vue-charts
Google Charts plugin for Vue.js
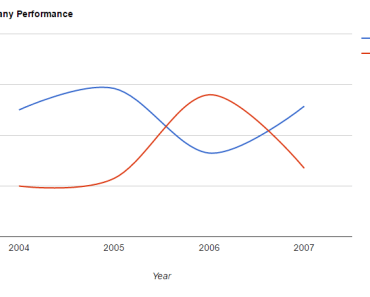
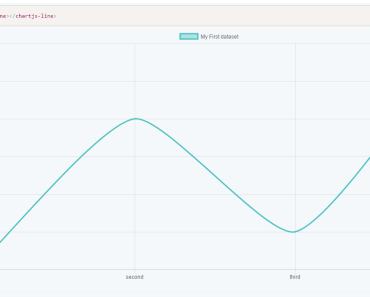
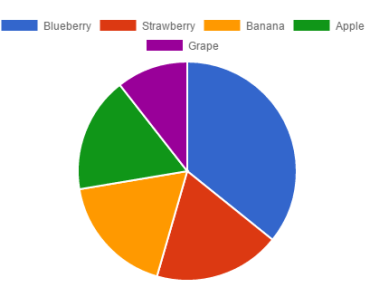
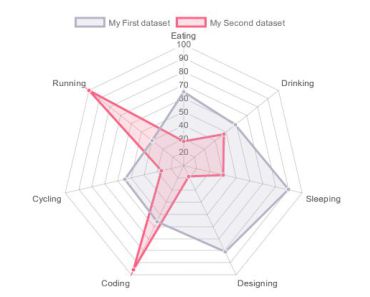
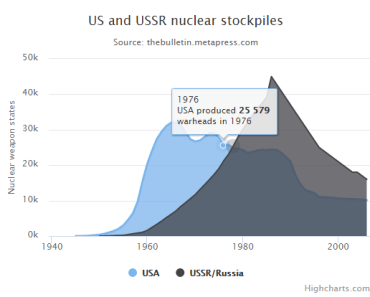
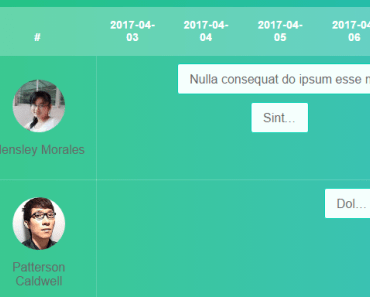
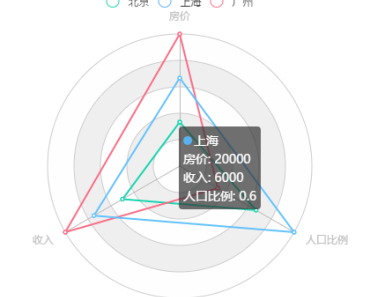
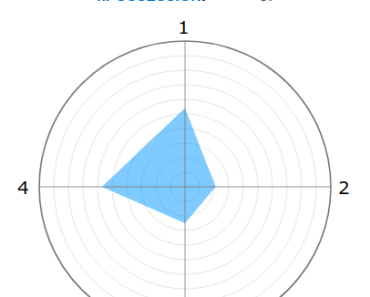
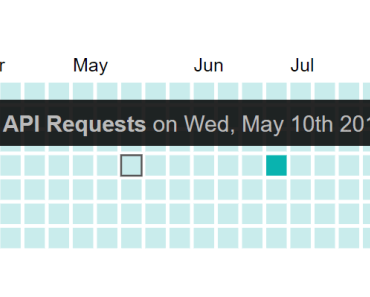
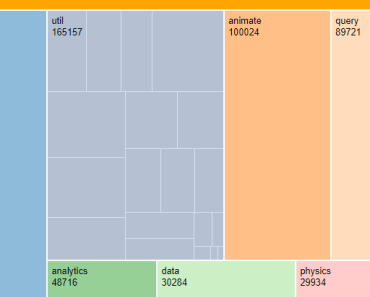
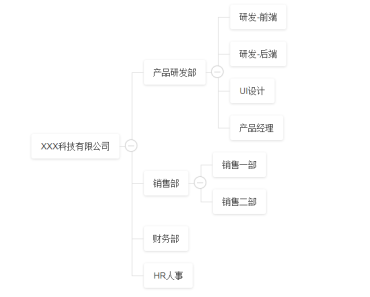
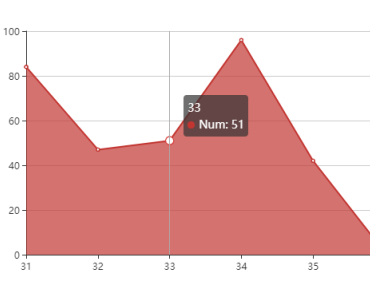
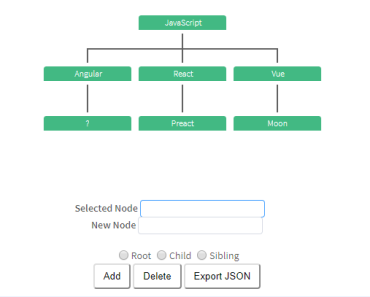
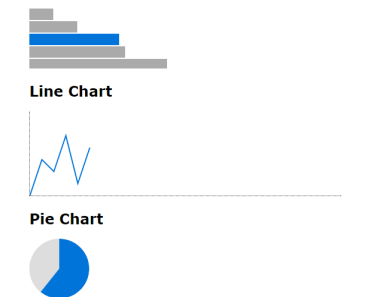
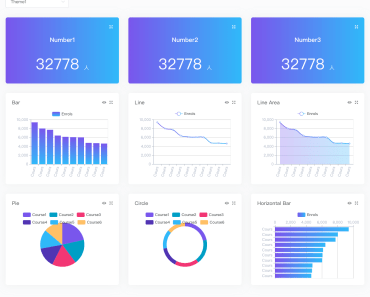
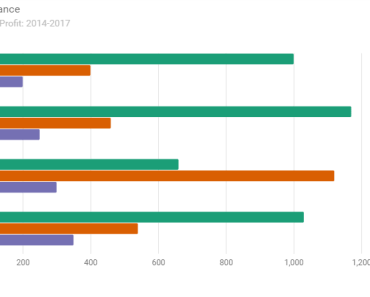
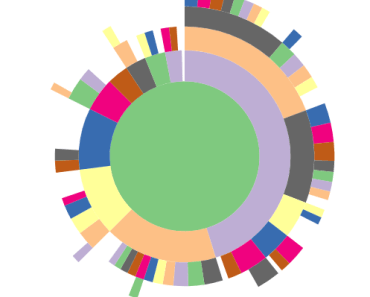
Demo
Installation
npm install --save-dev vue-chartsUsage
Vue.use(VueCharts)<!-- Props can be literal, or dynamic (like they are here) --> <vue-chart :chart-type="chartType" :columns="columns" :rows="rows" :options="options" ></vue-chart>Props
| Name | Default | Type | Description |
|---|---|---|---|
| packages | ['corechart'] | Array | Google Chart Packages to load. |
| version | current | String | Google Chart Version to load. |
| chart-type | LineChart | String | The type of chart to create. |
| columns | none, required | Array | Required. Chart columns. |
| rows | none | Array | Chart rows. |
| chart-events | none | Object | Google Charts Events. See Events Example |
| options | none | Object | Google Charts Options |
Credits
This plugin is heavily based off of: