Typing-Effects-JQuery-Plugin
Hi This is my first JQuery Plugin inspired by mattboldt's typed.js
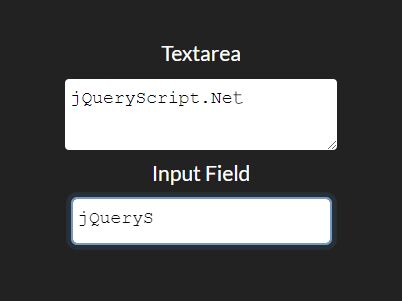
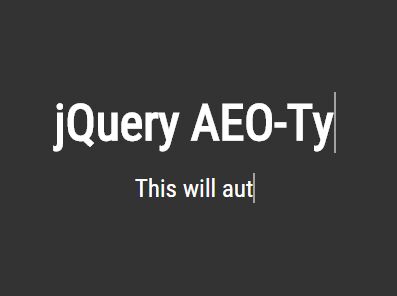
Create a typing text effect in your page
Demo
https://rawgit.com/Jeya-Prakash/Typing-Effects-JQuery-Plugin/master/demo.html
$("#typing").typing({ strings: ['a UI Developer !', 'a Front End Developer !!', 'a UX Designer !!!', 'Jeya Prakash :)'], eraseDelay: 10, typeDelay: 70, stringStartDelay: 1000, color: 'red', typingColor: 'black', typingOpacity: '0.1', loopCount: 3, cursorBlink: false, cursorChar: '<small>_</small>', fade: true, onTyping: function () { console.log('onTyping'); }, onFinishedTyping: function () { console.log('onFinishedTyping'); }, onErasing: function () { console.log('onErasing'); }, onFinishedErasing: function () { console.log('onFinishedErasing'); }, onAllTypingCompleted:function(){ console.log('onAllTypingCompleted'); }, onFinishedFadeErasing: function () { console.log('onFinishedFadeErasing'); } });Default Options:
// These are the defaults. strings: ['Default string 1', 'Default string 2', 'Default string 3', 'Default string 4'], eraseDelay: 25, typeDelay: 150, stringStartDelay: 2000, color: '#0094ff', typingColor: '#0094ff', typingOpacity: '0.3', loopCount: 1, cursorChar: '<span style="border:0.5px solid" />', cursorBlink: true, fade: false, onTyping:function () { }, onFinishedTyping: function () { }, onErasing: function () { }, onFinishedErasing: function () { }, onAllTypingCompleted: function () { }, onFinishedFadeErasing: function () { }For Cursor Blink effect, Add this keyframe to ur css file:
@-webkit-keyframes blink { 0% { opacity:1; } 50% { opacity:0; } 100% { opacity:1; } }