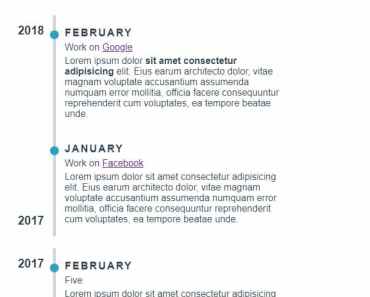
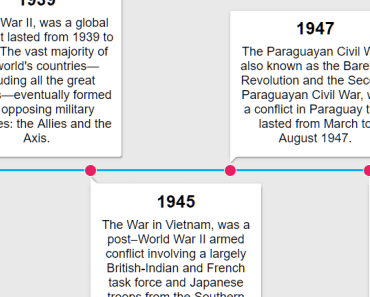
// component.vue <script> import Timeline from 'timeline-vuejs' export default { // ... components: { Timeline } // ... } </script><template> <Timeline :timeline-items="timelineItems" :message-when-no-items="messageWhenNoItems"/> </template> <script> import Timeline from 'timeline-vuejs' export default { components: { Timeline } data: () => ({ messageWhenNoItems: 'There are not items', dataTimeline: [ { from: new Date(2018, 7), title: 'Name', description: 'Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius earum architecto dolor, vitae magnam voluptate accusantium assumenda numquam error mollitia, officia facere consequuntur reprehenderit cum voluptates, ea tempore beatae unde.' }, { from: new Date(2016, 1), title: 'Name', description: 'Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius earum architecto dolor, vitae magnam voluptate accusantium assumenda numquam error mollitia, officia facere consequuntur reprehenderit cum voluptates, ea tempore beatae unde.' }, { from: new Date(2016, 6), title: 'Name', description: 'Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius earum architecto dolor, vitae magnam voluptate accusantium assumenda numquam error mollitia, officia facere consequuntur reprehenderit cum voluptates, ea tempore beatae unde.' }, { from: new Date(2012, 1), title: 'Name', description: 'Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius earum architecto dolor, vitae magnam voluptate accusantium assumenda numquam error mollitia, officia facere consequuntur reprehenderit cum voluptates, ea tempore beatae unde.' } ] }) } </script><template> <Timeline :timeline-items="timelineItems" :message-when-no-items="messageWhenNoItems" order="desc"/> </template> ...
<template> <Timeline :timeline-items="timelineItems" :message-when-no-items="messageWhenNoItems" :unique-year="true" order="asc"/> </template> ...