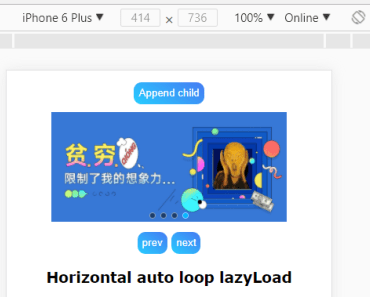
Crepe Slides for Vue
Features
- Stackable layers on single slide
- Available various media layers
- Configurable layer style at every stage of animations
- Support both mouse and touch devices
Usage
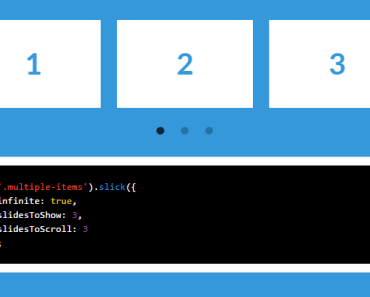
import CrepeSlides from 'vue-crepe-slides' <crepe-slides :slides="slides" :width="360" :aspect-ratio="16 / 9" ></crepe-slides>Options
slides
The array of slide which contains name, nested layers and optional href. See the sample.
Each layer has attributes:
type: The field indicates type of layer. Avaiable type isimage,video,text,group.image: If type is image, the field indicates image url.poster,video: If type is video, the fields indicate video poster & source urls.text: If type is text, the field indicates text content of the layer.children: If type is group, the field indicates an array of nested layers.styles: The field indicates static style of the layer. It's just CSS.transition: The field indicates timing function & styles of stages of slide animation.timing: Availabe timing functions are defined in ease-componentstyles: Styles of three stages (enter, stay, leave) of slide animation could be specified here. Tween values are computed automatically by the timing function with stage styles. Transform methods have their shorthand writing style. Some values without units of special fields will be appended unit automatically. Value of style could be an expression with predefined dynamic variables. Current available variables are@containerWidth,@containerHeightfor all layers and@durationfor video only.
width
The value of width without unit.
aspect-ratio
The value of ratio of width and height.
can-play-video
Video Layer requires video support on the browser. Three state are defined in import {VideoSupportState} from 'vue-crepe-slides'.
interactive-type
Mouse or touch could be specified if the component is only used on PC or mobile devices. Three state are defined in import {InteractiveType} from 'vue-crepe-slides'.
active
Index of current active item. (.sync)
Build Setup
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run buildFor detailed explanation on how things work, consult the docs for vue-loader.