Vueper Slides
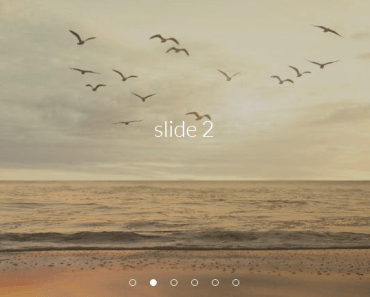
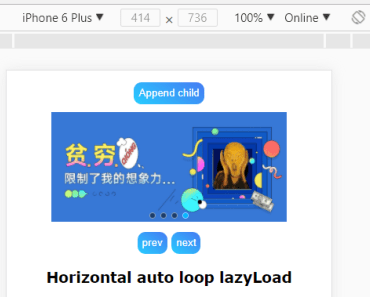
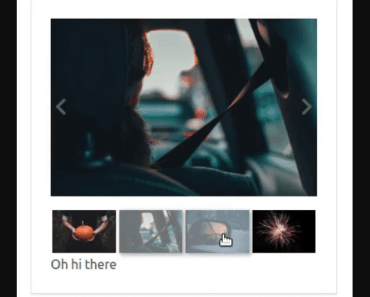
A touch ready and responsive slideshow / carousel for Vue JS.
Installation
npm install vueperslides --save Demo & Documentation
Try it yourself
Browser Support
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | 10+ ✔ |
Release Notes
- Version 1.19.0 Allow slide link on the entire slide
- Version 1.18.0 Emit mouseenter mouseleave events on slides
- Version 1.16.0 Change build system and external css file
- Version 1.15.0 Add 3D Rotation feature
- Version 1.14.0 Allow fade transition with multiple items per slide
- Version 1.13.0 Allow multiple items per slide
- Version 1.12.0 Add a 'no-shadow' class to remove default inner shadow
- Version 1.11.0 Allow slide background inside slide container
- Version 1.10.0 Allow fixed height
- Version 1.9.4 Add a method to refresh parallax
- Version 1.9.1 Add onload parallax translation calculation
- Version 1.9.0 Add previous() & next() methods for external controls
- Version 1.8.0 Add animated class while slideshow is animated
- Version 1.7.0 Improve slide data reactivity & allow to refresh clones on drag
- Version 1.6.0 Externalize CSS & add accessibility attributes
- Version 1.5.0 Add transition speed param & slide content outside above or under slideshow
- Version 1.4.0 Allow complex slide title & content
- Version 1.3.2 Add option to place arrows outside. The config is now VueJS-reactive
- Version 1.3.0 Add parallax feature
- Version 1.2.0 Add dragging distance feature
- Version 1.1.0 Add breakpoints feature
- Version 1.0.0 First public release