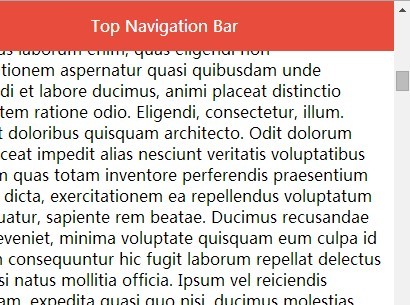
Hidescroll.js is jQuery plugin for hiding navbar on scrolling down and showing on scrolling up. It's all for the better user reading experience.
##Setup
###1. Include jQuery jQuery is the only dependency. Make sure to include it.
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>###2. Include Hidescroll.js
<script src="jquery.hidescroll.js"></script>###3. Make necessary markup Link to slider stylesheet inside document head.
<link rel="stylesheet" href="css/style.css">Make necessary markup for slider.
<div class="navbar"></div>###4. Init Init our slider on default options ...
<script> $('.navbar').hidescroll(); </script>… or with custom options
<script> $('.navbar').hidescroll({ offset: $('#header').height(), }); </script>##Options Here is list of all available
| Option | Default | Type | Description |
|---|---|---|---|
offset | 0 | int | How far scroll distance (from top) navbar sticking has taken place |
interval | 250 | int | How often (in ms) check current scroll position and direction |
stickClass | is-stick | string | Class used on navbar stick |
visibleClass | is-visible | string | Class used on navbar stick visible |
hiddenClass | is-hidden | string | Class used on navbar stick hidden |
##Changelog
1.0.1 / 29.09.2014
- Changed state class names
1.0.0 / 10.08.2014
- Plugin release
##License Glide is Copyright © 2013 Jędrzej Chałubek and is licensed under the terms of the MIT License.