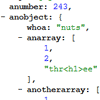
jQuery JSONView
Formats & syntax highlights JSON.
Port of Ben Hollis's JSONView extension for Firefox: http://jsonview.com
Usage
Example
var json = {"hey": "guy","anumber": 243,"anobject": {"whoa": "nuts","anarray": [1,2,"thr<h1>ee"], "more":"stuff"},"awesome": true,"bogus": false,"meaning": null, "japanese":"明日がある。", "link": "http://jsonview.com", "notLink": "http://jsonview.com is great"}; $(function() { $("#json").JSONView(json); // with options $("#json-collasped").JSONView(json, { collapsed: true }); });Options
jQuery JSONView can be configured using the following options.
collapsed- Collapse all nodes when rendering first time, default isfalse.nl2br- Convert new line to<br>in String, default isfalse.recursive_collapser- Collapse nodes recursively, default isfalse.escape- Escape HTML in key, default istrue.strict- In strict mode, invalid JSON value type will throw a error, default isfalse.
API
jQuery JSONView provide following methods to allow you control JSON nodes, all methods below accept a level argument to perform action on the specify node.
jQuery#JSONView('collapse', [level])- Collapse nodes.jQuery#JSONView('expand', [level])- Expand nodes.jQuery#JSONView('toggle', [level])- Toggle nodes.