vue-chartjs
vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components.
Demo & Docs
Compatibility
- v1 later
@legacy- Vue.js 1.x
- v2 later
- Vue.js 2.x
After the final release of vue.js 2, you also get the v2 by default if you install vue-chartjs over npm. No need for the @next tag anymore. If you want the v1 you need to define the version or use the legacy tag. If you're looking for v1 check this branch
Install
- yarn install:
yarn add vue-chartjs chart.js - npm install:
npm install vue-chartjs chart.js --save
Or if you want to use it directly in the browser add
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js"></script> <script src="https://unpkg.com/vue-chartjs/dist/vue-chartjs.min.js"></script>to your scripts. See Codepen
Browser
You can use vue-chartjs directly in the browser without any build setup. Like in this codepen. For this case, please use the vue-chartjs.min.js which is the minified version. You also need to add the Chart.js CDN script.
You can then simply register your component:
Vue.component('line-chart', { extends: VueChartJs.Line, mounted () { this.renderChart({ labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'], datasets: [ { label: 'Data One', backgroundColor: '#f87979', data: [40, 39, 10, 40, 39, 80, 40] } ] }, {responsive: true, maintainAspectRatio: false}) } })How to use
You need to import the component and then either use extends or mixins and add it.
You can import the whole package or each module individual.
import VueCharts from 'vue-chartjs' import { Bar, Line } from 'vue-chartjs'Just create your own component.
// CommitChart.js import { Bar } from 'vue-chartjs' export default { extends: Bar, mounted () { // Overwriting base render method with actual data. this.renderChart({ labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], datasets: [ { label: 'GitHub Commits', backgroundColor: '#f87979', data: [40, 20, 12, 39, 10, 40, 39, 80, 40, 20, 12, 11] } ] }) } }or in TypeScript
// CommitChart.ts import { Bar } from 'vue-chartjs'; import { Component } from 'vue-property-decorator'; @Component({ extends: Bar, // this is important to add the functionality to your component }) export default class CommitChart extends Vue<Bar> { mounted () { // Overwriting base render method with actual data. this.renderChart({ labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], datasets: [ { label: 'GitHub Commits', backgroundColor: '#f87979', data: [40, 20, 12, 39, 10, 40, 39, 80, 40, 20, 12, 11] } ] }) } }Then simply import and use your own extended component and use it like a normal vue component
import CommitChart from 'path/to/component/CommitChart'Another Example with options
You can overwrite the default chart options. Just pass the options object as a second parameter to the render method
// MonthlyIncome.vue import { Line } from 'vue-chartjs' export default { extends: Line, props: ['data', 'options'], mounted () { this.renderChart(this.data, this.options) } }Use it in your vue app
import MonthlyIncome from 'path/to/component/MonthlyIncome' <template> <monthly-income :data={....} /> </template> <script> export default { components: { MonthlyIncome }, .... } </script>Reactivity
Chart.js does not update or re-render the chart if new data is passed. However, you can simply implement this on your own or use one of the two mixins which are included.
reactivePropreactiveData
Both are included in the mixins module.
The mixins automatically create chartData as a prop or data. And add a watcher. If data has changed, the chart will update. However, keep in mind the limitations of vue and javascript for mutations on arrays and objects. It is important that you pass your options in a local variable named options! The reason is that if the mixin re-renders the chart it calls this.renderChart(this.chartData, this.options) so don't pass in the options object directly or it will be ignored.
More info here
// MonthlyIncome.js import { Line, mixins } from 'vue-chartjs' export default { extends: Line, mixins: [mixins.reactiveProp], props: ['chartData', 'options'], mounted () { this.renderChart(this.chartData, this.options) } } Mixins module
The mixins module is included in the VueCharts module and as a separate module. Some ways to import them:
// Load complete module with all charts import VueCharts from 'vue-chartjs' export default { extends: VueCharts.Line, mixins: [VueCharts.mixins.reactiveProp], props: ['chartData', 'options'], mounted () { this.renderChart(this.chartData, this.options) } }// Load separate modules import { Line, mixins } from 'vue-chartjs' export default { extends: Line, mixins: [mixins.reactiveProp], props: ['chartData', 'options'], mounted () { this.renderChart(this.chartData, this.options) } }// Load separate modules with destructure assign import { Line, mixins } from 'vue-chartjs' const { reactiveProp } = mixins export default { extends: Line, mixins: [reactiveProp], props: ['chartData', 'options'], mounted () { this.renderChart(this.chartData, this.options) } }Single File Components
You can create your components in Vues single file components. However it is important that you do not have the <template></template> included. Because Vue can't merge templates. And the template is included in the mixin. If you leave the template tag in your component, it will overwrite the one which comes from the base chart and you will have a blank screen.
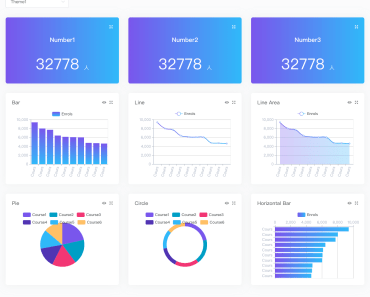
Available Charts
Bar Chart
Line Chart
Doughnut
Pie
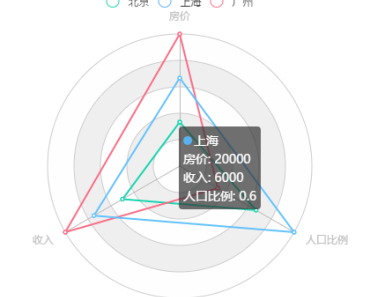
Radar
Polar Area
Bubble
Scatter
Build Setup
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # run unit tests npm run unit # run e2e tests npm run e2e # run all tests npm testFor a detailed explanation of how things work, check out the guide and docs for vue-loader.
Contributing
- Fork it ( https://github.com/apertureless/vue-chartjs/fork )
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request
License
This software is distributed under MIT license.