Demo: https://y3jnxov469.codesandbox.io/
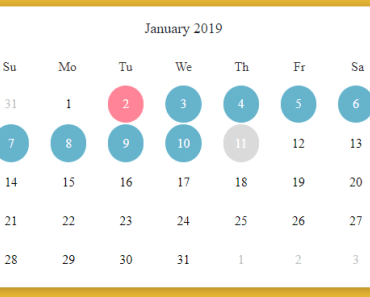
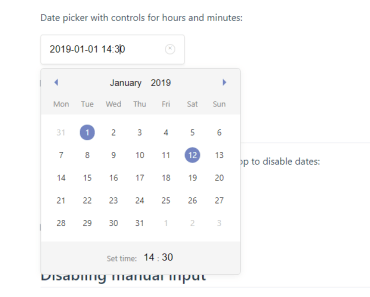
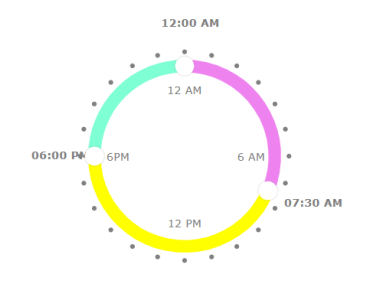
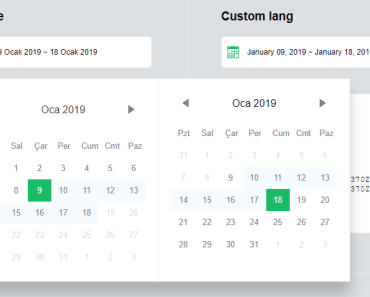
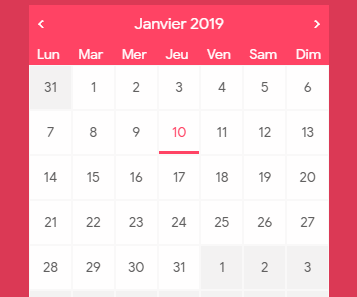
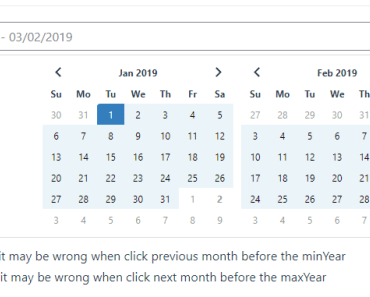
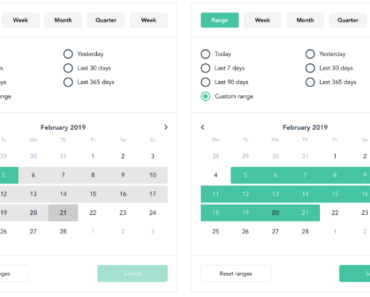
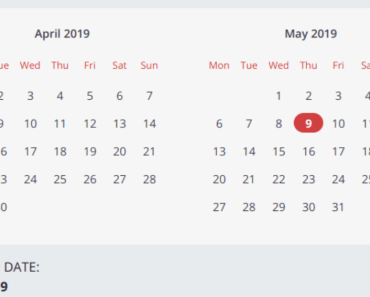
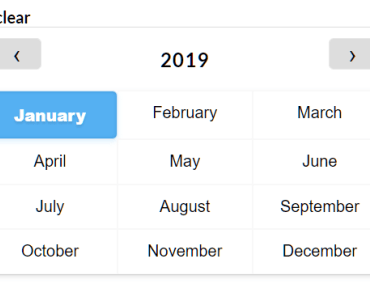
Lightweight, high-performance calendar component based on Vue.js Small memory usage, good performance, good style, and high scalability Native js development, no third-party library introduced Date Picker, Date Range, Multiple Calendars, Modal Calendar Latest ✔ Latest ✔ Latest ✔ Latest ✔ Latest ✔ Latest ✔
npm i vue-functional-calendar --save // Introduced in vue fileimport FunctionalCalendar from ' vue-functional-calendar' Vue .use (FunctionalCalendar, { dayNames: [' Moa' ' Tu' ' We' ' Th' ' Fr' ' Sa' ' Su' // Introduced in vue fileimport { FunctionalCalendar } from ' vue-functional-calendar' export default { components: { FunctionalCalendar }, data () { return { calendarData: {} } } }<FunctionalCalendar // v-model =" calendarData" v-on:changedMonth =" changedMonth" v-on:changedYear =" changedYear" :sundayStart =" true" :date-format =" 'dd/mm/yyyy'" :is-date-range =" true" :is-date-picker =" true" :...: ></FunctionalCalendar > export default { components: { FunctionalCalendar }, data () { return { calendarData: {}, calendarConfigs: { sundayStart: false , dateFormat: ' dd/mm/yyyy' : false , isDateRange: false } } }, }<FunctionalCalendar // v-model =" calendarData" :configs =" calendarConfigs" FunctionalCalendar > The markedDates property must be in JavaScript Date format, e.g, no leading zeroes on month and days.
✅ Correct: 1/12/2019 ❎ Incorrect: 01/12/2019
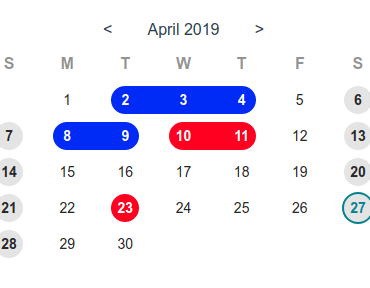
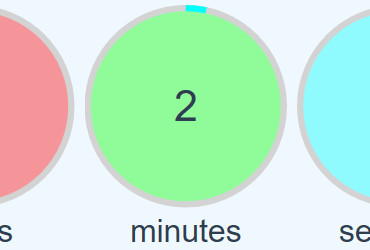
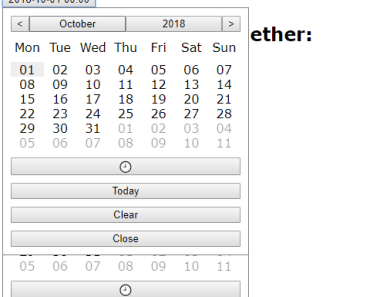
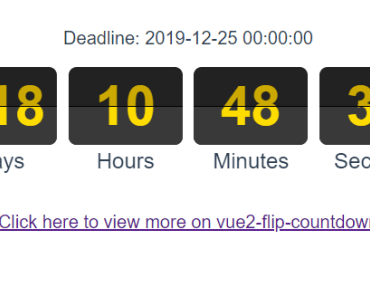
Prop Type Default Example Description sundayStart Boolean false true Week start sunday newCurrentDate Date new Date() new Date(2019,10,11) Calendar Current Date limits [Object, Boolean] false {min: '31/10/2019', max: '31/12/2019'} Set calendar show, and marked dates limits. placeholder [String, Boolean] false 'yyyy/mm/dd' Date input placeholder dateFormat String 'dd/mm/yyyy' 'yyyy/mm/dd' Date formatting string isDatePicker Boolean false true Enable or disable date picker isMultipleDatePicker Boolean false true Enable or disable multiple date picker isDateRange Boolean false true Enable or disable date range withTimePicker Boolean false true Enable or disable time picker isMultiple Boolean false true Enable multiple calendar function calendarsCount Number 1 3 Count of calendars, working only is prop isMultiple isSeparately Boolean false true Enable separately calendars isModal Boolean false true Enable modal calendar function isAutoCloseable Boolean false true Hide picker(calendar) if date has been selected isTypeable Boolean false true Enable manually date typing function, working only with prop isModal changeMonthFunction Boolean false true Enable changed month with list, function changeYearFunction Boolean false true Enable changed year with list, function applyStylesheet Boolean true false Disable default styles markedDates Array [] ['10/12/2018', '12/12/2018'] OR [{date: '10/1/2019', class: 'marked-class'},{date: '12/1/2019', class: 'marked-class-2'}] Marked dates array markedDateRange Object {start: false, end: false} {start: '12/12/2018', end: '20/12/2018'} Marked date with range disabledDayNames Array [] ['Su','We'] Disabled Days Of Week disabledDates Array [] ['24/12/2018','27/12/2018'] Disabled Dates dayNames Array ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'] ['Monday', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Sunday'] Week Day Names monthNames Array ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"] ["Jan.", "Feb.", "Mar", "Apr.", "May", "Jun.", "Jul.", "Aug.", "Sept.", "Oct.", "Nov.", "Dec."] Month names transition Boolean true false Calendar animations hiddenElements Array [] ['dayNames', 'navigationArrows', 'leftAndRightDays', 'month'] Hide calendar elements
Event Output Description changedMonth Date Month page has been changed changedYear Date Year page has been changed selectedDaysCount Number Get number of days between date range dates opened The picker is opened closed The picker is closed
For example: < FunctionalCalendar ref= " Calendar" >< / FunctionalCalendar> ✅ this .$refs .Calendar .PreMonth (); // Call method implementation to go to previous monththis .$refs .Calendar .NextMonth (); // Call method implementation to go to next monththis .$refs .Calendar .PreYear (); // Call method implementation to go to previous yearthis .$refs .Calendar .NextYear (); // Call method implementation to go to next yearthis .$refs .Calendar .ChooseDate (' today' // Call method implementation to go to todaythis .$refs .Calendar .ChooseDate (' 2018-12-12' // Call method implementation to go to a date