Instalation
Get from "src" folder plugin "readmore.js" add it to you header under jQuery library included
This plugin requires jQuery to be included
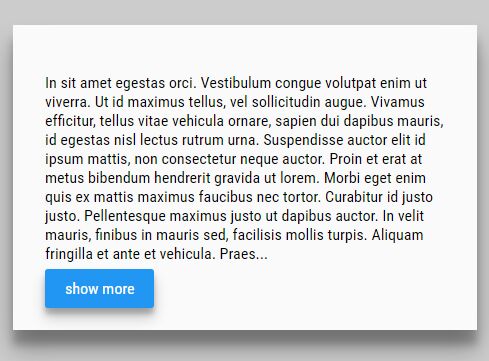
Wrap text to div which is you want to appear as readmore text and add you own unique class example in index.html
Call plugin with:
//For single read more button itialise plugin like under $(function(){ $(".read-more").readmore(); });
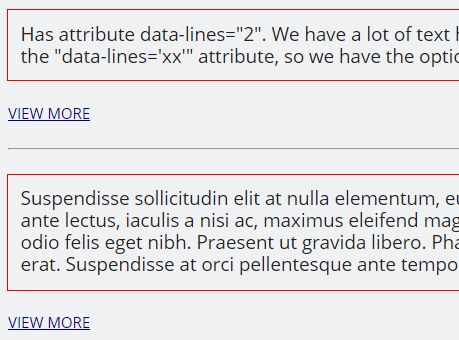
//For multiple read more button initialise plugin like under $(function(){ $(".read-more").readmore({multiple:true}); });
Or pass new options to plugin:
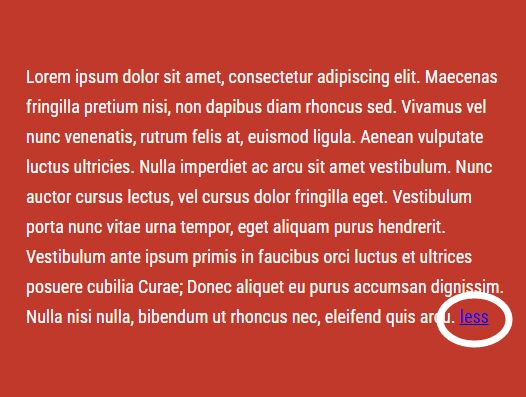
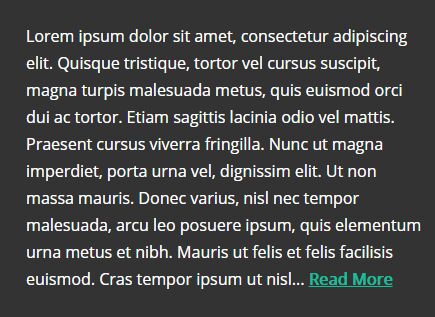
$(function(){ $(".read-more").readmore({ hideText: "Read Less...", readText: "Read More...", isTextShown: false, effect: true, effectOption: "fast", buttonClasses: "btn-primary opacity-rollover", dataid: "read-more-action", multiple: false }); }); License
This project is licensed under the MIT License - for this read License.md file