Angular 2 Toasty 

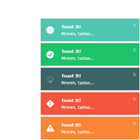
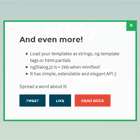
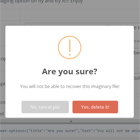
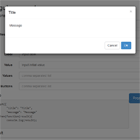
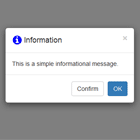
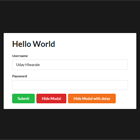
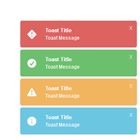
Angular2 Toasty component shows growl-style alerts and messages for your application.
Follow me 
Some of these APIs and Components are not final and are subject to change!
Installation
npm install ng2-toasty --saveDemo
Simple examples using ng2-dnd:
- with SystemJS in ng2-systemjs-demo
- with Webpack in ng2-webpack-demo
Online demo available here
Plunker demo available here
Usage
If you use SystemJS to load your files, you might have to update your config:
System.config({ map: { 'ng2-toasty': 'node_modules/ng2-toasty/bundles/index.umd.js' } });1. Update the markup
- Import style into your web page. Choose one of the following files;
style-default.css- Contains DEFAULT themestyle-bootstrap.css- Contains Bootstrap 3 themestyle-material.css- Contains Material Design theme
- Assign the selected theme name [
default,bootstrap,material] to thethemeproperty of the instance of ToastyConfig. - Add
<ng2-toasty></ng2-toasty>tag in template of your application component.
2. Import the ToastyModule
Import ToastyModule.forRoot() in the NgModule of your application. The forRoot method is a convention for modules that provide a singleton service.
import {BrowserModule} from "@angular/platform-browser"; import {NgModule} from '@angular/core'; import {ToastyModule} from 'ng2-toasty'; @NgModule({ imports: [ BrowserModule, ToastyModule.forRoot() ], bootstrap: [AppComponent] }) export class AppModule { }If you have multiple NgModules and you use one as a shared NgModule (that you import in all of your other NgModules), don't forget that you can use it to export the ToastyModule that you imported in order to avoid having to import it multiple times.
@NgModule({ imports: [ BrowserModule, ToastyModule.forRoot() ], exports: [BrowserModule, ToastyModule], }) export class SharedModule { }3. Use the ToastyService for your application
- Import
ToastyServicefromng2-toastyin your application code:
import {Component} from '@angular/core'; import {ToastyService, ToastyConfig, ToastOptions, ToastData} from 'ng2-toasty'; @Component({ selector: 'app', template: ` <div>Hello world</div> <button (click)="addToast()">Add Toast</button> <ng2-toasty></ng2-toasty> ` }) export class AppComponent { constructor(private toastyService:ToastyService, private toastyConfig: ToastyConfig) { // Assign the selected theme name to the `theme` property of the instance of ToastyConfig. // Possible values: default, bootstrap, material this.toastyConfig.theme = 'material'; } addToast() { // Just add default Toast with title only this.toastyService.default('Hi there'); // Or create the instance of ToastOptions var toastOptions:ToastOptions = { title: "My title", msg: "The message", showClose: true, timeout: 5000, theme: 'default', onAdd: (toast:ToastData) => { console.log('Toast ' + toast.id + ' has been added!'); }, onRemove: function(toast:ToastData) { console.log('Toast ' + toast.id + ' has been removed!'); } }; // Add see all possible types in one shot this.toastyService.info(toastOptions); this.toastyService.success(toastOptions); this.toastyService.wait(toastOptions); this.toastyService.error(toastOptions); this.toastyService.warning(toastOptions); } }4. How dynamically update title and message of a toast
Here is an example of how to dynamically update message and title of individual toast:
import {Component} from '@angular/core'; import {ToastyService, ToastyConfig, ToastyComponent, ToastOptions, ToastData} from 'ng2-toasty'; import {Subject, Observable, Subscription} from 'rxjs/Rx'; @Component({ selector: 'app', template: ` <div>Hello world</div> <button (click)="addToast()">Add Toast</button> <ng2-toasty></ng2-toasty> ` }) export class AppComponent { getTitle(num: number): string { return 'Countdown: ' + num; } getMessage(num: number): string { return 'Seconds left: ' + num; } constructor(private toastyService:ToastyService) { } addToast() { let interval = 1000; let timeout = 5000; let seconds = timeout / 1000; let subscription: Subscription; let toastOptions: ToastOptions = { title: this.getTitle(seconds), msg: this.getMessage(seconds), showClose: true, timeout: timeout, onAdd: (toast: ToastData) => { console.log('Toast ' + toast.id + ' has been added!'); // Run the timer with 1 second iterval let observable = Observable.interval(interval).take(seconds); // Start listen seconds beat subscription = observable.subscribe((count: number) => { // Update title of toast toast.title = this.getTitle(seconds - count - 1); // Update message of toast toast.msg = this.getMessage(seconds - count - 1); }); }, onRemove: function(toast: ToastData) { console.log('Toast ' + toast.id + ' has been removed!'); // Stop listenning subscription.unsubscribe(); } }; switch (this.options.type) { case 'default': this.toastyService.default(toastOptions); break; case 'info': this.toastyService.info(toastOptions); break; case 'success': this.toastyService.success(toastOptions); break; case 'wait': this.toastyService.wait(toastOptions); break; case 'error': this.toastyService.error(toastOptions); break; case 'warning': this.toastyService.warning(toastOptions); break; } } }5. How to close specific toast
Here is an example of how to close an individual toast:
import {Component} from '@angular/core'; import {ToastyService, ToastyConfig, ToastyComponent, ToastOptions, ToastData} from 'ng2-toasty'; import {Subject, Observable, Subscription} from 'rxjs/Rx'; @Component({ selector: 'app', template: ` <div>Hello world</div> <button (click)="addToast()">Add Toast</button> <ng2-toasty></ng2-toasty> ` }) export class AppComponent { getTitle(num: number): string { return 'Countdown: ' + num; } getMessage(num: number): string { return 'Seconds left: ' + num; } constructor(private toastyService:ToastyService) { } addToast() { let interval = 1000; let subscription: Subscription; let toastOptions: ToastOptions = { title: this.getTitle(0), msg: this.getMessage(0), showClose: true, onAdd: (toast: ToastData) => { console.log('Toast ' + toast.id + ' has been added!'); // Run the timer with 1 second iterval let observable = Observable.interval(interval); // Start listen seconds beat subscription = observable.subscribe((count: number) => { // Update title of toast toast.title = this.getTitle(count); // Update message of toast toast.msg = this.getMessage(count); // Extra condition to hide Toast after 10 sec if (count > 10) { // We use toast id to identify and hide it this.toastyService.clear(toast.id); } }); }, onRemove: function(toast: ToastData) { console.log('Toast ' + toast.id + ' has been removed!'); // Stop listenning subscription.unsubscribe(); } }; switch (this.options.type) { case 'default': this.toastyService.default(toastOptions); break; case 'info': this.toastyService.info(toastOptions); break; case 'success': this.toastyService.success(toastOptions); break; case 'wait': this.toastyService.wait(toastOptions); break; case 'error': this.toastyService.error(toastOptions); break; case 'warning': this.toastyService.warning(toastOptions); break; } } }6. Customize the ng2-toasty for your application in template
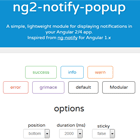
You can use the following properties to customize the ng2-toasty component in your template:
position- The window position where the toast pops up. Default value isbottom-right. Possible values:bottom-right,bottom-left,top-right,top-left,top-center,bottom-center,center-centerExample:
<ng2-toasty [position]="'top-center'"></ng2-toasty>Credits
Inspired by angular-toasty
License
[MIT](/LICENSE