Simple swiper for jQuery Mobile
What is it
A lightweight jQuery Mobile Plug-in that loads a new page when you swipe right or left. How to use
Put jquery.mobile.swiper.js into your jQuery Mobile application like you would do with any other plugin.
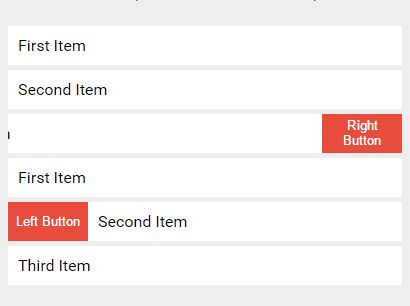
You can then add data-swipeleft and data-swipright attributes to you're data-role="page".
<div data-role="page" data-swipeleft="page1.html" data-swiperight="page2.html"> Swipe left to page1 Swipe right to page2 </div>This plugin is applied, when data-role="page" has an data-swipeleft or data-swipright attribute.
Take a look at the examples, it is really easy.