Alertigo
A lightweight jQuery plugin for simple, colorful and elegant alerts.
Demo / Examples
- Default Implementation
- Background Color Implementation
- Lifespan Implementation
- Sticky Implementation
Usage
Default Implementation
Default implementation with custom alert.
<div id="alertigo"></div>$(document).ready(function(){ alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.'); });Background Color Implementation
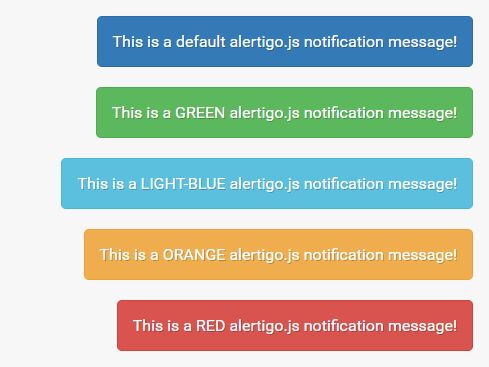
Background color implementation with custom alert and background color options. Default is blue.
<div id="alertigo"></div>$(document).ready(function(){ alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.'); alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.', {color: 'green'}); alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.', {color: 'light-blue'}); alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.', {color: 'orange'}); alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.', {color: 'red'}); });Lifespan Implementation
Lifespan implementation with custom alert. Default is 3000 milliseconds.
<div id="alertigo"></div>$(document).ready(function(){ alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.', {life: '1000'}); alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.', {life: '2000'}); alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.', {life: '5000'}); alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.', {life: '10000'}); });Sticky Implementation
Sticky implementation with custom alert. Default is false.
<div id="alertigo"></div>$(document).ready(function(){ alertigo('Lorem ipsum dolor sit amet, consectetur adipiscing elit.', {sticky: true}); });