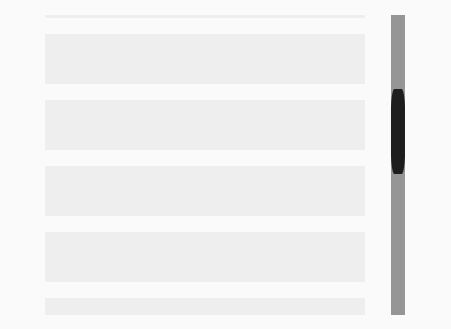
jQuery asScrollbar 



A jquery plugin that generate a styleable scrollbar.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-asScrollbar.js ├── jquery-asScrollbar.es.js ├── jquery-asScrollbar.min.js └── css/ ├── asScrollbar.css └── asScrollbar.min.css Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-asScrollbar --saveInstall From Npm
npm install jquery-asScrollbar --saveInstall From Yarn
yarn add jquery-asScrollbarBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-asScrollbar.git cd jquery-asScrollbar npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-asScrollbar requires the latest version of jQuery and jquery-mousewheel if we need mouse wheel support.
Usage
Including files:
<link rel="stylesheet" href="/path/to/asScrollbar.css"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.mousewheel"></script> <script src="/path/to/jquery-asScrollbar.js"></script>Required HTML structure
<div class="example"></div>Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $('.example').asScrollbar(); });Examples
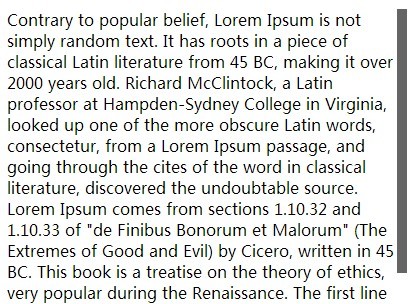
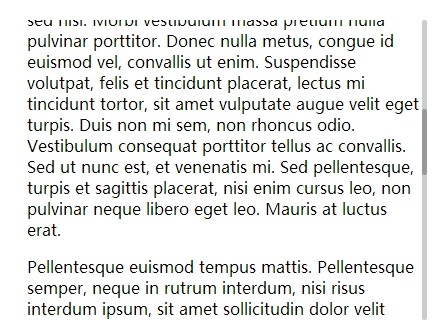
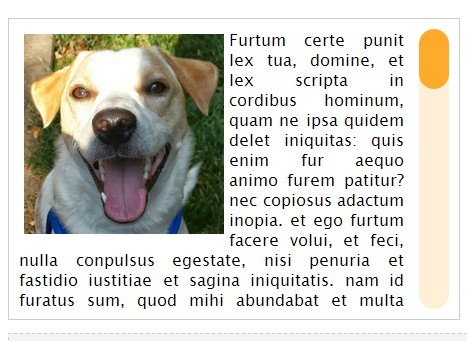
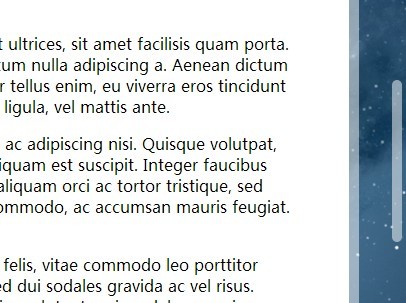
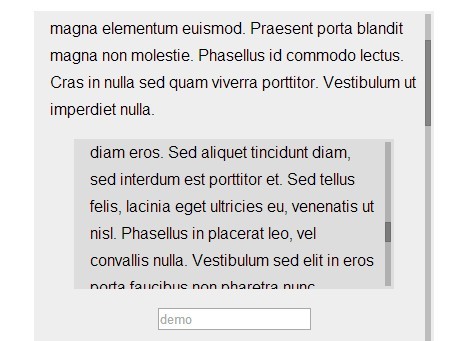
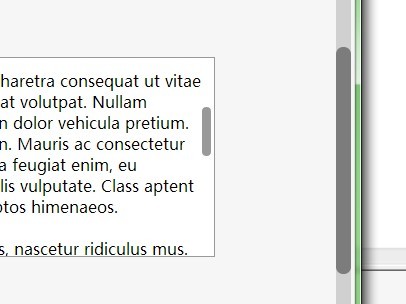
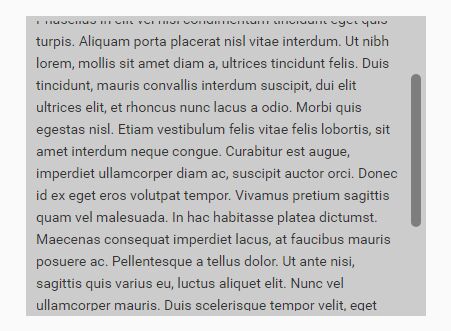
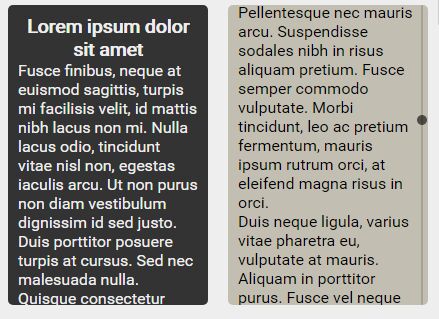
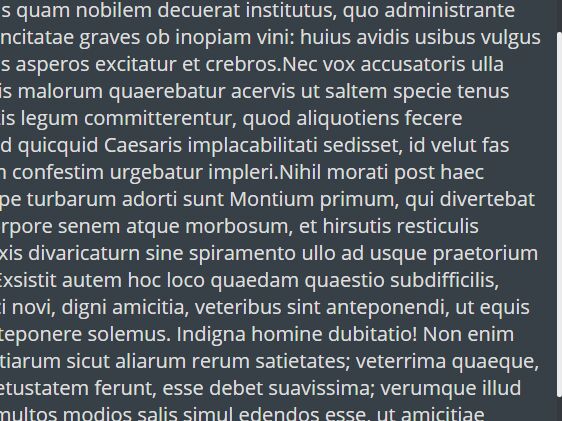
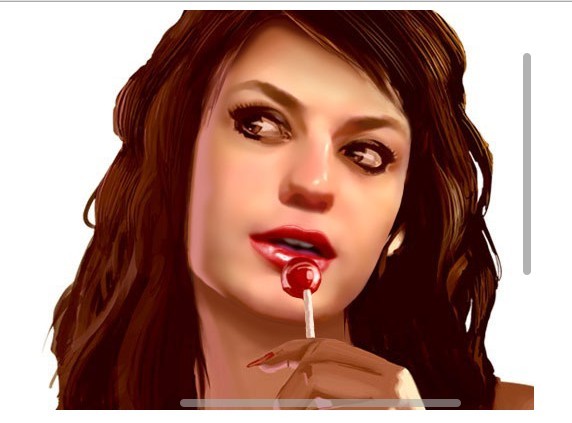
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-asScrollbar can accept an options object to alter the way it behaves. You can see the default options by call $.asScrollbar.setDefaults(). The structure of an options object is as follows:
{ namespace: 'asScrollbar', skin: null, handleSelector: null, handleTemplate: '<div class="{{handle}}"></div>', barClass: null, handleClass: null, disabledClass: 'is-disabled', draggingClass: 'is-dragging', hoveringClass: 'is-hovering', direction: 'vertical', barLength: null, handleLength: null, minHandleLength: 30, maxHandleLength: null, mouseDrag: true, touchDrag: true, pointerDrag: true, clickMove: true, clickMoveStep: 0.3, // 0 - 1 mousewheel: true, mousewheelSpeed: 50, keyboard: true, useCssTransforms3d: true, useCssTransforms: true, useCssTransitions: true, duration: '500', easing: 'ease' // linear, ease-in, ease-out, ease-in-out } Methods
Methods are called on asScrollbar instances through the asScrollbar method itself. You can also save the instances to variable for further use.
// call directly $().asScrollbar('destroy'); // or var api = $().data('asScrollbar'); api.destroy();moveTo(position)
Move the scrollbar handle to the position.
// move to 50px $().asScrollbar('moveTo', '50'); // move to 50% $().asScrollbar('moveTo', '50%');moveBy(size)
Move the scrollbar handle by the size.
$().asScrollbar('moveBy', '10'); $().asScrollbar('moveBy', '10%'); $().asScrollbar('moveBy', '-10'); $().asScrollbar('moveBy', '-10%');enable()
Enable the scrollbar functions.
$().asScrollbar('enable');disable()
Disable the scrollbar functions.
$().asScrollbar('disable');destroy()
Destroy the scrollbar instance.
$().asScrollbar('destroy');Events
jquery-asScrollbar provides custom events for the plugin’s unique actions.
$('.the-element').on('asScrollbar::ready', function (e) { // on instance ready }); | Event | Description |
|---|---|
| ready | Fires when the instance is ready for API use. |
| enable | Fired when the enable instance method has been called. |
| disable | Fired when the disable instance method has been called. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.asScrollbar.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-asScrollbar.js"></script> <script> $.asScrollbar.noConflict(); // Code that uses other plugin's "$().asScrollbar" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-asScrollbar before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-asScrollbar is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.