jQuery shorten 



A jquery plugin that automatically add more link to the text if its lenght is greater then the limit.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
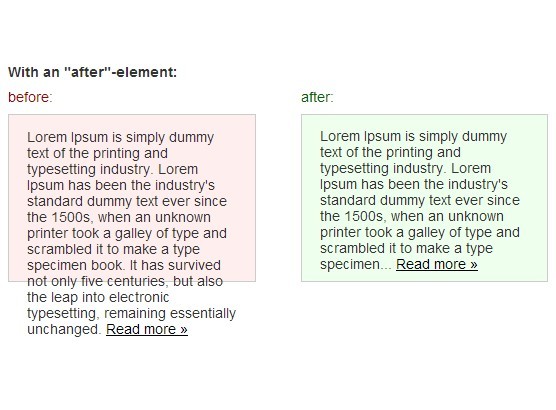
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-shorten.js ├── jquery-shorten.es.js ├── jquery-shorten.min.js └── css/ ├── shorten.css └── shorten.min.css Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-shorten-js --saveInstall From Npm
npm install jquery-shorten --saveInstall From Yarn
yarn add jquery-shortenBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-shorten.git cd jquery-shorten npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-shorten requires the latest version of jQuery.
Usage
Including files:
<link rel="stylesheet" href="/path/to/shorten.css"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery-shorten.js"></script>Required HTML structure
<div class="example"> Long content here </div>Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $('.example').shorten(); });Examples
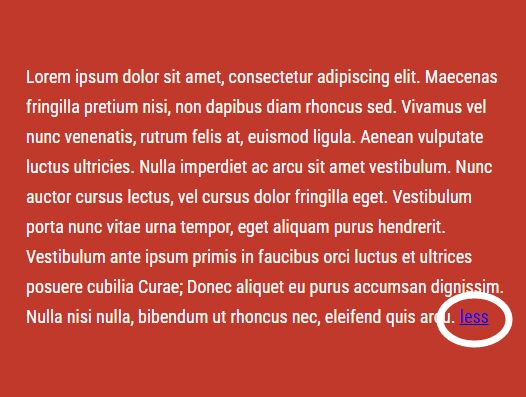
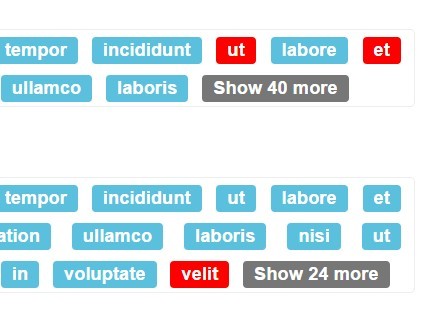
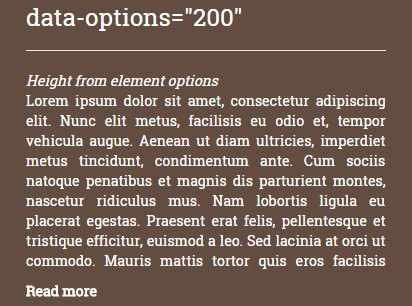
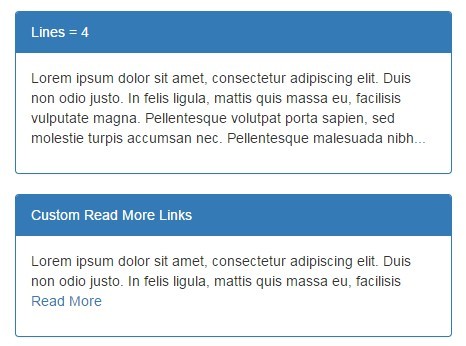
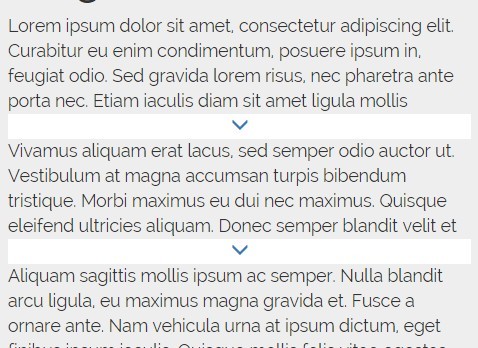
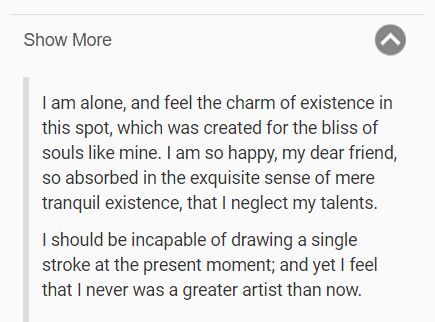
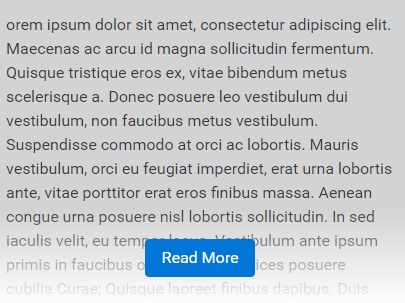
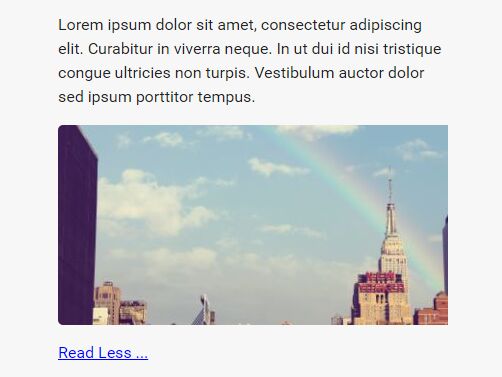
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-shorten can accept an options object to alter the way it behaves. You can see the default options by call $.shorten.setDefaults(). The structure of an options object is as follows:
{ namespace: 'shorten', chars: 100, ellipses: '...', more: 'more', less: 'less' } Methods
Methods are called on shorten instances through the shorten method itself. You can also save the instances to variable for further use.
// call directly $().shorten('destroy'); // or var api = $().data('shorten'); api.destroy();text()
Get the text.
$().shorten('text');expand()
Expand to see full text.
$().shorten('expand');collapse()
Collapse the text to limited length.
$().shorten('collapse');update()
Update the container's text with new one.
$().shorten('update', 'new content');destroy()
Destroy the shorten instance.
$().shorten('destroy');Events
jquery-shorten provides custom events for the plugin’s unique actions.
$('.the-element').on('shorten::ready', function (e) { // on instance ready }); | Event | Description |
|---|---|
| init | Fires when the instance is setup for the first time. |
| ready | Fires when the instance is ready for API use. |
| expand | Fired when expand the content. |
| collapse | Fired when collapse the content. |
| update | Fired when the update instance method has been called. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.shorten.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-shorten.js"></script> <script> $.shorten.noConflict(); // Code that uses other plugin's "$().shorten" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-shorten before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-shorten is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.