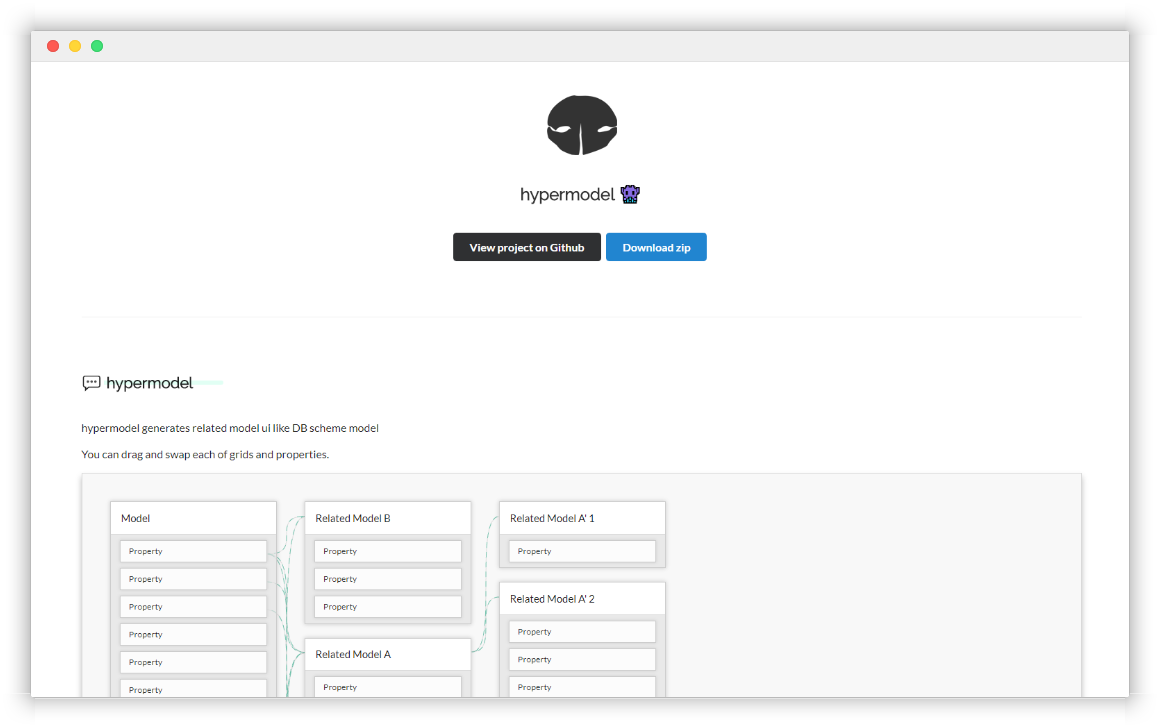
hypermodel
related model ui builder
Getting started
HyperModel helps you make related model design by jQuery.
You can drag and swap each of grids and properties.
Example
$('.hypermodel-container').hypermodel({ time: { animate: 300, // The line animation time when either window resize event be fired or user playing with drag&drop. frame: 3000 // The dash line's dash moving total seconds. }, grad: 1, // The gradient of line 0.1(curve), 10(straight). strokeSpeed: 500, // How many dash line moves one second. strokeColor: 'rgba(192, 192, 192, .5)', // Default line color (rgba, rgb, hash color). strokeDashColor: 'rgba(60, 180, 148, .65)', // Dash line color (rgba, rgb, hash color). strokeWidth: 1, // Default line thickness (px). strokeDashWidth: 1, // Dash line thickness (px). strokeDashWeight: 8, // Each of dash dottes's length (px). strokeDashMargin: 6 // Gap about each of dash line's dottes (px). });License
The MIT License (MIT)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.