pretty-print-json
JavaScript library to pretty-print JSON data to HTML for formatted color display
Try it out
Interactive online tool to format JSON:
https://pretty-print-json.js.org
Setup
Browser
Load from the jsdelivr.com CDN:
<link rel=stylesheet href=https://cdn.jsdelivr.net/npm/[email protected]/dist/pretty-print-json.css> ... <script src=https://cdn.jsdelivr.net/npm/[email protected]/dist/pretty-print-json.min.js></script>node
Install package from npm:
$ npm install pretty-print-jsonImport into your application:
const prettyPrintJson = require('pretty-print-json');Usage
Example HTML:
<pre id=account></pre>Pass data into prettyPrintJson.toHtml() and display the results:
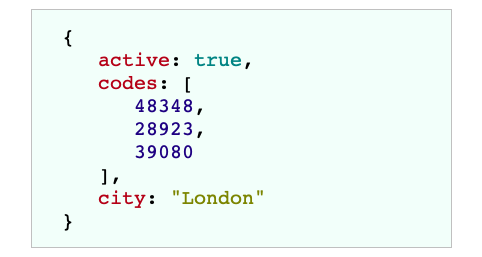
const data = { active: true, codes: [48348, 28923, 39080], city: 'London' }; $('#account').html(prettyPrintJson.toHtml(data));