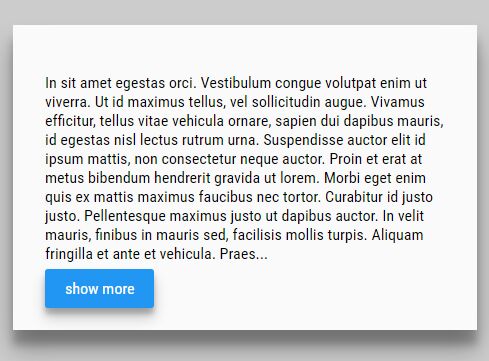
ellipsis
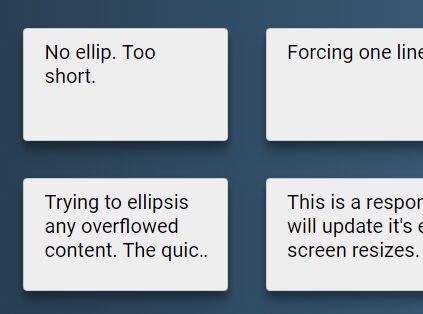
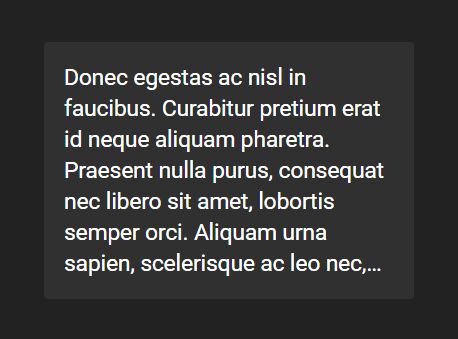
simple jquery plugin that excerpts text depending on lines or characters number.
installation.
-
Download using one of the following Methods
- direct download or clone from this repository.
- via npm
$ npm install --save jquery-ellipsis
- via bower
$ bower install --save ellipsis
-
please be sure to include
jquery >= 2.xthen include ellipsis:<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script src="path/to/jquery.ellipsis.min.js"></script>
Usage
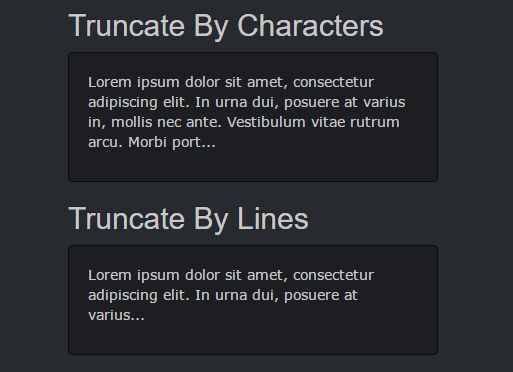
ellipsis can be used in two different ways:
-
via
dataattributes.<p data-toggle="ellipsis" data-type="chars" data-count="150"> Amet id nisi ipsa pariatur eaque aperiam dolorum eius quia, vero provident? Doloremque impedit at cupiditate illum magnam, quo, vel corrupti. Esse voluptates hic vitae porro temporibus temporibus! Possimus rem.</p>
-
manual way:
<p id="ellipsis_me">Amet id nisi ipsa pariatur eaque aperiam dolorum eius quia, vero provident? Doloremque impedit at cupiditate illum magnam, quo, vel corrupti. Esse voluptates hic vitae porro temporibus temporibus! Possimus rem.</p> <script> $(document).ready(function() { $('#ellipsis_me').ellipsis(options); }); </script>
options
| option | type | value |
|---|---|---|
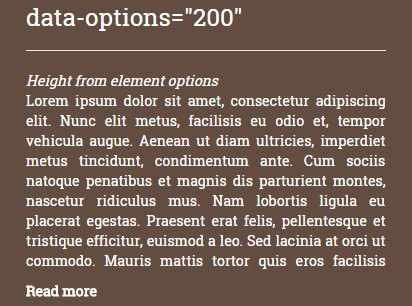
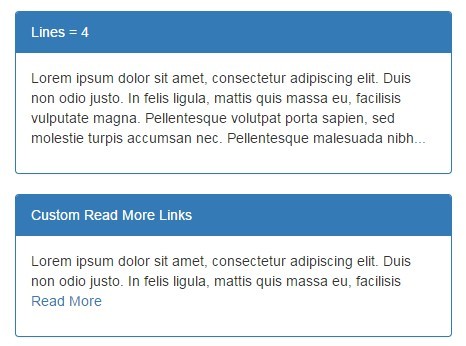
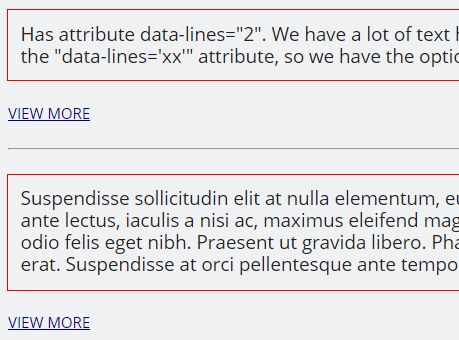
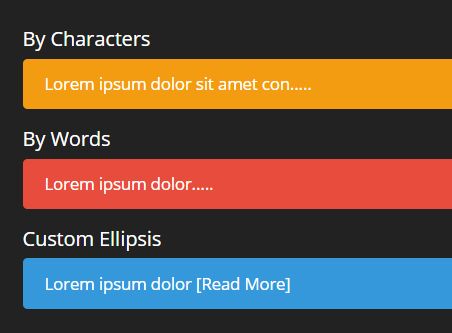
| type | String | determines type is whetherchars or lines number that the text should be excerpted. |
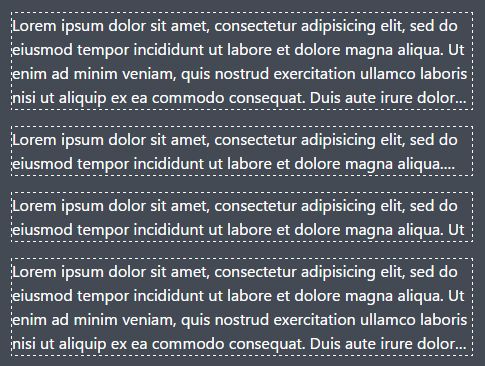
| count | Number | determines the number of chars or lines should the text be excerpted. |
events
| event | when |
|---|---|
| initialize.ellipsis | before the initialization of the plugin |
| initialized.ellipsis | after the initialization. |
| excerpt.ellipsis | before excerpt the text |
| excerpted.ellipsis | after the text being excerpted |
| update.ellipsis | before updating when window is resized |
| updated.ellipsis | after updating. |
example:
$('#paragraph').on('initialize.ellipsis', function() { // do some stuff });Features:
- enhance the puplic API
-
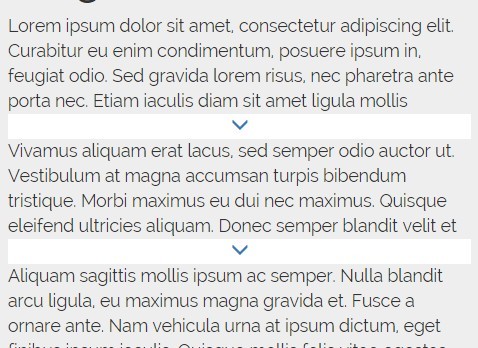
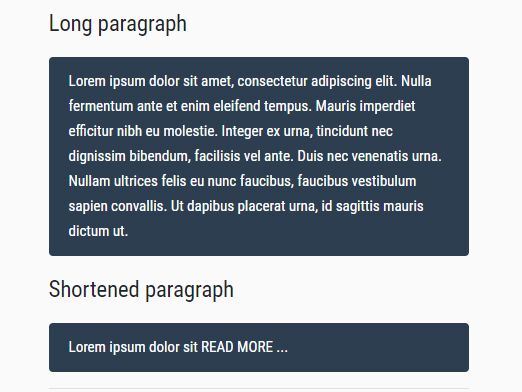
two different types of excerpts by lines/characters
-
Support re-adjust option later.
-
different custom event through the life cycle of the plugin.
-
Destroyable.
-
data attribute automatic init.
-
Up comming!
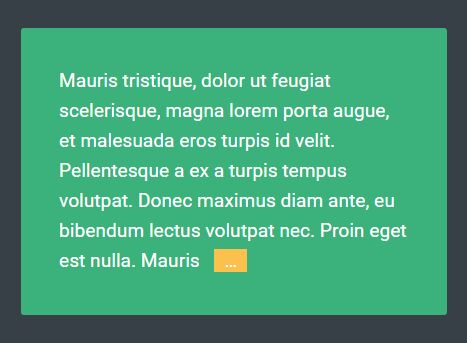
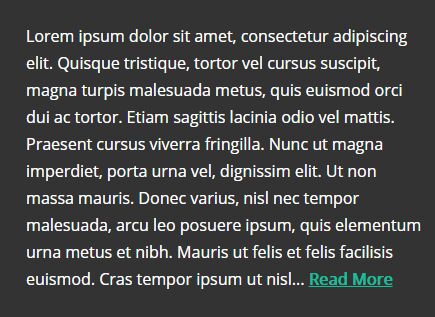
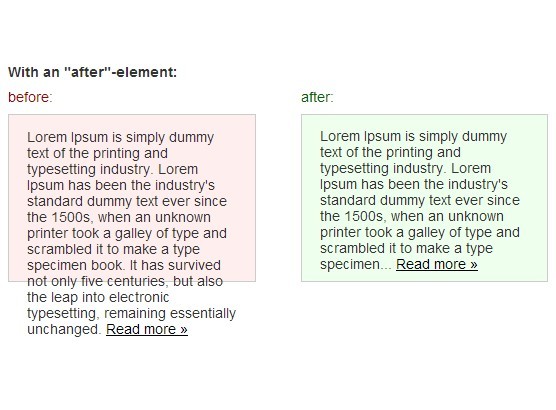
- use dedicated word instead of
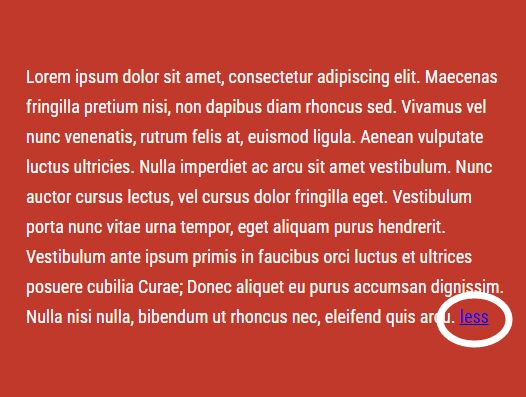
... - use url to show more.
- use link class to control the style of link.
- use dedicated word instead of
-