15 JQuery Github Plugins
Are you looking for JQuery Github Plugins If yes then you are on right place because here we have collected most popular 15 JQuery Github Plugins for you. you can choose any of following JQuery Github Plugins which suits best to your web based projects, These all are highly rated JQuery Github Plugins.
 A jQuery powered widget for displaying user and repo information for a given Github user.Using the GitHub widget is super simple, you just need to include the script after the core jQuery library and then set it up in the followin.....
A jQuery powered widget for displaying user and repo information for a given Github user.Using the GitHub widget is super simple, you just need to include the script after the core jQuery library and then set it up in the followin.....
Plugins
 An experimental animated ribbon which reveals a curtain of additional content. See the top right corner! of the demo. .....
An experimental animated ribbon which reveals a curtain of additional content. See the top right corner! of the demo. .....
Animation
Core Java Script
 Replica of the GitHub contributions calendar in vanilla JS without using any external libraries like D3.js. Tinker to roll your own version. .....
Replica of the GitHub contributions calendar in vanilla JS without using any external libraries like D3.js. Tinker to roll your own version. .....
Calendar
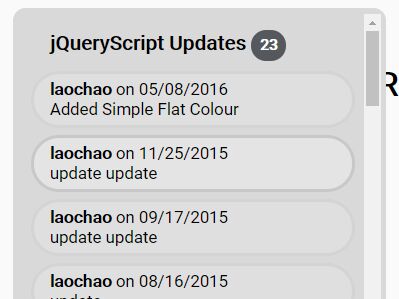
 This pen shows the Github commits for the Ionic Framework as an infinite scroll list. It makes HTTP requests to load the data (may happen so fast you don't notice) but it only loads 30 items at a time. Please note that Github's A.....
This pen shows the Github commits for the Ionic Framework as an infinite scroll list. It makes HTTP requests to load the data (may happen so fast you don't notice) but it only loads 30 items at a time. Please note that Github's A.....
Infinite Scroll
 Gist Simple is a jQuery plugin that dynamically loads Github gists via AJAX and embeds them into customizable code blocks within your website or blog post......
Gist Simple is a jQuery plugin that dynamically loads Github gists via AJAX and embeds them into customizable code blocks within your website or blog post......
Github
 The tail.writer jQuery plugin turns textarea fields into WYSIWYG markdown editors, which support the GitHub flavored Markdown markup language......
The tail.writer jQuery plugin turns textarea fields into WYSIWYG markdown editors, which support the GitHub flavored Markdown markup language......
editor
WYSIWYG-Editor
markdown-editor
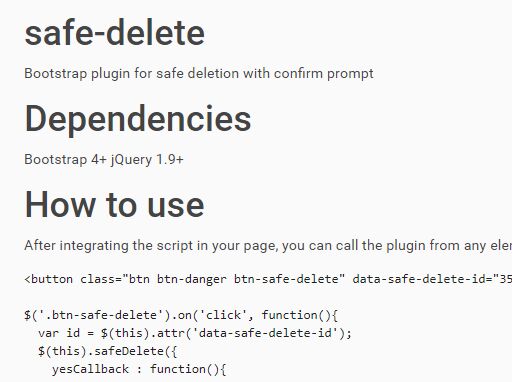
 The gh-readme jQuery plugin dynamically fetches Readme.md file from your Github repository and renders the README content as HTML on the webpage......
The gh-readme jQuery plugin dynamically fetches Readme.md file from your Github repository and renders the README content as HTML on the webpage......
Github
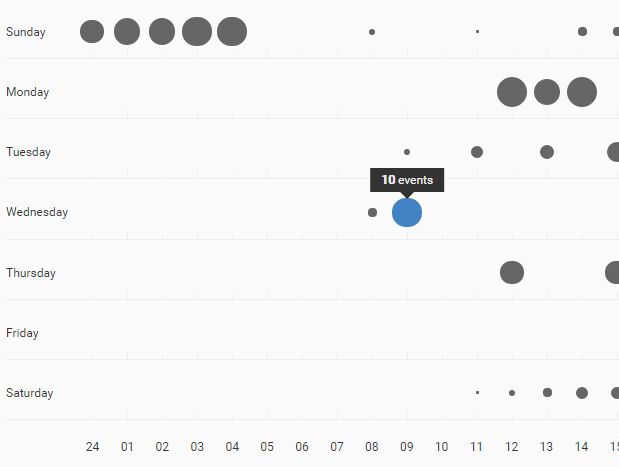
 punchcard.js is a jQuery plugin for creating Github-inspired dynamic punchcard graph to visualize the user activity on your web app......
punchcard.js is a jQuery plugin for creating Github-inspired dynamic punchcard graph to visualize the user activity on your web app......
punchcard
 Glance Year is a jQuery data visualization plugin which helps you generate a Github contribution graph style calendar heatmap from a JS data array......
Glance Year is a jQuery data visualization plugin which helps you generate a Github contribution graph style calendar heatmap from a JS data array......
Calendar
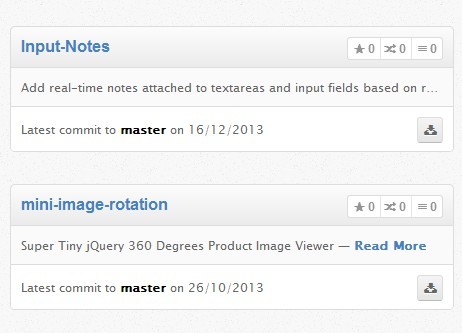
 Github is a Github widget for jQuery and Zepto that displays any Github Repository information (description, stars, forks, and issues) on the web page......
Github is a Github widget for jQuery and Zepto that displays any Github Repository information (description, stars, forks, and issues) on the web page......
Github
jQuery Plugins
- 3D Slider
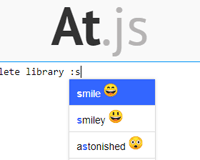
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom