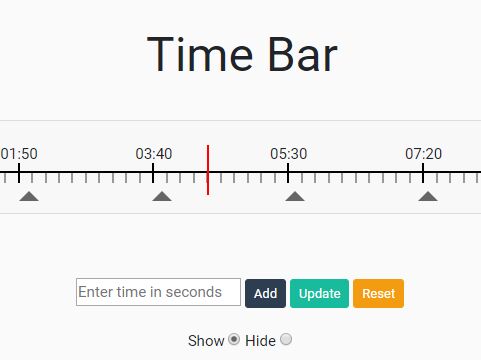
jquery-time-bar 


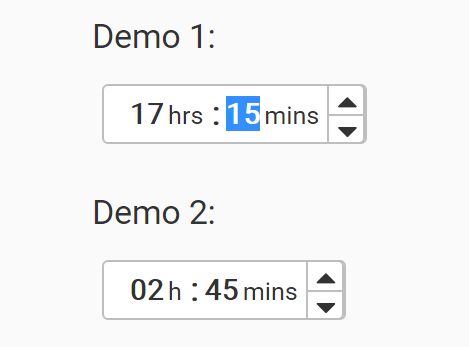
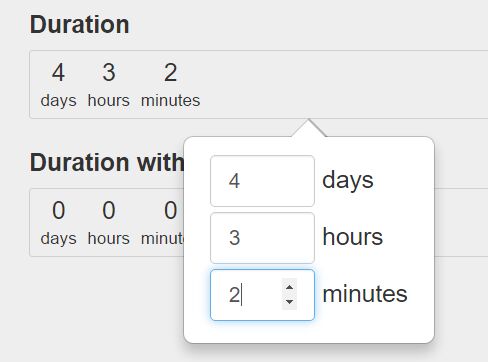
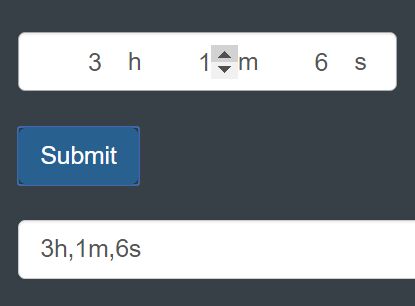
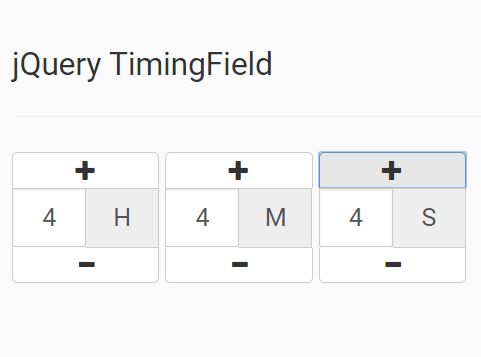
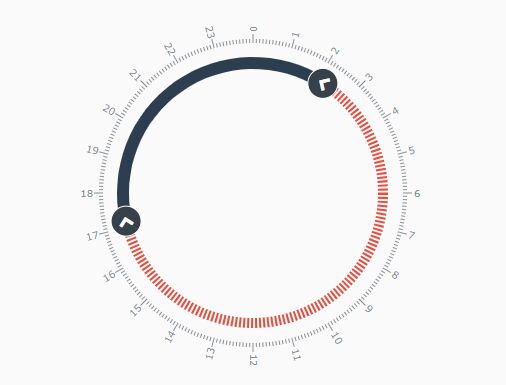
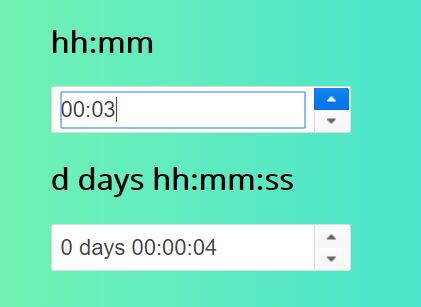
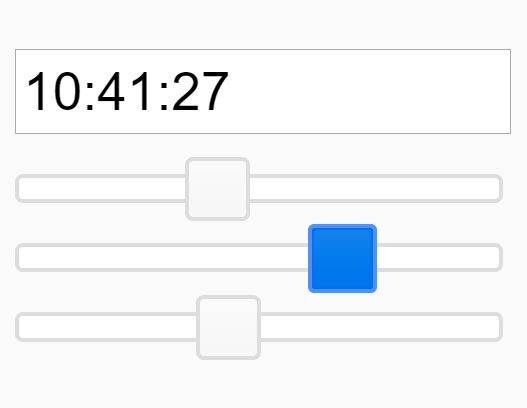
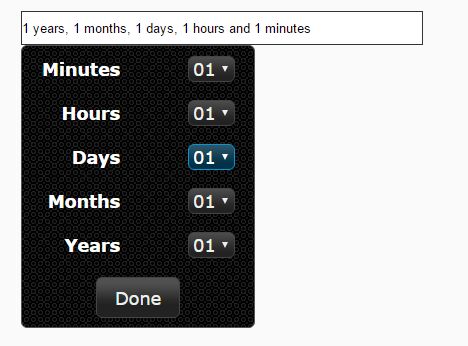
Demo
Installation
-
Include these two files : timebar.js && timebar.css in your index.html.
-
Call this single function
$(document).ready( function () { $("#mytimebar").timebar(); } );
-
done.
Options
- totalTimeInSecond: Integer, Default value : 60
- cuepoints: Array,Default value : 60
- width: String,Default value : '1000px'
- multiSelect: Boolean,Default value : false
- selectedTime: Integer, Default value : 0
- showCuepoints: Boolean, Default value : false
Methods
- addCuepoints : pass time in seconds,func(integer)
- updateSelectedCuepoint: pass new time in seconds,func(integer)
- deleteSelectedCuepoints: func()
- showHideCuepoints : accept value in true or false,func(boolean)
- getSelectedTime : return time in seconds, func
- setSelectedTime: pass time in seconds, func(integer)
- getTotalTime : return total time in seconds, func
- setTotalTime : pass time in seconds , func(integer)
- getWidth : return width ,func()
- setWidth : pass width , func(string)
- getCuepoints : return cuepoints in array, func()
License
MIT © pulkitchdha