Top Alertjs
Requirements
- Bootstrap 4.2.1
- JQuery 3.3.1
- JQuery UI 1.12.1
- Fontawesome 5.7.1 (Optional)
Use mode
$(selector).topAlertjs(options);
Default parameters
var defaults = { type: "info", message: "This is a message of Top Alertjs!", duration: 5, speed: 500, close: false, easing: "easeOutElastic", easingclose: "easeInElastic", yesBtnText: "Yes", noBtnText: "No", callback: function () { } }; Examples
-
[Default]
$('body').topAlertjs(); -
[Info]
$('body').topAlertjs({ type: 'info', message: 'Boton Info Top Alertjs', close: true, duration: 5 }); -
[Warning]
$('body').topAlertjs({ type: 'warning', message: 'Boton Warning Top Alertjs', close: true, duration: 5 }); -
[Error]
$('body').topAlertjs({ type: 'error', message: 'Boton Error Top Alertjs', close: true, duration: 5 }); -
[Success]
$('body').topAlertjs({ type: 'success', message: 'Boton Success Top Alertjs', close: true, duration: 5 }); -
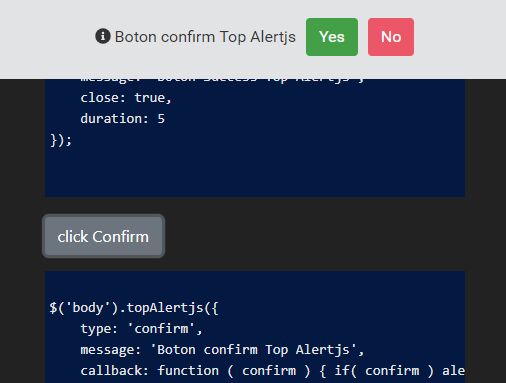
[Confirm]
$('body').topAlertjs({ type: 'confirm', message: 'Boton confirm Top Alertjs', callback: function ( confirm ) { if( confirm ) alert( 'Ok' ); } });