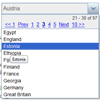
jQuery plugin to create a text box which can auto-complete and pull-down-select.
https://sutara79-php.herokuapp.com/demo/jquery.ajax-combobox/
GitHub : Clone or download. Only you need is dist/.npm : npm i jquery.ajax-comboboxCDN (jsDelivr ): <link rel =" stylesheet" href =" jquery.ajax-combobox.css" input type =" text" id =" foo" script src =" https://code.jquery.com/jquery-3.2.1.min.js" script > <script src =" jquery.ajax-combobox.min.js" script > $ (' #foo' ajaxComboBox (' jquery.ajax-combobox.php' Change the value to connect DB in dist/php/jquery.ajax-combobox.php
<?php // ++++++++++++++++++++++++++++++++++++++++++++++++++++// #### You MUST change this value. ####$mysql = array ( ' dsn' => ' mysql:host=localhost;dbname=acbox;charset=utf8' ' username' => ' root' ' password' => ' ' ); $sqlite = array ( ' dsn' => ' sqlite:../sample/sample.sqlite3' ' username' => ' ' ' password' => ' ' ); new AjaxComboBox ($sqlite );// ++++++++++++++++++++++++++++++++++++++++++++++++++++? > 1st arg (string|Object): Server side file such as PHP. Or an object of data 2nd arg (Object): Options Option Type Initial Explain lang string 'en' Language for this plugin's UI (en, es, pt-br and ja) db_table string 'tbl' Table of database to query field string 'name' Field of table to display on result search_field string =field Field of table to search. Accept comma separated string. (e.g.: 'id, name, job') order_by mixed =search_field Field for sorting (e.g. 'name DESC', ['name ASC', 'age DESC']).ASC or DESC should be UPPERCASE. and_or string 'AND' Boolean searching ('AND', 'OR') per_page number 10 Amount of items per page navi_num number 5 Amount of page-link on navi navi_simple boolean false Enable simple navi to narrow as possible plugin_type string 'combobox' Choose 'combobox', 'simple' , 'textarea' bind_to string null Event to run after selecting button_img string Octicons Image for "Get All" button. Accept HTML element, src attribute
Option Type Initial Explain sub_info mixed false Display sub-info (true, false, 'simple') sub_as Object {} Alias for fields of sub-info show_field string null Field to display on sub-info. Accept comma separated. ('id, job, age') hide_field string null Field to hide on sub-info. Accept comma separated. ('id, job, age')
Option Type Initial Explain select_only boolean false Force only selecting primary_key string 'id' Primary-key to use "select only" mode init_record number null Value of primary-key for initial value instance boolean false Return instance instead of jQuery object
Option Type Initial Explain shorten_btn string null CSS selector of the button to shoten url shorten_src string 'dist/bitly.php' Path to the script to shorten url shorten_min number 20 Minimum characters to run shortening url shorten_reg Object null RegExp object to detect url in the textarea
MIT
Yuusaku Miyazaki ( [email protected]