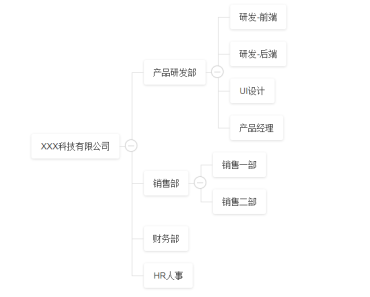
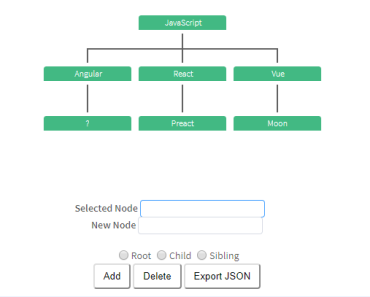
vue-org-tree
A simple organization tree chart based on Vue2.x
Usage
NPM
# use npm npm i vue2-org-tree # use yarn yarn add vue2-org-tree Import Plugins
import Vue from 'vue' import Vue2OrgTree from 'vue2-org-tree' Vue.use(Vue2OrgTree) // ...CDN
# css <link href="https://unpkg.com/[email protected]/dist/style.css"> <!-- ... --> # js <script src="https://unpkg.com/[email protected]/dist/vue.js"></script> <script src="https://unpkg.com/[email protected]/dist/index.js"></script>API
-
props
prop descripton type default data Objectprops configure props Object{label: 'label', children: 'children', expand: 'expand'}labelWidth node label width String|Number.autocollapsable children node is collapsable BooleantruerenderContent how to render node label Function- labelClassName node label class Function|String-
selectedKey | The key of the selected node | String | - selectedClassName | The className of the selected node | Function | String | -
-
events
-
on-expand
callback function- params
eEvent - params
dataCurrent node data
well be called when the collapse-btn clicked
- params
-
on-node-click
callback function- params
eEvent - params
dataCurrent node data
well be called when the node-label clicked
- params
-
Example
Browser support
use table layout! IE9+、Chrome、Firefox、Opera
Change log
-
1.2.0
- Add props:
selectedClassName,selectedKey
- Add props:
-
1.1.1
- Fixed bug #11
-
1.1.0
- Extract CSS
- Fixed unable to use in browser #9