angular-easy-popover
This directive easily turns possible to create popovers associated with any kind of DOM elements.
Installation
- Be sure that AngulsJS 1.x and jQuery are imported.
- Set
angular-easy-popoveras a dependencie of your AngularJS module. - Add a script tag pointing to
dist/angular-easy-popover.min.jsordist/angular-easy-popover.jsand a link tag pointingdist/angular-easy-popover.min.cssordist/angular-easy-popover.cssto your index.html.
Usage
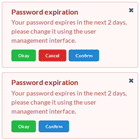
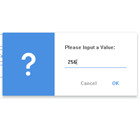
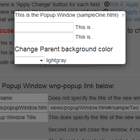
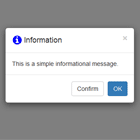
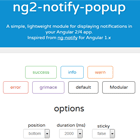
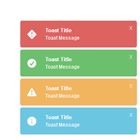
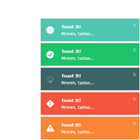
thr-popover directive should be associated to DOM elements, as it positioning depends of this associated element. That said, use thr-popover as bellow:
<i id="gear-icon" class="fa fa-cog fa-lg"></i> <thr-popover bind-to="#gear-icon"> popover content </thr-popover>The previous example has a thr-popover bound to an icon, so although the popover starts closed, it will be opened after a click on the icon. An example can be found in https://thr0wn.github.io/angular-easy-popover/