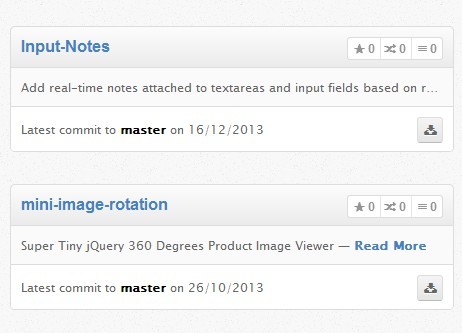
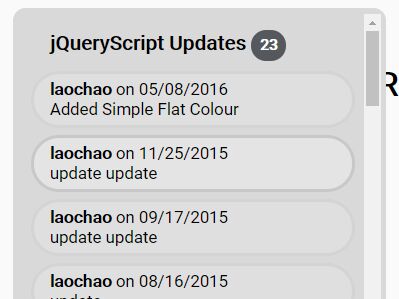
jQuery Github
A jQuery plugin to display your Github Repositories.
Browser Support
We do care about it.
 |  |  |  |  |
|---|---|---|---|---|
| IE 8+ ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ |
Getting started
Three quick start options are available:
- Download latest release
- Clone the repo:
[email protected]:zenorocha/jquery-github.git - Install with Bower:
bower install jquery-github
Setup
Use Bower to fetch all dependencies:
$ bower installNow you're ready to go!
Usage
Create an attribute called data-repo:
<div data-repo="jquery-boilerplate/jquery-boilerplate"></div>Include jQuery:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>Include plugin's CSS and JS:
<link rel="stylesheet" href="assets/base.css"> <script src="jquery.github.min.js"></script>Call the plugin:
$("[data-repo]").github();And that's it \o/
Check full example's source code.
Options
Here's a list of available settings.
$("[data-repo]").github({ iconStars: true, iconForks: true, iconIssues: false });| Attribute | Type | Default | Description |
|---|---|---|---|
iconStars | Boolean | true | Displays the number of stars in a repository. |
iconForks | Boolean | true | Displays the number of forks in a repository. |
iconIssues | Boolean | false | Displays the number of issues in a repository. |
Structure
The basic structure of the project is given in the following way:
. |-- assets/ |-- demo/ | |-- index.html | |-- index-zepto.html |-- dist/ | |-- jquery.boilerplate.js | |-- jquery.boilerplate.min.js |-- src/ | |-- jquery.boilerplate.coffee | |-- jquery.boilerplate.js |-- .editorconfig |-- .gitignore |-- .jshintrc |-- .travis.yml |-- github.jquery.json |-- Gruntfile.js `-- package.json assets/
Contains CSS and Font files to create that lovely Github box.
bower_components/
Contains all dependencies like jQuery and Zepto.
demo/
Contains a simple HTML file to demonstrate the plugin.
dist/
This is where the generated files are stored once Grunt runs JSHint and other stuff.
src/
Contains the files responsible for the plugin.
.editorconfig
This file is for unifying the coding style for different editors and IDEs.
Check editorconfig.org if you haven't heard about this project yet.
.gitignore
List of files that we don't want Git to track.
Check this Git Ignoring Files Guide for more details.
.jshintrc
List of rules used by JSHint to detect errors and potential problems in JavaScript.
Check jshint.com if you haven't heard about this project yet.
.travis.yml
Definitions for continous integration using Travis.
Check travis-ci.org if you haven't heard about this project yet.
github.jquery.json
Package manifest file used to publish plugins in jQuery Plugin Registry.
Check this Package Manifest Guide for more details.
Gruntfile.js
Contains all automated tasks using Grunt.
Check gruntjs.com if you haven't heard about this project yet.
package.json
Specify all dependencies loaded via Node.JS.
Check NPM for more details.
Showcase
Have you used this plugin in your project?
Let me know! Send a tweet or pull request and I'll add it here :)
Alternatives
Prefer a non-jquery version with pure JavaScript?
No problem, @ricardobeat already did one. Check his fork!
Prefer Zepto instead of jQuery?
No problem, @igorlima already did that. Check demo/index-zepto.html.
Prefer AngularJS instead of jQuery?
No problem, @lucasconstantino already did that. Check his fork!
Contributing
Check CONTRIBUTING.md.
History
Check Releases for detailed changelog.
Credits
Built on top of jQuery Boilerplate.
License
MIT License © Zeno Rocha