Datetime range input UI element
This directive is designed to provide easy and intuitive input of moment.js datetime objects.
Typically this can be used to represent a start and an end datetime object.
Desgined to be as simple as possible to afford intuitive interactions, including scrolling.
Converted into an angular directive for your convenience :)
Demo
Click here for a live demo.
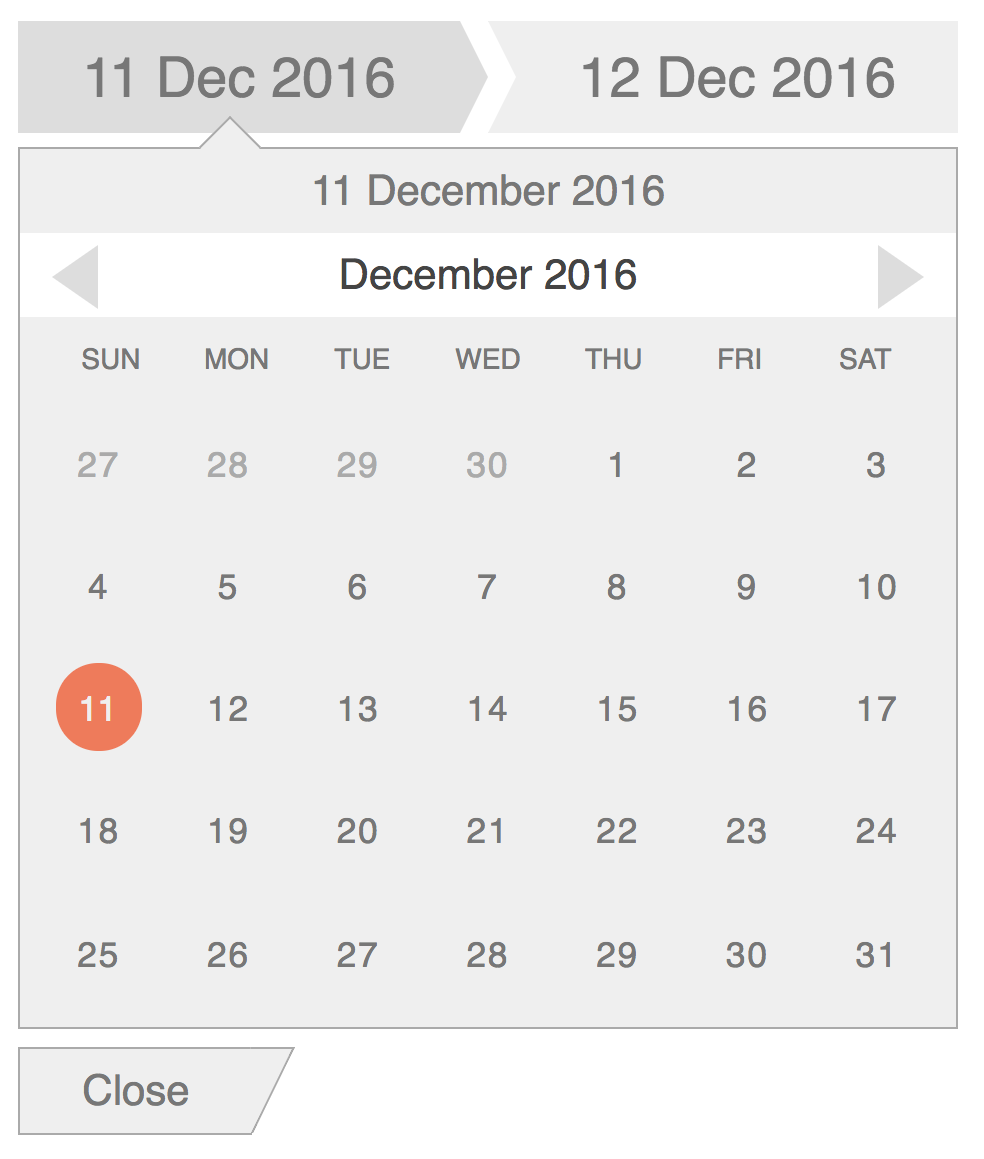
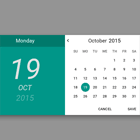
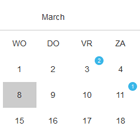
Date range
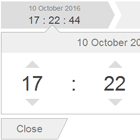
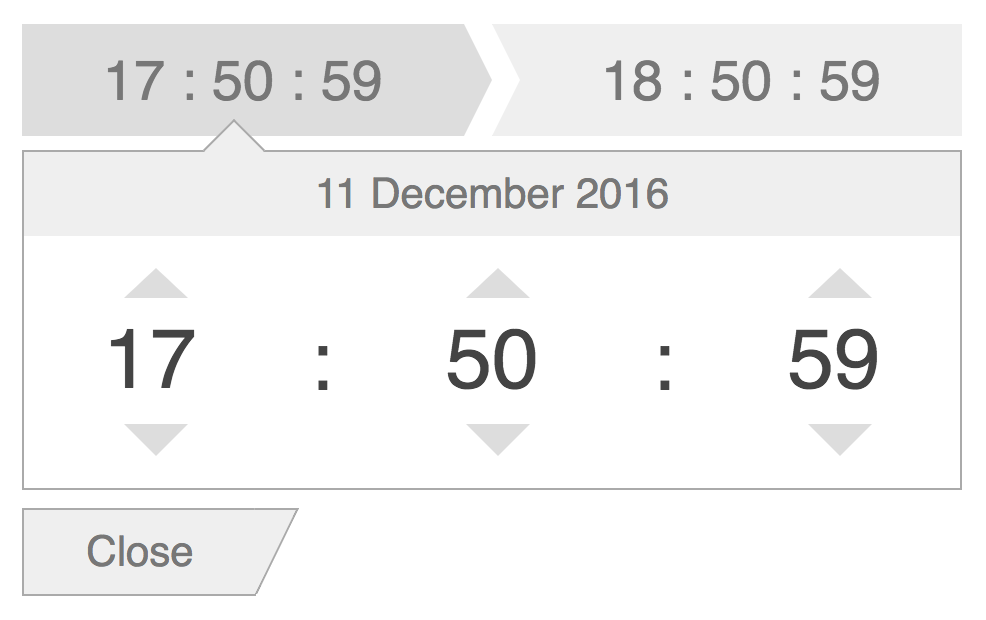
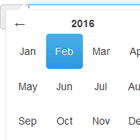
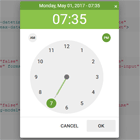
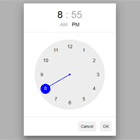
Time range
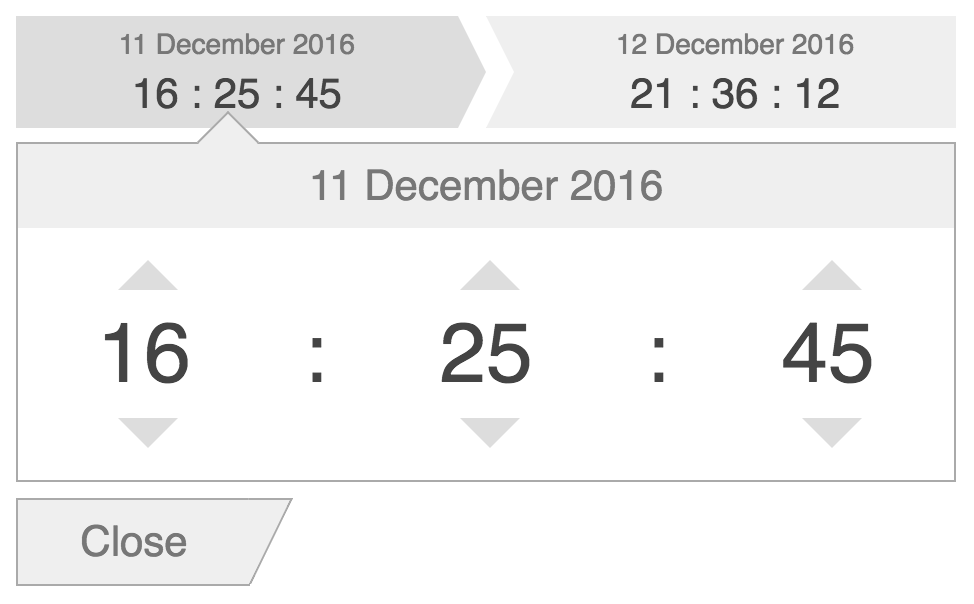
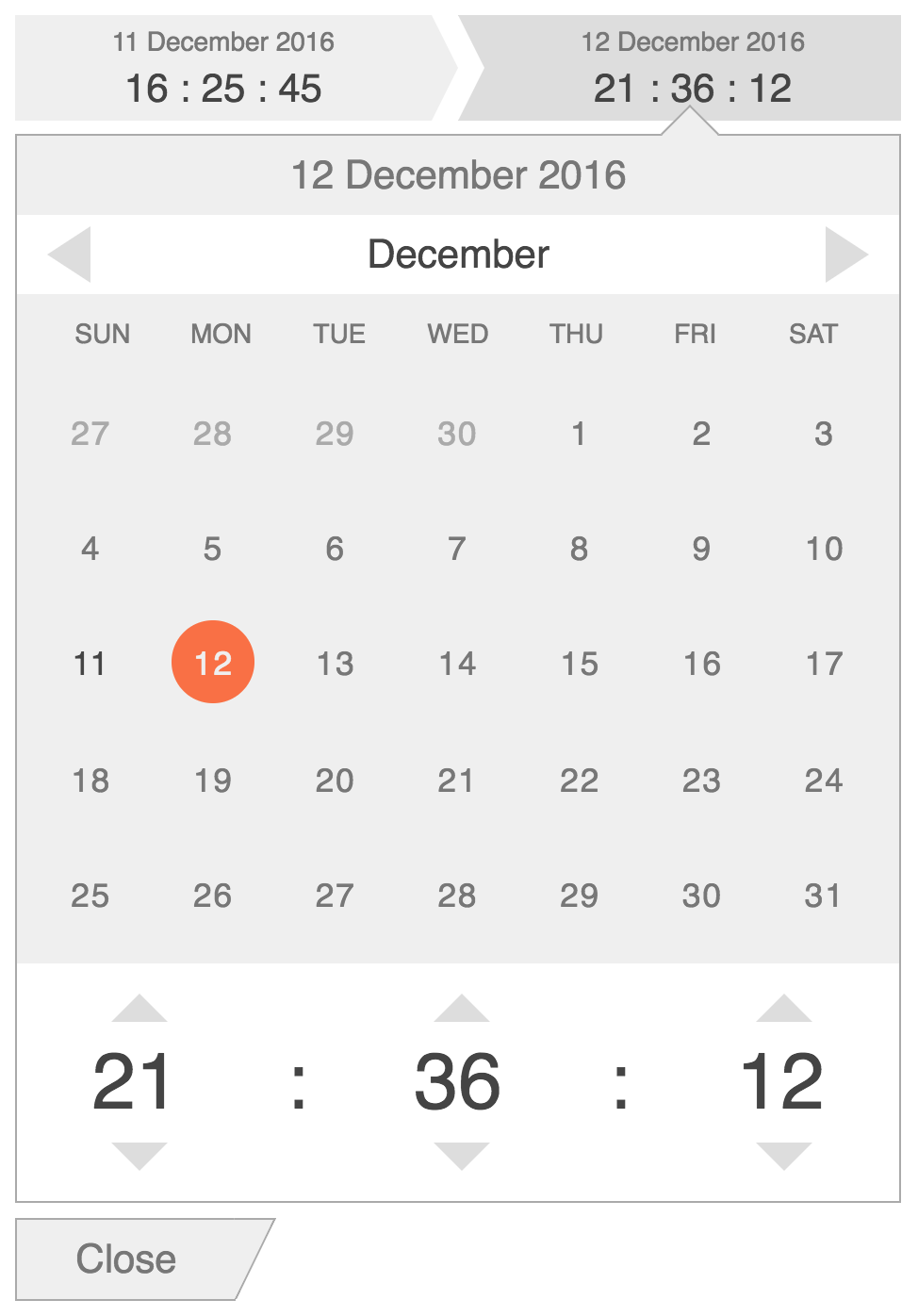
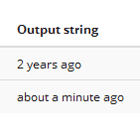
Datetime range (collapsed state)
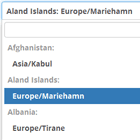
Datetime range (expanded state)
Install
- Install 'angular-datetime-range' with bower
bower install angular-datetime-range Or with npm:
npm install angular-datetime-range - Add 'g1b.datetime-range' module to your app config
angular.module('myApp', [ 'g1b.datetime-range', ...... ])- Use 'datetime-range' directive in a view
<datetime-range start="start" end="end"></datetime-range>Attributes
| Property | Usage | Default | Required |
|---|---|---|---|
| start | Start moment.js datetime object or a datetime string | none | yes |
| end | End moment.js datetime object or a datetime string | none | yes |
| presets | Array of preset ranges, click here for more info | none | no |
| min-date | moment.js datetime object min datetime | none | no |
| max-date | moment.js datetime object max datetime | none | no |
| on-change | Handler function that is fired on change of start and/or end datetime objects | none | no |
| on-change-start | Handler function that is fired on change of start datetime object | none | no |
| on-change-end | Handler function that is fired on change of end datetime object | none | no |
| on-close | Handler function that is fired on close of the edit popover | none | no |
| close-text | Close text shown in the button used to close edit popover | Close | no |
Presets
You can provide any number of preset ranges for quick selection in edit view.
Consider the following example with ranges of current week, month and year.
$scope.presets = [ { 'name': 'This Week', 'start': moment().startOf('week').startOf('day'), 'end': moment().endOf('week').endOf('day'), }, { 'name': 'This Month', 'start': moment().startOf('month').startOf('day'), 'end': moment().endOf('month').endOf('day'), }, { 'name': 'This Year', 'start': moment().startOf('year').startOf('day'), 'end': moment().endOf('year').endOf('day'), } ]; Other input directives
If you are looking for other datetime input elements, check out angular-datetime-inputs