jquery-screamer
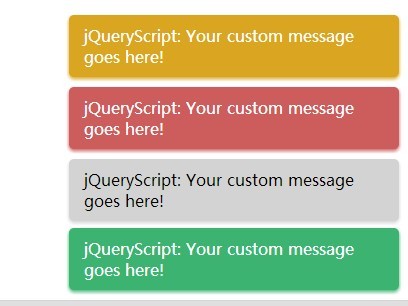
jQuery plugin for popup messages
Getting Started
1. Include jQuery and Screamer
<script src="jquery.min.js"></script> <script src="scrolla.jquery.min.js"></script>2. Include styles
<head> <link rel="stylesheet" href="dist/screamer.jquery.min.css"> <link rel="stylesheet" href="dist/screamer.theme.min.css"> </head>4. Call Screamer
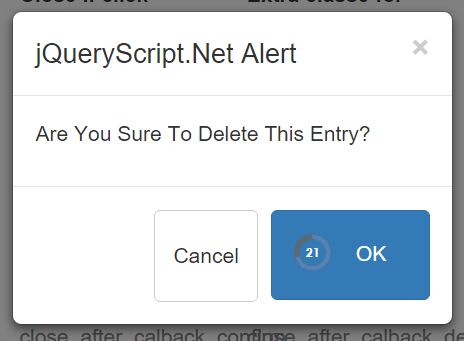
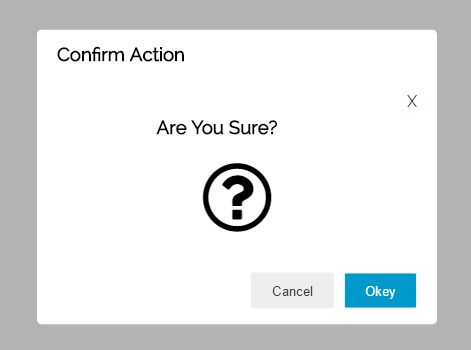
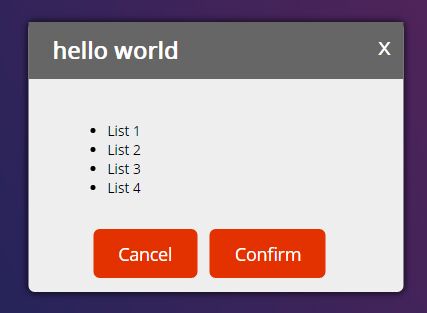
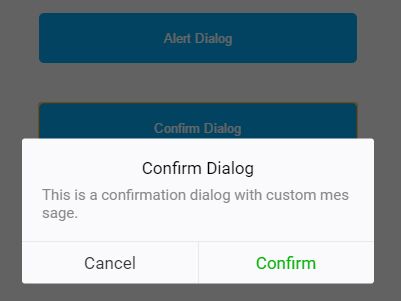
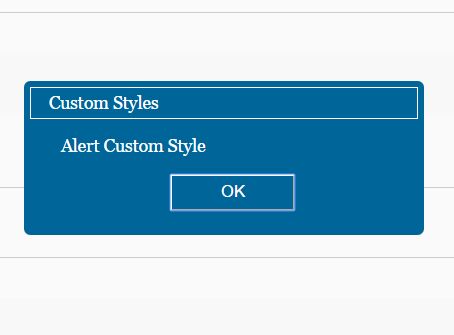
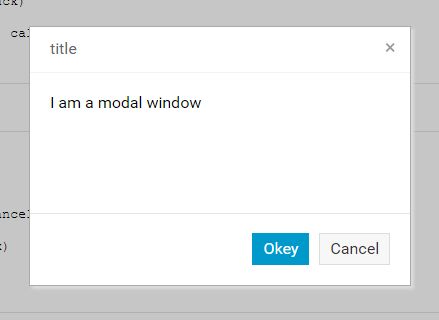
$('#alert').click(function(){ $().screamer({ message: 'Its default alert' }); });JavaScript Options
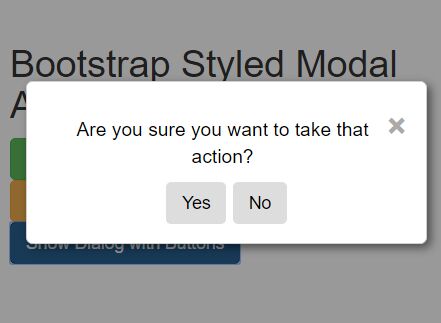
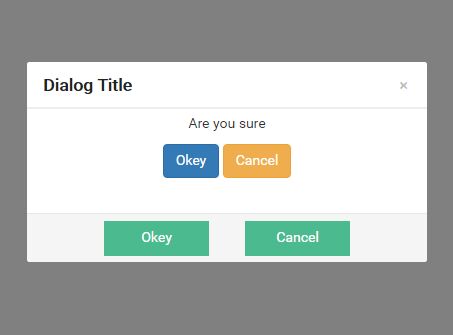
$('#alert').click(function() { $().screamer({ title: 'Message', message: 'Its default alert', button: 'Okay', overlayClose: true, theme: 'screamer-blue' }); });