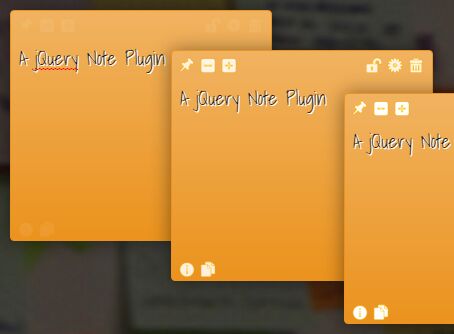
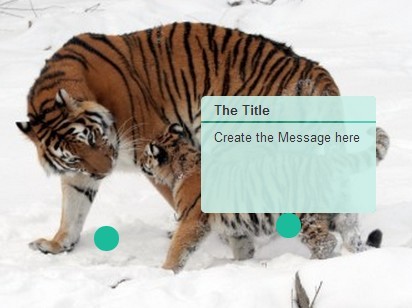
Post It All!
Customizable sticky notes for the web.
jQuery Plugin
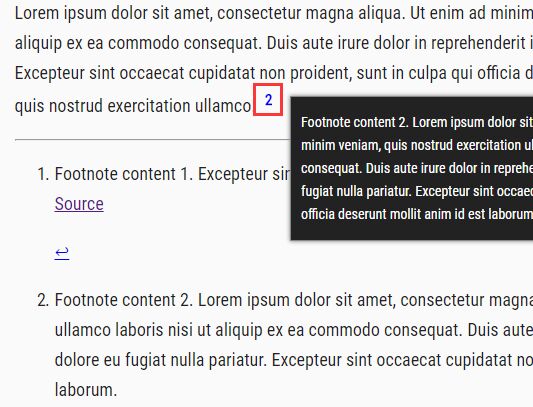
The jQuery plugin for adding sticky notes in your webpage.
http://postitall.txusko.com/plugin.html
Install with npm
npm install postitallInstall with bower
bower install PostItAllChrome extension
Add sticky notes to your favorite web pages
More info: http://postitall.txusko.com/extension.html
Github repository: https://github.com/txusko/PostItAll-ChromeExtension
External libraries & plugins
Dependencies
- jQuery JavaScript Library https://github.com/jquery/jquery
Additional features
-
Jquery UI The jQuery User Interface. With this plugin you will improve the usage in the drag and resize note feature. https://github.com/jquery/jquery-ui
-
Trumbowyg A lightweight WYSIWYG editor. With this plugin you will be able to edit the notes content with an integrated html5 editor. https://github.com/Alex-D/Trumbowyg
-
Minicolors A Tiny Color Picker. With this plugin you will be able to change the background and text note color with a color picker. https://github.com/claviska/jquery-miniColors
-
Timepicker addon Timepicker for the jQuery UI Datepicker. When you hide a note, you will be able to set the exact date and time when the note will be shown again. https://github.com/trentrichardson/jQuery-Timepicker-Addon
For the examples layout:
- Bootstrap The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web https://github.com/twbs/bootstrap
Browser compatibility
The plugin has been tested and works in Chrome, Firefox, and Safari and can be used to save notes with the file:/// protocol too.
About
Copyright Javi Filella (http://www.txusko.com/)
Dual-licensed under the MIT and GPL Version 2 licenses