differenceHours
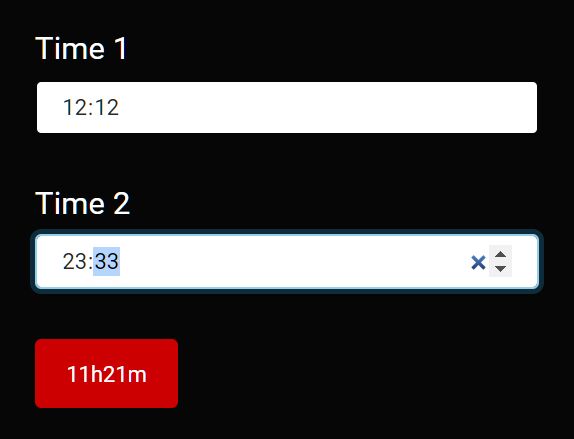
This jquery class makes it possible to calculate the difference between two given hours. So why this class, there was a time I was confronted with a project where I had to make the difference of time on the management of the schedule of the agents for a company of private security CoPréSI. So momentjs do not suit me, I decided to write my own class js.
How it work
The use of this class js is very simple. Based on jquery, here is an example of use :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Difference hours</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <div class="container"> <div class="row" id="hours" style="margin-top: 25px;"> <div class="col-4"> <input type="time" class="form-control" id="time1" placeholder=""> </div> <div class="col-1" style="text-align: center;"> <strong>-</strong> </div> <div class="col-4"> <input type="time" class="form-control" id="time2" placeholder=""> </div> <div class="col-3"> = <span id="result"> 00H00</span> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="differencehours.js"></script> <script> $('#hours input').on('keyup change',function () { differenceHours.diff_hours('time1', 'time2', 'result') }); </script> </body> </html>The function receives three parameters, the first parameter will be the id of the first input[type=time], the second parameter will be the id of the second input[type=time] and the third parameter will be the id of the element where the result will be displayed.