#jquery.cb-slideheader.js
#概要
「jquery.cb-slideheader.js」は、ページのスクロールに合わせてヘッダーバーをスライドさせて表示/非表示させる機能を実装するためのjQueryプラグインです。
以下の2つのメソッドを提供します。
- .cbSlideDownHeader()メソッド: ページを下にスクロールすると非表示になっていたヘッダーバーを表示させるメソッド
- .cbSlideUpHeader()メソッド: ページを下にスクロールすると表示されているヘッダーバーを非表示にするメソッド
参考
http://mae.chab.in/archives/2703
English here
http://www.jqueryscript.net/menu/jQuery-Plugin-To-Auto-Show-Hide-Site-Header-cb-slideheader-js.html
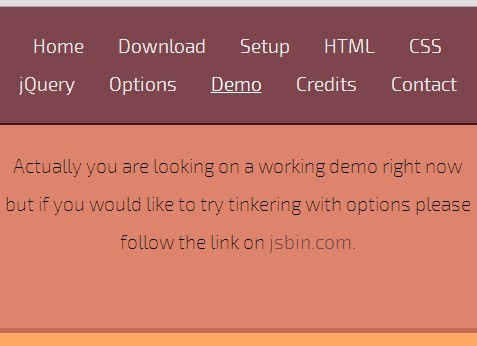
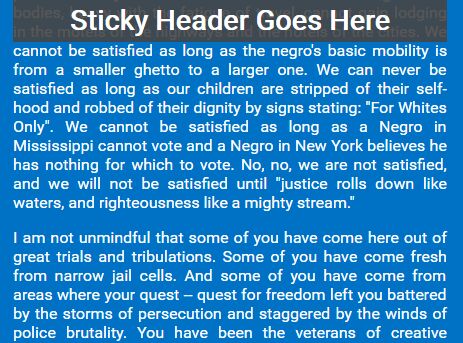
#デモ
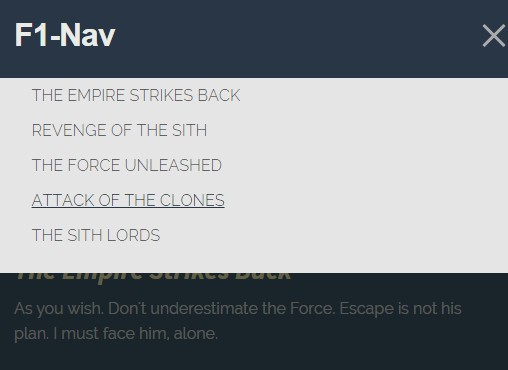
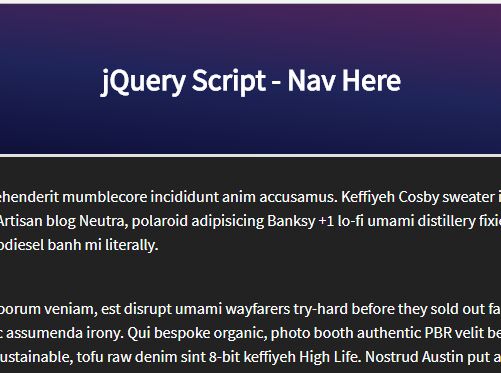
スクロールするとヘッダーバーが表示されるサンプル
http://jsrun.it/maechabin/1Odt
スクロールするとヘッダーバーが非表示となるサンプル
http://jsrun.it/maechabin/zFoe
#実装方法
1. プラグインをダウンロードする
こちらのページからダウンロードするか、[git clone]コマンドでローカルにコピーします。
$ git clone [email protected]:maechabin/jquery.cb-slideheader.js.git 任意のディレクトリ名 npm経由でも入手可能です。
$ npm install --save cbslideheader 機能の実装に使用するファイルは以下のjsファイルとなります。
- dist/jquery.cbslideheader.min.js
2. プラグイン & 外部ファイルを読み込む
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="jquery.cbslideheader.min.js"></script>※当プラグインはCommonJSに対応しています。require()メソッドで読み込んでもOKです。
3. ヘッダーバーを準備する
プラグインを適用するヘッダーバーを準備します。ヘッダーバーの要素に対して「cb-header」というclass名をつけます。
<header class="cb-header header1">header1</header>4. CSSを指定する
ヘッダーバーに付与したclass属性「cb-header」に対して、以下を指定します。ページを読み込んだ初期表示でヘッダーバーを非表示にしておきたい場合はvisibility: hidden;を指定しておきます。
.cb-header { position: fixed; left: 0; /* ページを読み込んだ初期表示でヘッダーバーを 非表示にしておきたい場合は以下を指定 */ visibility: hidden; }5. プラグインを実行する
準備したヘッダーバーに対して、プラグインのメソッドを(ヘッダーバーより下の位置で)実行させます。
// スクロールしてヘッダーバーを表示させる場合 $(".header1").cbSlideDownHeader();// スクロールしてヘッダーバーを隠す場合 $(".header1").cbSlideUpHeader();#プラグインのオプション
ヘッダーバーの表示/非表示に関するオプション
- slidePoint {Number}
- ヘッダーバーが表示/非表示のトリガーとなるスクロールの位置を指定します。この値を境にヘッダバーが現れたり、隠れたりするようになります。0以上の数値(ただしページの高さより小さい値)で指定します。デフォルト値は`0`。
- headerClone {Boolean}
- slideDownHeader()メソッドを適用させると、ヘッダーバーは初期状態では非表示となります。初期状態でも表示させておきたい場合は、このオプションをtureにします。ヘッダーバーを複製して、常に表示されるヘッダーバーを生成します。複製したヘッダーバーには“cb-header1”というclass名が付与されます。デフォルト値は`false`。
- headroom {Boolean}
- slideUpHeader()メソッド専用のオプションです。trueにした場合、ページを下にスクールするとヘッダバーが隠れ、上にスクロールすると現れるようになります。headroom.jsというプラグインと同じような動きを実現します。デフォルト値は`false`。
ヘッダーバーのスタイルに関するオプション
- headerBarHeight {Number}
- 表示/非表示の対象となるヘッダーバーの高さを指定します。指定した高さ分だけ隠れるようになります。0以上の数値(単位はpx)で指定します。デフォルト値は`ヘッダーバーの高さthis.$element.height()`。
- headerBarWidth {String}
- 表示/非表示の対象となるヘッダーバーの幅を指定します。デフォルト値は`“100%”`となっており、基本はこのままでよいですが、念のため幅を変更できるようにしてあります。CSSのwidthプロパティに指定できる値で指定します。
- zIndex {Number}
- 表示/非表示の対象となるヘッダーバーの重なり順を指定します。値が大きいほど上になります。CSSのz-indexプロパティに指定できる値で指定します。デフォルト値は`0`。
- boxShadow {String}
- 表示/非表示の対象となるヘッダーバーに影をつけます。CSSのbox-shadowプロパティに指定できる値で指定します。デフォルト値は`“none”`。
- opacity {Number or String}
- 表示/非表示の対象となるヘッダーバーの透明度を指定します。CSSのopacityプロパティに指定できる値で指定します。デフォルト値は`1`。
ヘッダーバーのアニメーションに関するオプション
- slideDownDuration {Number or String}
- ヘッダーバーが現れるスピード(duration)を指定します。「”slow”」、「”normal”」、「”fast”」または数値(単位はミリ秒)で指定します。デフォルト値は`“noraml”`。
- slideUpDuration {Number or String}
- ヘッダーバーが隠れるスピード(duration)を指定します。「”slow”」、「”normal”」、「”fast”」または数値(単位はミリ秒)で指定します。デフォルト値は`“noraml”`。
- slideDownEasing {String}
- ヘッダーバーが現れる際のアニメーションの動作パターン(easing)を指定します。指定できる値は、「”swing”」か「”linear”」の2種類のみとなります。デフォルト値は`“swing”`。
- slideUpEasing {String}
- ヘッダーバーが隠れる際のアニメーションの動作パターン(easing)を指定します。指定できる値は、「”swing”」か「”linear”」の2種類のみとなります。デフォルト値は`“swing”`。
コールバック関数に関するオプション
- slideDownCallback {Function}
- ヘッダーバーが現れた後に実行されるコールバック関数を指定します。デフォルト値は`function () {}`。
- slideUpCallback {Function}
- ヘッダーバーが隠れた後に実行されるコールバック関数を指定します。デフォルト値は`function () {}`。
全画面表示に関するオプション
- fullscreenView {Boolean}
- trueにすることで、ヘッダーバーともう一つの要素を利用して、全画面表示を実現します。デフォルト値は`false`。
- header2SelectorName {String}
- fullscreenViewをtrueにした場合、全画面表示に使われる要素のセレクター名を指定します。デフォルト値は`.cb-header2`。
#実装事例
ヘッダーバーを2つ用意し、cbSlideDownHeader()メソッドとcbSlideDownHeader()メソッドで相互に見え隠れさせる
http://jsrun.it/maechabin/kyhg
ページを下にスクールすると隠れ、上にスクロールすると現れるヘッダバー
http://jsrun.it/maechabin/3EnZ
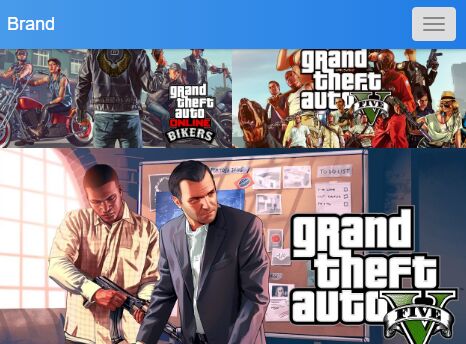
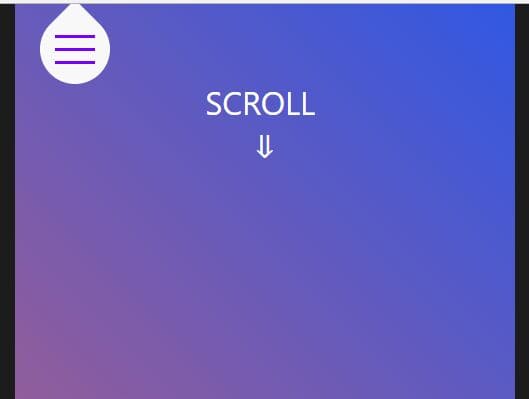
全画面表示(その1)
http://jsrun.it/maechabin/kGYH
ヘッダーバーを複製し、全画面表示(その2)
http://jsrun.it/maechabin/sgJz
コールバック関数を指定
http://jsrun.it/maechabin/4Sh1
#ライセンス
MIT license
#アップデート情報
ver. 0.3.8
- headroomオプションがtureの場合もslidePointオプションが適用されるように修正
ver. 0.3.7
- headerCloneオプションで複製されるヘッダーバーに"cb-header1"というclass名を付与するように対応