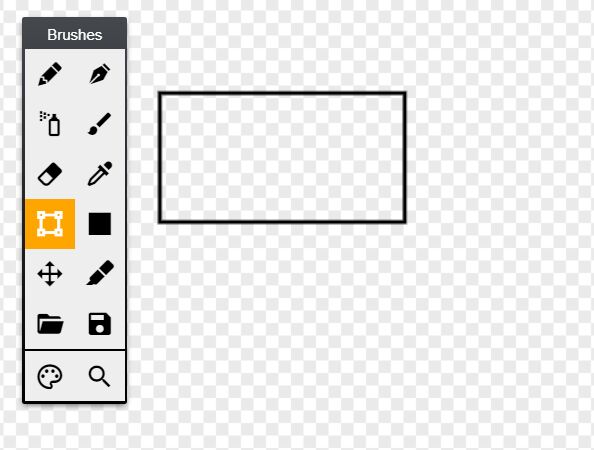
 The dRawr library lets you create a customizable, mobile-friendly drawing app with a Photoshop-style toolbar containing useful tools on the screen......
The dRawr library lets you create a customizable, mobile-friendly drawing app with a Photoshop-style toolbar containing useful tools on the screen......
drawing
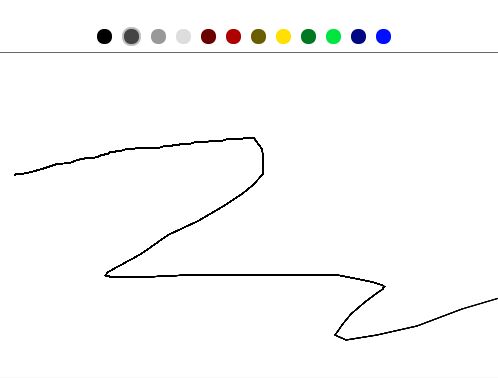
 Basic Canvas Paint is a jQuery plugin used to generate a touch-enabled drawing/paint/signature web app using HTML5 canvas and a little bit JavaScript......
Basic Canvas Paint is a jQuery plugin used to generate a touch-enabled drawing/paint/signature web app using HTML5 canvas and a little bit JavaScript......
Canvas
drawing
Signature-Pad
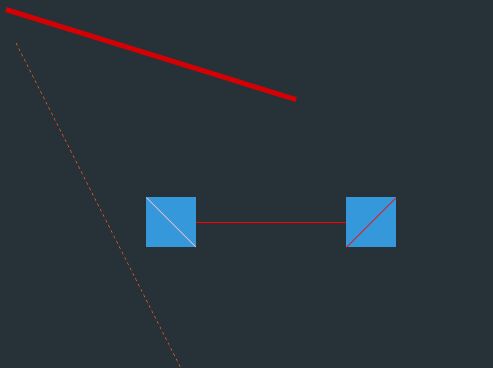
 line.js is a lightweight jQuery plugin used to draw highly customizable lines inside a given container using plain JavaScript and CSS......
line.js is a lightweight jQuery plugin used to draw highly customizable lines inside a given container using plain JavaScript and CSS......
line
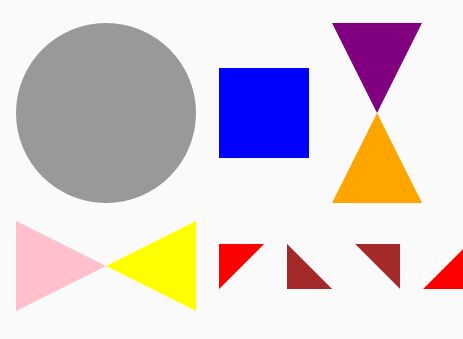
 SSShapes is a super simple jQuery plugin that helps you generate CSS/CSS3 based shapes with variable dimensions, colors and directions......
SSShapes is a super simple jQuery plugin that helps you generate CSS/CSS3 based shapes with variable dimensions, colors and directions......
drawing
![]() Pixel Picker is a jQuery plugin to create a simple drawing app which allows you to draw pixel art with dots......
Pixel Picker is a jQuery plugin to create a simple drawing app which allows you to draw pixel art with dots......
drawing
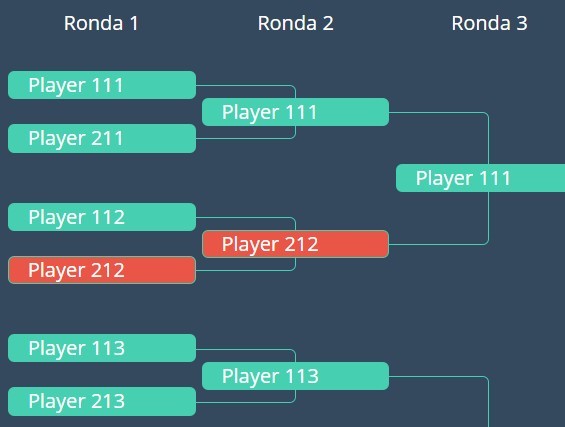
 Brackets.js is a simple lightweight jQuery plugin used to draw single elimination tournament brackets on your web page......
Brackets.js is a simple lightweight jQuery plugin used to draw single elimination tournament brackets on your web page......
Tournament-Bracket
 timeframe.js is an easy-to-use jQuery plugin that draws a simple, horizontal, intuitive and SVG based timeline in your web project......
timeframe.js is an easy-to-use jQuery plugin that draws a simple, horizontal, intuitive and SVG based timeline in your web project......
Timeline
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom